Milyen szövegszerkesztőt, IDE-t érdemes használnunk programozáshoz? Mik a lehetőségeink?
Sokféle választási lehetőségünk van, el kell tudnunk dönteni, hogy melyik IDE használatával járhatunk a legjobban. Aki még nem látott olyan sok opciót, annak nagyon hasznos lehet az alábbi kis összefoglaló.
Mikor elkezdtem programozni, akkor én Notepad++-t használtam először, és egy ideig teljesen meg is felelt számomra. Talán mindannyian így lehetünk ezzel: eleinte kicsi, miniatűr applikációkat írtunk, mikor megtanultunk programozni, egyetlen fájlba írtuk a HTML, CSS, PHP kódot, és nem is feltétlenül éreztük úgy, hogy többre lenne szükségönk. Szeretném leszögezni, hogy leginkább PHP, JavaScript, HTML, CSS témakörökben mozgok, ebből adódóan az írásom ezekhez való szövegszerkesztők használatára fókuszál.
Nekem először akkor lett igényem arra, hogy egy másik szövegszerkesztőt használjak, mikor modern keretrendszerekkel kezdtem el dolgozni, ahol fontos lett, hogy a fájlstruktúra látszódjon. Több féle szövegszerkesztőt próbáltam már ki munkám folyamán, ezekről szeretnék egy picit írni nektek, melyiket milyennek találtam.
Az 4 szövegszerkesztő, amiről szeretnék nektek beszélni, a NotePad++, a Sublime Text 3, az Atom, és a Visual Studio Code. A 4 szövegszerkesztő mindegyike működik Windowson, Linuxon, Mac-en egyaránt, kivéve a Notepad++, ami csak Windows alatt érhető el.
Notepad++
A Notepad++ egy ingyenes, gyors szövegszerkesztő. Egyszerre több fájlt képes megnyitni, és lehetőség van benne arra, hogy több fáljban keressünk vele egyszerre. A sima Notepadnál, ami alapértelmezett Windows alatt, nagyságrendekkel jobb. Ezen felül teljesen ingyenes.
Habár úgy vélem, hogy nem a legjobb megoldás, ha még csupán az alapokkal ismerkedünk, akkor megfelelő választás lehet. Kifejezetten szeretem benne, hogy mikor bezárjuk, akkor a következő újraindításkor az eredetileg megnyitott fájlok szintén megjelennek benne. Ez bizonyos esetekben kiválóan kihasználható, például mikor egy új virtuális szervert szeretnénk létrehozni az újabb projektjeink számára, vagy a php.ini fájlban akarunk valamit módosítani: ekkor mindig megnyitom a Notepad++-t, és egyből ott van, amire szükségem lenne.
A mai napig használom, de csak bizonyos célokra, egy idő után mindenki túl fog rajta lépni, a tényleges fejlesztést tekintve. Lássuk, milyen lehetőségeink vannak erre!
Sublime Text 3
A Notepad++ után kezdtem el Sublimet használni. Összeségében véve szerettem használni, közel egy évig csak ezt használtam. A szerkesztő hihetetlenül gyors, véleményem szerint gyorsabban lehet vele mappastruktúrákat megnyitni, mint bármelyik, a cikkben tárgyalt szövegszerkesztővel. A mai napig előfordul, hogy használom, habár már jobban szeretem a Vs Code-ot.
Érdemes lehet a Sublime Package Controlt letöltenünk. Ezt úgy tehetjük meg, hogy, a letöltött Sublime Text Editorunkban CTRL + SHIFT + P kombinációt alkalmazva (Windows, és Linux alatt) az „Install Package Control” kifejezést ütjük be, és entert nyomunk. A legaktuálisabb instrukciók itt olvashatók.
Ezen felül, szeretnék még nektek néhány packaget bemutatni, amit mindenképp érdemes lehet felinstallálni, ha valaki PHP programozásra vetemedne. A Packagek installálása több idő is lehet, ennek folyamatát egy progress bar alul jelezni fogja.
- SublimeCodeIntel. A CTRL + SHIFT + P kombinációt beütve, a keresőbe az „install package” kifejezést írjuk be, ezek után a SublimeCodeIntel-t keressük ki. Ez alapvetően arra jó, hogy egy adott osztály/függvény definícióját kikeresi nekünk a fájlstruktúrából. Ráhúzva egy definícióra, kiadja a lehetőségeket.
- SideBar Enchantement Package: telepítése ugyanúgy megy, a fájlstruktúra kezelését teszi picit kedvezőbbé.
- SublimeLinter: a PHP kódunk szintaxishibáit jelzi ki. Nagyon sok időt megspórolhat nekünk.

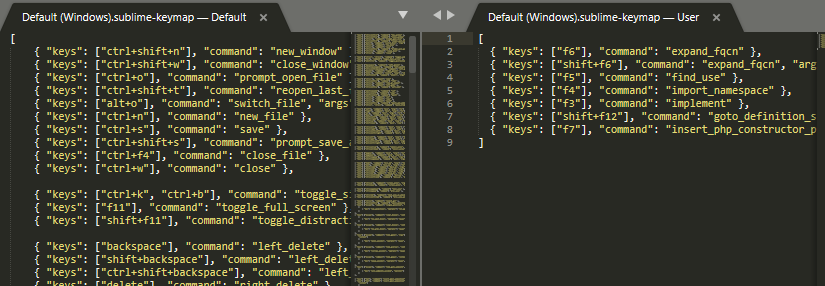
- PhpAutoCompanion installációja: osztályok név alapján történő importálása. Az alábbi linken levő kódot másoljuk ki, majd a szerekesztőben a Preferences->Key Bindings fülre másoljuk be a kódot. Ekkor F5 billentyűvel megtalálja, a hivatkozni kívánt osztályt az osztályra kattintva.

A Sublime hátránya, hogy amennyiben nem szeretnénk a prémium verzióját megvenni, akkor folyamatosan feldob majd egy ablakot, ahol megkérdezi, hogy meg szeretnénk-e, és ez olyan gyakorisággal, ami zavaró lehet egy idő után. Ezen felül, nálam, Windowson nagyon lassítja a gépemet, pedig 500 GB-os SSD-m és i5-ös processzorom van. A Sublime előnye ezen felül, hogy többször meg lehet nyitni magát a programot, ez hasznos lehet, ha teljesen máshonnan akarunk kódot átmásolni, erre a VS Code nem képes, ott csak új ablak megnyitására van lehetőség.
Atom
Az Atom szövegszerkesztő is egy ingyenes szövegszerkesztő, a Github fejlesztői készítették. Alapvetően egy nyílt forráskódú, és „hackable” szövegszerkesztő. Az Atom HTML technológiára épül, CSS, valamint JavaScript is működteti.
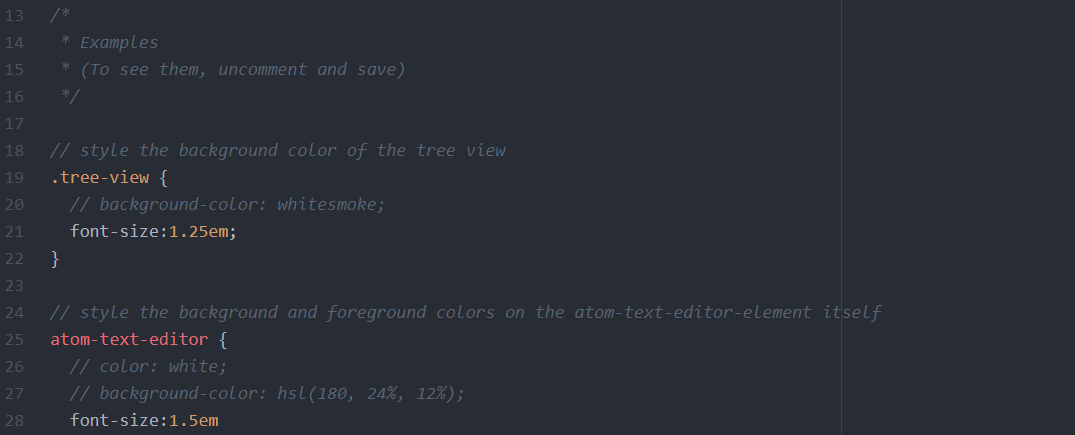
Amennyiben a szerkesztő kinézetét szeretnénk teljesen személyre szabni, akkor megtehetjük a File/Stylesheet menüben, ahol egyénileg állíthatjuk a CSS-t, ami a szövegszerkesztőnk kinézetét jellemzi. Itt például a bal oldali oldalfa kinézetének a font méretét át tudjuk állítani, vagy a háttérszínt.

Packagek installációja szinte ugyanaz, mint az előző esetben. CTRL + SHIFT + P, és „install package”-ra keressünk rá. Itt feldob majd egy újabb keresőt, ahol kereshetünk jó packagekat. Ilyen például:
- Linter: errorokat javít, mutat meg számunkra.
- Atom-beautify: a kódunk rendezettségét segíti elő.
A Packagek installációja szintén elvihet egy pici időt.
Véleményem szerint nem annyira jó, mint a Sublime Text 3, vagy a VS Code, viszont összeségében véve nem rossz. A fájlstruktúra szintén nagyon átlátható, akárcsak a Sublime IDE esetén.
Visual Studio Code
Nagyon megszerettem az utóbbi időben, egyre többet használom a mindennapi munkám során. Nagyon gyors működésű, és a bővítmények installációjára is igaz ez. Még gyorsbillentyűket sem kell használnunk, a megnyitott szerkesztőben a bal oldali ikonsáv legalsó elemére kattintva (Extensions) egyből kereshetünk bármit, amit szeretnénk. Az alábbiakat érdemes lehet feltelepíteni:
- Auto Rename Tag: a HTML tag-ek párját is automatikusan módosítja.
- Bracker Pair Colorizer: a JavaScript kinézetét teszi rendezettebbé.
- JavaScript ES6 Code Snippets: rengeteg előre megírt rövidítést használhatunk. Pl.: clg-console.log().
- Prettier – Code Formatter: a kódunkat teszi igényessé, rendezetté.
- PHP Debug: a PHP kód hibakeresésében lehet hasznunkra.
A VS Code-ban szeretem, hogy annak ellenére, hogy ingyenes, nagyon nagyon jó. Még a fájlstruktúrát is kijelzi egy adott hiba esetén, hogy hol található a hiba, és azokhoz hogyan juthatunk el. Habár most inkább frontendre vonatkozó packagekat mutattam, szerintem összeségében véve nagyon
Összefoglalás
Ez természetesen nem jelenti azt, hogy csak ezek a választásaink lennének. A PHP Storm fizetős, viszont talán ez a legjobb, azért nem írtam róla részletesebben, mert alapvetően ingyenes, vagy ingyenesen is használható programokról szerettem volna írni. Egyéni ízlés dolga, hogy ki mit használ, igazából nincsenek szabályok: amelyik számunkra kényelmesebb, és átláthatóbb, az a jobb. Én például webprogramozóként és online marketing szakemberként Sublime-t használok.