A CSS3 alapjai-példákkal bemutatva!
Ebben a cikkünkben a CSS-ről szeretnénk egy rövidebb áttekintést nyújtani. Lesz szó preferenciáról, böngészőkompatiblitásról, GRID-ről, Flexboxról, és sok minden másról természetesen élő példákkal bemutatva mindezt.
Manapság minden egyes weboldal használ valamilyen formában stíluslapokat. Ezek nélkül nem csupán „száraz” lenne minden egyes oldal kinézete-nem lennének színárnyalatok, árnyékolások, kontrasztok-hanem még a megfelelő elrendezések megteremtése sem igazán lenne lehetséges.
Gondoljunk csak arra, akár ezen az oldalon, amin éppen állsz, két nagy blokk van: a bal oldali oszlop a képernyő 75%-át (a tartalom, amit olvasol), míg a jobb oldali annak 25%-át (oldalsáv) foglalja el. Ha nem használnánk CSS-t, akkor mindez nem lenne lehetséges, ahogy a szövegeink igényes tagolása, a képeink méretezése sem.
A CSS használata alapvető a keresőoptimalizálásban is. Amennyiben nem használjuk, vagy nem megfelelően, a weboldalunk nem lesz mobilbarát, márpedig a Google külön algoritmust használ a honlapjainak mobil verziójának rangsorolására.
Sok ember hallott már a CSS-ről, én annak idején életemben először nyolcadik osztályos koromban találkoztam vele: informatika órán össze kellett rakni egy HTML-ből, és CSS-ből álló weboldalt. Viszont, sokan botolhatunk bele abba az igénybe, hogy jó lenne egy minimális, elfogadható szinten ismerni a CSS rejtelmeit.
Természetesen sok mindent meg lehet tanulni az internetről, de-nekem legalábbis ez a tapasztalatom-ahhoz, hogy igazán jók legyünk benne, megfelelő mennyiségű gyakorlás szükséges. Sokszor előfordul, hogy valami „nem működik” elsőre, és nem értjük, hogy miért: itt jön képbe például a CSS kijelölők preferenciáinak ismerete, vagy a konzol megfelelő használata.
Mi az a CSS?
A CSS egy leíró nyelv, a HTML-hez hasonlóan. A dokumentumunkban megtalálható HTML elemek stílusának kialakításáért felel.
A CSS 1994-ban jelent meg, ez volt az első verziója (CSS1). A második verzió már 1998-ban, a harmadik pedig 1999-ben jelent meg, és jó eséllyel nem is lesz több.
A weboldalunk stíluslapjait a CSS-el definiálhatjuk, azonban annak módosítására JavaScript segítségével is van lehetőség. Ebből kifolyólag, a weboldal teljes megjelenése után van lehetőség annak a kinézetét módosítani: erre alapból a CSS is nyújt lehetőséget, viszont sokkal korlátozottabb mértékben.
Miért érdemes megtanulnia mindenkinek?
A válasz egyszerű: amennyiben van egy weboldalunk, akkor mi magunk is fogjuk tudni annak a kinézetét módosítani. Aki pedig webprogramozással foglalkozik, annak alapvető követelmény, még akkor is, ha valaki backend fejlesztőnek számít: a legtöbb pozícióban elvárják az alapvető használatát.

Mi a CSS alapkoncepciója?
A CSS alapkoncepciója néhány külön egységre tagolható. Itt a legalapvetőbb dolgokról, valamint arról szeretnénk beszélni, hogy hogyan kell CSS-t írni, milyen általános érvényű szabályok érvényesülnek a kód létrehozásakor. Később a konkrét használati eszközökről is esik majd szó.
A CSS kód létrehozása
A CSS kód létrehozására háromféle mód is létezik.
Az első az, amikor úgynevezett inline CSS-t használunk: ez történik akkor, amikor közvetlenül a HTML elemre definiáljuk a style attribútumot, és itt megadjuk, amit szeretnénk. Talán érezhetjük, hogy nem ez a legjobb megoldás, ugyanis könnyedén átláthatatlanná válhat a munkánk.
Ez egy inline CSS-el színezett DIV.
Az eredmény a böngészőben megnyitva:

A második lehetséges opció az úgynevezett internal CSS: ahogy a neve is sugallja, az éppen megnyitott fájlon belül definiáljuk, rendszerint a STYLE tag-eken belül. Ezek között lényegében ugyanúgy hozhatunk létre CSS definíciókat, mint egy CSS kiterjesztésű fájlban. Ilyenkor mindig a HEAD elemek közé tegyük a kódot.
Ez egy internal CSS-el színezett DIV.
A harmadik lehetséges opció, amikor egy külön fájlt hozunk létre .css kiterjesztéssel, és mindig abba írjuk az éppen aktuális kódot, amelyikbe csak szeretnénk. Hozzunk létre az éppen megnyitott fájlunkkal egy szinten egy stlye.css nevű fájlt, és az előbbi kódot másoljuk be oda a STYLE tagek nélkül. A fájlunk HEAD részébe be kell hívnunk ezt a fájlt, mindez így fog kinézni:
Ez egy external CSS-el színezett DIV.
A style.css fájl tartalma:
div{
background-color:red;
}
Ezzel a weboldalalunk „tudtára” adtuk, hogy ezt a CSS stíluslapot szeretnénk ebben a fájlban használni. Talán már mindenki sejti is, hogy ez a legjobb, és általában legtöbbet használt megadási opció. Miért is?
- Sokkal áttekinthetőbb
- Több helyen is használhatjuk ugyanazokat a stíluselemeket
- Fellép a gyorsítótárazás kérdése
Felmerülhet bennünk a kérdés: miért lenne szükség ugyanazoknak az elemeknek a használatára több helyen is? Nos, valójában minden egyes oldalon található fejléc, és lábléc: ezek minden aloldalon ugyanazok lesznek. Ugyanígy van ez ezen a weboldalon is.
A gyorsítótárazás azért lehet lényeges, mert ha external (külső) hivatkozást használunk, akkor a felhasználónk eszközei (mobil, tablet, PC) lementi a stíluslapok egy részét, és így következőre azokat nem szükséges betölteni, ezáltal javul a betöltési sebesség. Az olyan oldalépítők, melyek rengeteg inline, vagy internal CSS-t használnak, hihetetlenül lassúak-pont emiatt.
Kijelölők-selectorok
Ahhoz, hogy a különféle elemekre tudjunk hivatkozni, szükséges lesz azokat valamilyen módon kiválasztanunk. Mi alapján hivatkozhatunk az egyes elemekre? Ilyenek lehetnek például a tag name, class, id, attribútum.
Érdemes megjegyezni, hogy ezek közül egyedül az ID az, ami maximum egyetlen elemen érvényesülhet. Ez annyit jelent, hogy ha több ugyanolyan ID-vel rendelkező elem van a weboldalon, akkor maximum az elsőre fog mindez érvényesülni. A DIV elemre vonatkozó CSS definíciók lényegében ugyanazt csinálják: ha csupán az egyik lenne jelen a három közül, akkor is piros lenne a háttérszín minden esetben.
Ez egy DIV elem.

Pseudo-selectorok
Tulajdonképpen ezek is kijelölőknek számítanak, de érdemes kicsit külön vennünk őket. Ugyanúgy történik az elemekre a hivatkozás, ahogy az előző esetben, viszont itt az elemekre hivatkozás azok különféle állapotaiban történik. Ilyen lehet például a hover (egér ráhúzása az adott elemre), a focus (mikor egy elemre kattintunk, és végül elkattintunk), a visited (linkek esetén, ha már látogattuk őket).
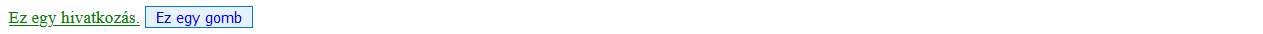
Ez egy hivatkozás.
A gomb, amikor épp ráfókuszálunk, és a látogatótt link kinézete.

CSS preferencia
Akkor fogunk ezzel a kérdéssel szembesülni, ha már többet használtuk ezt a leíró nyelvet: volt, hogy valamit módosítani szerettem volna egy egyébként jó selectorral, és nem értettem, hogy az adott elemen az általam írt CSS kód miért nem akart működni.
Ennek az az oka, hogy a CSS-ben van egy sorrendi preferencia: amennyiben több CSS definíció érint egy elemet, akkor azok érvényességi sorrendjét egy pontosan meghatározott forgatókönyv fogja eldönteni. Ezek csökkenő sorrendben:
- Inline Styles (sorközi stílusok)
- ID
- osztály, pszedudo osztály és attribútum
- tag elemek
- * selectorok
- böngésző alapértelemzett beállításai
- öröklődés
Az osztály, a pszeudo osztály, és az attribútum egyformán erősek. A * selector lényegében egy olyan kijelölő, ami az egész dokumentumunkra vonatkozik, ebből adódóan kevés alkalommal használjuk.
A böngésző alapértelmezett beállításairól azt érdemes tudni, hogy ez böngészőnként picit változhat, az öröklődés pedig akkor lép fel, mikor például egy DIV elem tartalmaz egy paragrafust, és a DIV-nek adunk valamilyen stílust. Az alábbi példában a SPAN színe piros lesz, az inline CSS miatt. De próbáljuk ki mi magunk is: látni fogjuk, hogy a különféle definíciókat törölgetve ez lesz a preferencia: ha az ID és inline hivatkozást kiszedjük, az osztály lesz érvényes, és így tovább.
Ez egy SPAN elem.
Soha ne feledjük el, hogy van egy nagyon jól működő módszer, amit mindig használhatunk: ez pedig a !important modifikátor egy CSS definícióban. Abban az esetben, ha biztosak szeretnénk lenni abban, hogy az adott definíció kifejti a hatását, akkor ezt kell használnunk. Adjuk a stílusokhoz bárhová az alábbi kódot, és látni fogjuk, hogy fekete lesz az elem.
*{
color:black !important;
}
Szintén fontos észben tartanunk, hogy azonos erősségű kijelölők esetén mindig az fejti ki a hatását, amelyik a dokumentumunk folyamában „lejjebb” helyezkedik el. Ezért is van az, hogy az egyénileg készített CSS fájlunkat csak a többi után hívjuk be a dokumentumba.
Kombinátorok
Már említettük, hogy a weboldalunkon levő HTML elemekre „kombinálva” is hivatkozhatunk. Ez lényegében azt jelenti, hogy nem csupán egy osztályt, tag nevet, tehát bármilyen kiválasztót jelölünk meg, hanem ezekből többet is.
A lényeg, hogy ezekre egymás után úgy hivatkozhatunk, ahogy kintől befelé megtalálhatók egy adott HTML elemre nézve a dokumentumban. Érdemes a kombinátorokat használnunk, ugyanis ez által sokkal átláthatóbb lesz a munkánk is: ha például minden egyes elem a egy adott szekción belül található, akkor praktikus lehet mindegyik kombinált kijelölőt a szekció ID-jával kezdeni.
Ne feledjük el, hogy itt is eldőlhet a preferencia: mindig a „részletesebb” kijelölő fogja nyerni a versenyt. Az alábbi példában kék színű lesz az elem, ugyanis ez a legrészletesebb a három definíció közül.
Ez egy heading elem

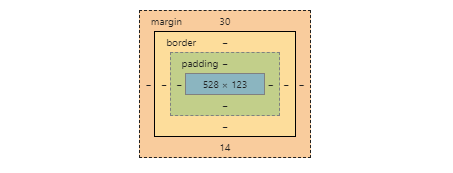
Box modell
A CSS-en belül minden elem egy boxként, dobozként fogható fel. Ha egy elem vizsgálatára rámegyünk az előbb említett módon, akkor látni fogjuk, hogy különféle téglalapok jelennek meg színezetten a konzolon lejjebb görgetve. Ez mutatja, hogy milyen irányban milyen plusz kiterjedésekkel bír az elem (padding, border és margin például).

A CSS kód debugolása
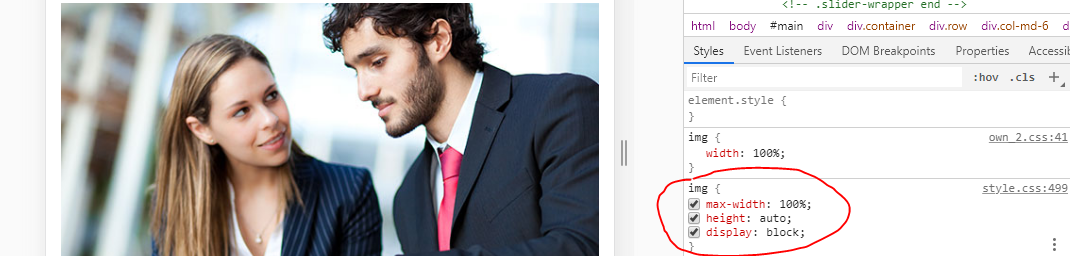
Felmerülhet bennünk a kérdés: mégis mit tehetünk abban az esetben, ha nem igazán tudjuk, hogy miért nem működik a CSS kódunk? Hiszen, egy átlagos weboldal akár több ezer sornyi CSS-t is használhat, nehéz lehet kitalálni, hogy éppen mi okoz preferens felülírást.
Nos, ez esetben kiváló segítséget nyújthat számunkra a Google Chrome beépített debuggere. Jobb kattintással menjünk rá a problémás elemre, majd az „elem vizsgálata” részre kattintva jobb oldalt meg fog jelenni egy sáv. Itt az adott HTML elemre kattintva megjelennek az arra érvényes CSS definíciók, és a különféle pipákat nyomogatva láthatjuk, hogy pontosan mi okozza a felülírást.

Példák a CSS használatára (eszközök)
A CSS-t sokféle dologra használhatjuk: térközöket állíthatunk be vele, háttérszíneket, keretet adhatunk egy elemnek, vagy készíthetünk rácsos kialakítást. Természetesen végét sem lehetne venni a különféle példáknak-ezeket a sok gyakorlás fogja majd hozni-azonban néhányat szeretnénk itt bemutatni.
Színek használata
Ha a egy elem színét szeretnénk állítani, akkor a color propertyvel tehetjük meg ezt, ha pedig a háttérszínét, akkor a background-color propertyvel. A színeket többféle módon is megadhatjuk, némelyeknek van CSS-en belüli hivatkozható neve, vagy megadhatjuk RGB, (legyakoribb), hexadecimális formában is.
Ez egy szín lenne, semmi egyéb.Ez egy szín lenne, semmi egyéb.Ez egy szín lenne, semmi egyéb.

Szegély
Előfordulhat, hogy bizonyos elemeknek szegélyt szeretnénk adni a CSS-en belül: más színűre szeretnénk az elem szegélyét állítani, a design kedvéért, vagy hogy jobban elkülönüljön a környezetétől. Ezt a border propertyvel tehetjük meg a definíción belül a legegyszerűbb módon: egyszerre adjuk meg a szegély vastagságát, típusát, és színét is.
Példa a szegélyekre.Példa a szegélyekre.

Térközök a CSS-ben
Amennyiben különféle elemek térközeit szeretnénk állítani, akkor erre a margin, és a padding property fogja a lehető legjobb módot biztosítani. A kettő között a különbség annyi, hogy az egyik esetben (padding) az adott elemen belül értelmezett, míg margin esetén azon kívül.
Példa a méretekre.Példa a méretekre.

CSS méretek
Egy elem kiterjedését a width (magasság), és a height (szélesség) használatával tudjuk szépen megoldani. Ezeket az értékeket megadhatjuk százalékban, képpontban, vh (képernyő magasság)/vw (képernyő szélesség) értékben egyaránt, amennyiben szeretnénk.

CSS fontok
Amennyiben a CSS-en belül fontokat szeretnénk definiálni, akkor azokat beszélhetünk generikus családokról (serif, sans-serif, monospace, stb…) és font családokról. Ez utóbbiak specifikusabbak.
A sans-serif fontok általában egyszerűbbek, könnyebben olvashatóak. Érdemes szem előtt tartanunk, hogy nem minden a felhaszálóink böngészőiben nem feltétlenül lesz megtalálható az általunk hivatkozott család: ebből adódóan nekünk kell azt az applikációnkba telepíteni.
Ez egy anton font típus.

Átlátszóság
Sokszor lehet arra igény, hogy a különféle elemink átlátszóak legyenek. Talán eltüntetni nem szeretnénk őket, azonban lehetséges, hogy dizájnosabb efekktushoz jutnánk, amennyiben egy picit áttetszőbb lenne valami. Az opacity property pontosan erre való: egy 0 és 1 közötti decimális számot annak értékül adva.
Ez egy opacity

Reszponzivitás
Ma már minden egyes weboldal moblibarát. Mégis hogyan valósulhat meg mindez? Nos, úgy, hogy a weboldalak az úgynevezett media queryket használják: ezzel tudjuk igazítani az adott HTML elemekre érvényes definíciókat aktuális kijelzőmérettől függően. Például, mobilnézeten kisebbre vehetjük egy szöveg méretét.
Érdemes szem előtt tartanunk, hogy azonos erősségű kijelölők esetén a media query mindig lejjebb szerepeljen a fájlban, ugyanis ellenkező esetben annak hatása nem fog érvényesülni. Az alábbi kódrészlet szerint a H1 elem 30px magas, de 500px-es képernyő esetén 15 px lesz csupán.
Ez egy szöveg.
Rácsszerkezet
A CSS Gridről akár egy külön blogcikket is lehetne írni, éppen ezért csak egy alap bemutatásra lenne idő. A lényege, hogy a különféle elemeinket pontosan tudjuk segítségével pozicionálni a képernyőn: mintha azokat egy rácsba szeretnénk beletenni. A Can I Use szerint nem teljes támogatottságú, de modern böngészőkben nyugodtan használhatjuk. A display:grid propertyt kell használnunk, és mellé még számos egyéb dolgot definiálhatunk: például az oszlop, és sorok közötti térközöket, illetve az oszlopok számát. A grid-template-columns az oszlopok elrendezését adja, míg a template-rows a sorok magasságát.
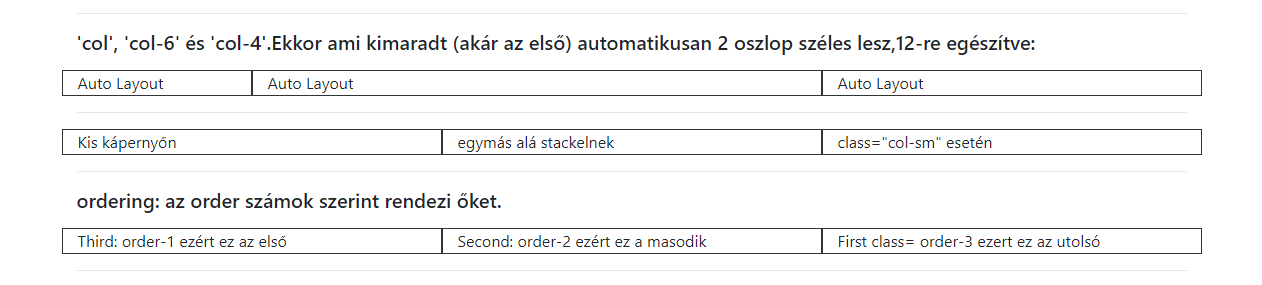
Érdemes megjegyezni, hogy a Bootstrap GRID szisztémája valójában nem GRID-et használ, hanem Flexboxot.
Ez az első oszlop.Ez a második oszlop.Ez a harmadik oszlop.Ez a negyedik oszlop.

Flexbox
Az egyik kedvenc CSS eszközöm, szintén lehetne írni róla egy külön bejegyzésben. Sokszor arra lenne szükségünk, hogy egy DIV-en belül néhány elemet a megfelelően elrendezzünk, de erre csak komplikált lehetőségek adódnának például a rácsszerkezet, marginok használatával. Ennek segítségével tudjuk például sorokba, oszlopokba rendezni az elemeinket, megszabhatjuk, hogy közöttük milyen térközök legyenek.
Az alábbi példában a justify-content:space around azt jelenti, hogy az elemeket egyenlő térközökkel próbálja meg elhelyezni a képernyőn. A flex-wraiwrap pedig, hogy kisebb képernyőn a négyzetek nem csúsznak egymás alá.
12345678

Mit jelent a CSS böngésző kompatibilitás?
Az általunk írt CSS kód nem minden böngészőben egyformán fog működni. Ilyenek például a flexbox, vagy a grid.
Érdemes tisztában lennünk a vendor prefixumok használatával. Különböző böngészők, és azok verziói számára ugyanazt a CSS definíciót máshogy kell megadnunk annak érdekében, hogy minden remekül működhessen. Legtöbbször ugyanazokat az értékeket kell megadnunk, csak -moz-, -ms-, -webkit- előtagokkal. Illetve, elemenként változhat a pontos eljárás. Flexbox esetén az előbbi példa így nézne ki:
.flex-container {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-ms-flex-pack: distribute;
justify-content: space-around;
background-color: green;
}
Az auto prefixer eszköz pontosan ebben van a segítségünkre: segítségével a munkánk végén elvégezhetjük a megfelelő korrekciókat.
Annak érdekében, hogy ellenőrizni tudjuk, hogy milyen elemek hol működnek, érdemes lehet egy pillantást vetnünk a Can I Use weboldalora. Ha itt például megadjuk, hogy „flexbox”, akkor egy áttekinthető képet fogunk kapni arról, hogy milyen böngészők mennyire jól prefereálják az adott stíluslapokat.
Aranyszabály, hogy a készített munkáinkat mindig nézzük meg az Explorer alatt is, ugyanis ez sokkal hanyagabbul kezeli a stíluslapokat, mint a legtöbb egyéb böngészőfajta. Ebből adódóan, ha ezen jól jelenik meg minden, jó eséllyel nem lesz gond a legtöbb féle böngésző, és azok verziói alatt sem.
A CSS módosítása JavaScript segítségével
Amennyiben szeretnénk, módosíthatjuk JavaSciprt segítségével is a DOM elemeit, és ebbe a CSS stíluslapok is beletartoznak. Tegyük fel, hogy egy elem színét meg szeretnénk változtatni. Ekkor ez a következő módon tehető meg:

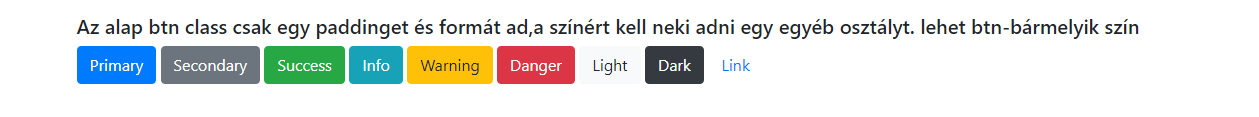
Mi az a Bootstrap?
Talán már ismerjük a CSS rejtelmeit. Nagyon jó, és sok mindent meg lehet vele csinálni, de felmerül bennünk a jogos kérdés: nincs valami egyszerbb megoldás? hiszen, mindig mindent nulláról elkészítve hatalmas munka lehet egy weboldalt összerakni. Kell, hogy legyen valamliyen jobb megoldás is ilyen téren: egy előre elkészített "bázis", amire lehetne hivatkozni. Még jobb lenne, ha mindenki ezt használná, ugyanis könnyedén tudnánk egymás munkáit átvenni, azokat módosítani.
Nos, pont erre találtok ki a Bootstrap 4 CSS keretrendszert. Ennek a lényege, hogy rengeteg előre definiált stílus van, amiket csak rá kell raknunk a HTML elemeinkre-azoknak osztályokat adva. Ha megfigyeljük, a mai weboldalainkon az elemek (navigációk, kártyák, színek) nagyon hasonlítanak kinézetükben, és ennek részben az az oka, hogy Bootstrapet használ a legtöbb mai weboldal.



Mikor számítunk igazán nagy CSS gurunak?
Telik-múlik az idő. Már jónéhány webes projekten túlestünk, és tudjuk használni a CSS leíró nyelvet. Mégis, mikor jön el az a pont, amikor igazán profinak számítunk benne?
Nos, akkor, amikor az egyik ismerősünk ránéz az egyik alkotásunkra, és azt mondja, hogy „hű. Ezt hogy sikerült megcsinálnod JavaScript nélkül, csak CSS-t használva?” Tény és való, hogy a CSS segítségével olyan problémákat is meg lehet oldani sokszor, amire elsőre nem is igazán gondolnánk mi magunk.

