A HTML5 leíró nyelv alapjai-példákkal bemutatva!
Ebben a cikkünkben a HTML5 nyelvet szeretnénk bemutatni konkrét példákon keresztül, mindezt kódrészletekkel, és ábrákkal kísérve. Ezen felül lenne szó olyan dolgokról is, mint az SVG, vagy a böngészőkompatibilitás.
Manapság az online internet világában élünk. Lehetnek különbségek a között, hogy egy weboldalt, webáruházat milyen nyelvek segítségével készítenek el (pl. szerveroldalon lehet PHP, Java is), de egyvalamiben minden weboldal közös: a HTML5 technológiára épül.
Éppen ezért, érdemes lehet tisztában lennünk azzal, hogy pontosan mi is az a HTML. Milyen történeti áttekintése van? Milyen elemekből épül fel? Mire nyújt számunkra lehetőséget, ha ismerjük?
A cikk mindenki számára egyaránt érdekes lehet, nem csupán azoknak, akik webfejlesztéssel foglalkoznak: bárki kaphat egy kisebb rálátást arra vonatkozóan, hogy mit érdemes tudni a HTML-ről.
Mi az a HTML?
A HTML (HyperText Markup Language) egy leíró nyelv, melyet kifejezetten webes célokra alkottak meg, de máshol is használják. A weboldalunk tartalmi elemit definiálhatjuk vele. Hozhatunk létre vele kattintható linkeket, paragrafusokat, lehetségessé válik a szöveg megfelelő tagolása a heading elemek által, vagy éppen elhelyezhetünk egy táblázatot valahová, ha úgy tartja kedvünk.
A CSS nyelvvel együtt van lehetőség arra, hogy a megfelelő dizájnt, elrendezéseket, és kinézeteket megteremtsük a weboldalainkon.
Nagyon egyszerűen, és szimplán használható, valamint tanulható. A HTML hivatalos dokumentációja az interneten is megtalálható, és amit láthatjuk, egy viszonylag kiterjedt, részletes leírással rendelkezik.
A CSS-re is ugyanez igaz: egy valódi fejlesztő csupán a töredékét használja azoknak az elemeknek, melyeket a nyelv kínál számára, és ugyanez igaz a HTML-re: rengeteg mindenről lehetne beszélni, éppen ezért csak azokat a részeket fogjuk bemutatni, amelyek ténylegesen lényegesnek számítanak a mindennapi használatban.
Hogyan írhatunk HTML kódot?
Természetesen sokféle szövegszerkesztő létezik, sokan a NotePad++-t szokták ajánlani a HTML elsajátítására, én a VS Code-t tudom javasolni, ugyanis mindent tud, amit az előbb említett szerkesztő, emellett a dokumentumunk áttekinthető formázásában is segítségünkre lehet.
Töltsük le a VS Code-ot, majd miután felinstalláltuk, a bal oldali ikonsáv legalsó elemére kattintsunk (Extensions), itt pedig az alábbi két bővítményt installáljuk fel:
- Auto Rename Tag: a HTML tag-ek párját is automatikusan módosítja.
- Prettier – Code Formatter: a kódunkat teszi igényessé, rendezetté.
Ezek nagy segítségünkre lesznek a munka folyamán. Ezek után, hozzunk létre egy általunk tetszőlegesen választott mappában egy teszt.html nevű fájlt, majd írjuk bele az alábbi kódot:
Ez az első HTML fájlom.
Ezek után navigáljunk a fájlkezelőben az adott fájlhoz, és arra kattintsunk két alkalommal. Ekkor az egyik böngészőnkben meg fog jelenni az adott file, és látni fogjuk az eredményt.

Természetesen, nem csupán HTML kiterjesztésű fájlokba kerülhet HTML kód, PHP fájlokba egyaránt írhatunk ilyet, ha szeretnénk.
Egy általános HTML fájl áttekintése
Nagyon fontos lehet, hogy a HTML kódunkat a megfelelő konvenciók szerint, igényesen, és áttekinthetően próbáljuk meg elkészíteni. Ez azért lehet fontos, mert így mások is sokkal szívesebben veszik majd át a munkánkat, illetve sokkal kisebb az esélye, hogy a dokumentumunk egyszer csak szétesik.
Minden egyes HTML fájl a DOCTYPE elemmel kezdődik. Ez követi a HTML tag, amibe gyakorlatilag az egész dokumentumunk kerülni fog.
Ezen belül az elsők a HEAD tag-ek: ezen belül található meg a dokumentumunk címe (TITLE), a különféle META tag-ek, a külsőleg behívott CSS fájljaink, a karakter kódolás definiálása, és még sok minden egyéb.
A második a BODY rész: itt található meg lényegében minden, ami a weboldalunk „megfogható” részét adja: a különféle szövegtörzsek és elrendezési blokkok. Szintén ide kerülnek az alulra elhelyezedni, külsőleg behivakozott scriptek is, melyek dinamikusabbá tehetik a dokumentumunknak. Egy példa minderre, hogy hogyan néz ki a gyakorlatban:
HTML dokumentum
Ez az oldal címe.
Ez egy paragrafus
Ez egy második paragrafus

Ennek az eredménye a böngészőben megnyitva:

Itt már sok olyan dolog lehet, amivel talán még nem vagyunk tisztában. Mi az az IMG tag? Mi az a P tag? Vagy maga a TITLE a HEAD-en belül? Nos, ezeket természetesen meg fogjuk magyarázni, csak meg szerettük volna mutatni, hogy hogyan néz ki egy ilyen HTML dokumentum.
Amennyiben az alap elrendezést szeretnénk létrehozni, a VS Code-n belül a bal felső sarokban írjunk egy felkiáltó jelet, és nyomjunk entert.
HTML TAG-ek
Ha már említettük őket, akkor felmerülhet bennünk a kérdés: pontosan mik azok a HTML tag-ek? A HTML elemeink általában egy nyitó (<), és egy záró taggel (>) rendelkeznek, ami között egy megnevezés található. Ilyenek lehetnek például a HTML, HEAD, BODY, H1, BR, P, A, SPAN, TEXTAREA, INPUT, és még sok egyéb: ezek a leggyakoribbak, külön beszélni is fogunk róluk.
HTML attribútumok
Természetesen, sokszor felmerül az igény, hogy egy adott HTML elemnek plusz tulajdonságokat adjunk. Erre valók az attribútumok: segítségükkel számos előre definiált, vagy akár egyénileg kialakított tulajdonságot adhatunk egy elemnek.
Mindig a nyitó TAG-en belül kell definiálni őket, általában név-érték párokból állnak. Az értékeket nem kötelező idézőjelek közé tenni, de ajánlott, ugyanis segíti a strukturáltságot, és így akár szóközökkel elválasztott értékeket is adhatunk egy elemnek. Nem minden HTML elemnek adhatók ugyanazok az attribútumok.
Néhány példa az általánosságban véve, minden egyes elemen használható attribútumok közül:
Style
Egy elemnek sokszor szeretnénk valamilyen stílust adni CSS segítségével. Ekkor erre az egyik kinálkozó lehetőség, hogy a style attribútumon belül definiáljuk a szintaktilag helyes CSS kódunkat.
Ez egy színezett elem.

Title
Sokszor találkozni azzal, hogy egy elemre az egerünket ráhúzva egy pici szövegablakban egy felirat jelenik meg. Ez az úgynevezett title attribútum, és az általunk kívánt szöveg megadásával érhető el.
Ez egy elem.

Id
A dokumentumunk elemeinek egyedi megjelölésére szolgál. Fontos, hogy csupán egy azonos értékű legyen belőle minden egyes oldalon. Érdemes a különféle nagyobb szekcióinkat ilyenekkel ellátni. Nem tartalmazhat szóközt a megadott értéke.
Leginkább arra használható, hogy a dokumentumunk elemeire tudjunk vele hivatkozni, a CSS, és JavaScript segítségével: így válik sokkal interaktívvá a weboldalunk.
Ez egy elem.
Class
Hasonló céllal lett létrehozva az ID-hez, csupán az a különbség, hogy ugyanazt az osztályt számos különböző elem számára is adhatjuk, amennyiben szeretnénk. Sőt, egy elemnek több ilyet is adhatunk: ekkor szóközökkel elválasztva adjuk meg az értékeket.
Sokszor praktikus lehet, ha egy dokumentumon belül több elem hasonló tulajdonságokkal bír, például ugyanúgy néznek ki a gombok: erre kiválóan használhatók az osztályok. Az alábbi példában két különböző osztályt kapott a paragrafus: osztaly_1, és osztaly_2.
Ez egy elem két osztállyal.
Onclick
Ez egy kicsit kilóghat a sorból az előbbi elemeinkhez képest, ugyanis arra való, hogy JavaScript kódot futtassunk le, vagy függvényeket hívjunk meg egy elemre kattintva. Viszont, ez is például egy olyan attribútum, ami gyakorlatilag a dokumentumunk minden elemére megadható: ezzel szeretnénk bemutatni, hogy milyen sokrétű az attribútumok használata.
Hozzuk létre az alábbi kódot, majd kattintsunk ez elemre. A végeredmény:


Egyéni attribútumok
Gyakorlatilag minden egyes elemnek lehet adni egyénileg definiált attribútumokat is. Ezek sokszor praktikusak, ugyanis valamilyen adatot el szeretnénk tárolni extrában egy HTML elemen belül, melyet később használni szeretnénk: vagy csak szimplán különleges módon hivatkozni egy elemre. Tetszőleges értéket adhatunk nekik.
A leggyakoribb HTML elemek
Mégis, melyek a leggyakoribb HTML elemek, melyeket a weboldalainkon használunk? Igazából rengeteg lenne, a legfontosabbak az alábbiak lennének. Ezeket a lehetséges, egyénileg adható, specifikus attribútumokkal mutatnánk be.
Heading
Minden egyes weboldalon fontos a megfelelő tagoltság megteremtése. Egy cikk címe általában H1 elem szokott lenni, a szöveg egyéb részeit pedig a többi heading elemmel szokták tagolni. (H2, H3, H4, H5, H6).
Heading 1 példa
Heading 2 példa
Heading 3 példa
Heading 4 példa
Heading 5 példa
Heading 6 példa

Érdemes megjegyezni, hogy a gyakorlatban H3-ig bezárólag szokták őket használni.
Anchor
Bizonyára te magad is valamilyen linkre kattintottál rá, amikor erre az oldalra érkeztél. Mikor a Google keresőjében kattintottál, akkor egy link erre az oldalra röpített téged. Ha a Gremmédia oldalán belül találtad ezt a cikket böngészve, akkor is linket használtál.
Az anchor tag-et kifejezetten erre a célra találták ki. Az úgynevezett href attribútum nekik adható, melyek kifejezetten a linkek elhelyezését szolgálják a weboldalakon. A link hivatkozásának célállomását adják meg: kattintva ide ugrik a felhasználó. Megadhatjuk abszolút URL-ként, relatív URL-ként, ezáltal egy másik dokumentumra fogunk kerülni, vagy akár hivatkozhatunk ID-re is, ezáltal a dokumentumunk egy másik részére fogunk ugrani.
A Google weboldalára ugrik új ablakban. Ugrás a nyitólapra Ugrás az alsó szekcióra.Ez az alsó szekció
Gyakran megadott attribútum még a target, amellyel megszabhatjuk, hogy az adott linkre kattintva a megfelelő tartalom új oldalon jelenjen-e meg, vagy sem. Ha a target=”_blank” értéket kapja, akkor ez fog történni.
A Google weboldalára ugrik új ablakban.
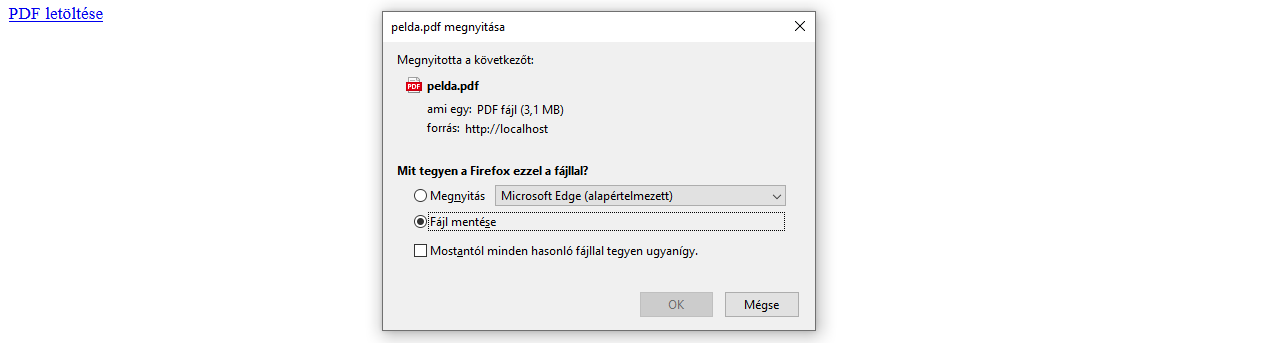
A download attribútum megadása esetén nem oldalra fogunk ugrani, hanem egy megadott elérési úttal rendelkező dokumentum kerül letöltésre a linkre kattintva.
PDF letöltése
Paragrafus
A P tag-ek arra valók, hogy a weboldalainkon a szövegblokkokat bekezdésekre bonthassuk. A folyószöveget rendszerint ezek közé tehetjük.
Az első nap sütött.
A második nap borús volt.
A harmadik anp megint sütött.

Sortörés
A BR az első olyan eddig tárgyal tag, aminek nincs záró eleme. Az oldalunkon található sortöréseket definiálhatjuk vele, sokszor praktikusabb, mint a paragrafusok használta a megfelelő tagoltság beállítása miatt.
Az első nap sütött. A második nap borús volt. A harmadik nap megint sütött.


Képek
Ha megfigyeled, ez a weboldal is számtalan képet tartalmaz, ezek az IMG, szintén zárótag nélküli elemmel vannak megadva.
Kötelező eleme az src attribútum, melynek a segítségével a kép elérési útját adhatjuk meg. A linkek magadásához hasonlóan lehet relatív, és abszolút URL-el is megadva. Ebből sejthető az is, hogy nem csupán a saját domainünkről van lehetőség egy képet behivatkozni a weboldalunkra.
Specifikusnak számít az alt attribútum, ami arra szolgál, hogy egy szöveget jelenítsünk meg, amennyiben a kép elérési útja nem létezik.
A képeknek a méreteit a style attribútum nélkül a width és height propertyvel is beállíthatjuk. Érdemes lehet megemlíteni, hogy a képek nem veszik alapból figyelembe az őket tartalmazó elem méreteit, ezért érdemes lehet a szélességüket 100%-ban maximálni.

Táblázatok
Sokszor igény lehet arra, hogy táblázatokat jelenítsünk meg a weboldalunkon, például egy eredménylistát, időbeosztást szeretnénk ismertetni. Ezt a TABLE elemmel tehetjük meg, speciálisan a táblázat számára lett megalkotva a TR tag (sorok létrehozása), TD tag (oszlopok létrehozása).
Amennyiben nem definiálunk nekik szegélyt, akkor azok a nélkül fognak megjelenni. Lehetséges, hogy bizonyos cellákat egyesíteni szeretnénk vízszintesen, vagy függőlegesen, erre lehet jó az úgynevezett colspan, és rowspan.
A CAPTION segítségével egyfajta magyarázó feliratot hozhatunk létre. Érdemes figyelembe venni, hogy a táblázatok nem mindig jelennek meg szépen mobil nézetek esetén. Ezt a megfelelő overdlowY CSS tulajdonsággal tudjuk korrigálni.
| Név | Életkor | Születési hely |
| Kiss Pista 16 | Debrecen | |
| Nagy Tamás | 17 | Kanizsa |

Listák
A listák alapvetően arra valók, hogy segítségükkel különféle felsorolásokat hozhassunk létre. Sokszor van igény arra, hogy megszabjuk, hogy ezeknek milyen jelölői legyenek: lehet számozott listáról beszélni, lehet számozatlanról.
Amennyiben igény van rá, még a listajelölő elemeket sem feltétlenül kell használnunk, ezt CSS-el tüntethetjük el.
- Első
- Második
- Harmadik
- Negyedik
- Kutya
- Macska
- Madár
- Zsiráf

Beágyazások
Sokszor felmerülhet az az igény, hogy valamilyen beágyazást hozzunk létre a weboldalunkon. Ez azt jelenti, hogy egy kódot helyezünk el valahol, ami egy különálló „ablakként” funkcionál majd a mi oldalunkon, viszont a forrásokat nem az éppen megnyitott dokumentum szolgáltatja majd.
Van lehetőség arra, hogy egyénileg, tetszőleges weboldalról, akár a sajátunkról használjunk ilyet. A leggyakoribb mód általában a videó-és térkép beágyazások használata.
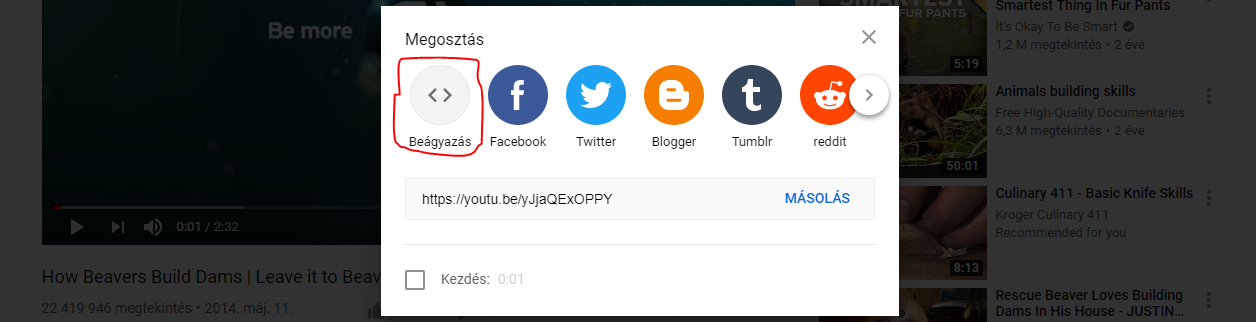
YouTube videót úgy tudunk beágyazni, hogy a videóra menve a „megosztás” gombra kattintunk, majd a beágyazásra. Itt van lehetőség arra, hogy a lejátszási kezdetet, stb… állítsuk be.


Google térkép beágyzására a https://www.embedgooglemap.net/en/ oldal lehet a segítségünkre, nincs szükségünk másra, mint hogy megadjuk a szükséges lokációt, és automatikusan legenerálja számunka az alkalmazás a térképet.

Űrlap elemek
Sokszor előfordul, hogy egy oldalon találkozunk kitölthető űrlapokkal. Egy hírlevél feliratkozásnál rendszerint szokott lenni az oldalakon egy szöveges beviteli mező, ami csak e-mail típusú elemeket enged megadni, és egy „elfogadtam az adatvédelmi nyilatkozatot” pipálható elem. Valamint egy gomb, amivel az űrlapot elküldhetjük a szerverre.
Minden egyes űrlap elemnek meg kell adni a name attribútumát: a szerver ennek a segítségével fogja tudni azonosítani az elküldött adatokat.
A readonly, disabled, és required szintén adható attribútum minden egyes beviteli űrlap elemnek: az előbbi kettő ellehetetleníti, hogy az input értékeket megváltoztassuk, míg a required kötelezővé teszi egy elem megadását.
Szöveges beviteli mezők
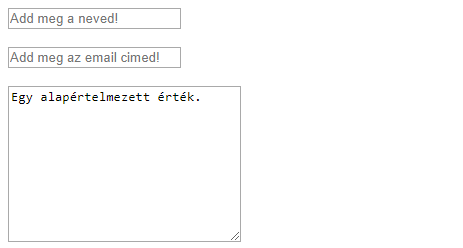
Az text, és email típusú input segítségével sima szöveges, valamint kifejezetten E-mail címek megadására alkalmas egysoros beviteli mezőket helyezhetünk el. A definiálásuk nagyon egyszerű, az input-ra kell tenni a type=”email”, és type=”text” attribútumokat, és ezen felül természetesen adhatjuk neki mindazokat, amiket már korábban is említettünk. A placeholder kifejezetten szöveges beviteli elemekre szánt attribútum, segítségével alapértelmezett, halvány szöveget adhatunk meg, ami az űrlap értelmezését segíti. A value attribútummal pedig alap értéket is adhatunk egy mezőnek.
Amennyiben egy nagyobb kiterjedésű szöveges boxot szeretnénk megadni, az a TEXTAREA segítségével tehető meg. Az inputokkal ellentétben záró taggel is rendelkezik, értéket nem a value attribútummal adhatunk meg neki, hanem a szöveget szimplán a nyitó-és záróelem közé írva.
Ezt leszámítva mindenben pont ugyanolyan, mint az előbb említett inputok, a kiterjedését a cols, és a rows attribútummal lehet megadni.

Rádió gomb
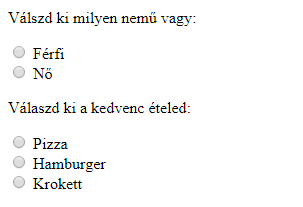
A rádió gombokat akkor érdemes használnunk, mikor több előre megadott lehetőség közül csupán egyet lehet választani. Ilyen lehet például, mikor a nemünket szeretnénk megadni egy űrlapon. Az INPUT tag type=”radio” attribútumot használva kerülnek definiálásra. Ahhoz, hogy a gombok összetartozzanak, azonos name attribútumot kell nekik megadnunk.
Válszd ki milyen nemű vagy:
Válaszd ki a kedvenc ételed:

Checkbox
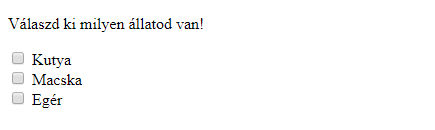
A checboxok hasonlóak a rádió gombokhoz, azzal a különbséggel, hogy itt több elem egyszerre történő kiválasztására is van lehetőség. Például, ha a háziállatainkat szeretnénk megadni egy űrlapon.
Deifniálásuk az INPUT tag-en történik a type=”checkbox” segítségével.

Válaszd ki milyen állatod van!
Gomb
A hagyományos értelemben vett gomb nem kifejezetten űrlap elem: sokszor előfordulhat, hogy nem egy űrlap elküldése végett kellene egy gombot valahová elhelyeznünk: más lenne a cél.
Ez esetben maga a gomb a BUTTON tag-ekkel hozható létre, viszont ha egy űrlapra helyezzük, akkor ott automatikusan betölti a megfelelő funkcióját.
Szemantikus elemek
A HTML-ben vannak úgynevezett szemantikus elemek. Ez-ahogy a neve is sugallja-olyan elemeket takar, amelyek alapvetően valamiféle jelentéssel bírnak, és jellemző helyeken szokták használni őket. Ilyen szemantikus elemek például:
-
- blogcikkeket tartalmaz -
- egybefüggő tartalmi blokkokat foglal magában
Ha úgy vesszük, akkor ezek használata nagyrészt nem kötelező, de ajánlott őket használni, ugyanis sokkal olvashatóbbá tehetik a kódunkat, egy-egy ilyenre rápillantva azonnal láthatjuk, hogy hol járunk. Illetve, a keresőmotorok is jobban megértik a weboldalunk tartalmát, tehát SEO szempont.
HTML blokkok
Ha már egy picit próbálgattad a HTML nyelvet, akkor te magad is láthatod-minden bizonnyal-hogy bizonyos elemeket a dokumentumunkba helyezve azok mindig új sorba kerülnek, míg mások nem.
Ez azzal magyarázható, hogy bizonyos elemek blokk típusúak, míg mások sor (inline) típusúak. Blokk típusú elemek például az alábbiak:
- div
- ul
- li
- p
- hr
- table
- form
- footer
Sor típusú elemek például:
- a
- span
- button
- img
- input
HTML, és CSS
A HTML nyelv önmagában arra való, hogy a vázát megteremtsük a weboldalunknak. Nagyjából olyan, mintha lenne egy nagy rakás nyers vasunk, amit a kellő végeredmény érdekében fel kellene dolgozni, és méretre vágni, hogy a megfelelő eszközöket állítsuk elő belőlük. A CSS az, aminek a segítéségével a megfelelő design, elrendezés, és stílus megvalósítható az oldalainkon.
Egy külön bejegyzést lehetne szentelni annak, hogy pontosan hogyan kell a HTML elemeinket formázni ennek a leíró nyelvnek a segítségével, néhány egyszerűbb példa, hogy egy paragrafus kiterjedését, és színeit hogyan lehet megváltoztatni-úgy, hogy annak osztályára (class), azonosítójára (ID), és tag nevére hivatkozunk:
Ez egy paragrafus

HTML, és JavaScript
Minden egyes HTML elemünk a weboldalunkon a DOM része, ezeket márpedig van lehetőségünk JavaScript segítségével módosítani. Sokszor felmerülhet az az igény hogy valaminek a méretét, stílusát megváltoztassuk egy weboldalon, esetleg valamit eltüntessünk. Erre a CSS sokkal korlátozottabb lehetőséget nyújt.
A JavaScript segítségével valamilyen módon ki kell, hogy jelöljük az elemeinket. Ilyen azonosító lehet például az ID, a tag neve (input, button, stb…), a class, vagy bármilyen attribútum. Abban az esetben, ha a kijelölő több elemre is teljesül a weboldalon, akkor az adott, definiált hatás mindegyik elemre érvényes lesz, ez alól kivétel az ID, ahol duplikáció esetén maximum egy elemre fog érvényesülni az adott utasítás.
Ez egy szöveg.
Korábban említettük, hogy tetszőleges, egyéni attribútumokat is tárolhatunk egy adott HTML elemen. Az alábbi példában egy általunk definiált data-src-ben egy másik elérési utat adunk meg, és JavaScript segítésével a kép elérési útját kicseréljük erre.

A JavaScript nyelvől már írunk egy blogcikket, érdemes lehet elolvasni.
Az SVG
Az SVG a Scalable Vector Graphics rövidítése. Arra jó, hogy az oldalainkon látványos vektorgrafikákat hozhassunk létre, egy nagyon egyszerű, és szimpla módon. Mindenki számára könnyedén érthető lesz a használata, aki tisztában van azzal, hogy hogyan működik egy koordináta-rendszer.
Az SVG hatalmas előnye, hogy a kép nagyításával nem romlik annak minősége, és nagyon minimális méretű a weboldalon. Ebből adódóan kiváló opció lehet például logók, vektorábrák készítésére.
Egy példa az SVG használatára:

A Canvas szintén egy nagyon hasonló elemnek minősül a HTML-en belül.
Böngésző kompatiblitás
A HTML-en belül hihetetlenül sok féle tag létezik, egy átlag webfejlesztő is meg lenne lepődve azon, hogy milyen mértékben igaz ez.
A legtöbb esetben nem fogunk olyan elemeket használni egy átlag munka során, ami nem „közismert”, mert egyrészt nincs rájuk szükség, másrészt sokszor probléma lehet a böngészőkompatibilitással. Ez azt jelenti, hogy bizonyos böngészők alatt bizonyos HTML elemek egy része csak szimplán nem fog működni.
Amennyiben bizonytalanok lennénk a dolgunkban, akkor ellenőrizzük a Can I Use weboldal segítségével, hogy az általunk kiszemelt elemet mennyire támogatják a böngészők. Nézzük például a PICTURE tag-et: szinte sehol nem használják manapság, és a legtöbb böngésző nem is támogatja.