Mi az a Bootstrap 4? Hogyan érdemes használnunk? Mit érdemes tudni róla?
A Bootstrap megfelelő ismerete gyakorlatilag elengedhetetlen minden webfejlesztő számára.
Érdemes lehet megfigyelnünk, hogy a mai weboldalak nagy része struktúrájában nagyon hasonló. Természetesen vannak közöttük különbségek, más a weboldalak színezete, másmilyen slide elemek vannak integrálva a bemutatkozó főoldalakra, viszont nagyon sok mindenben hasonlítanak. Szerkezetüket, kinézetüket, akár színeiket is tekintve.
Ez egyrészt, a mai webdesign trendekre vezethető vissza. A mai webdesign alapvetően minimalizmusra törekszik, ez azt jelenti, hogy a lehető legegyszerűbb struktúrával készült oldalak vannak előtérben, és ezek is hozzák a legjobb forgalmat, valamint megtérüléseket.
Másrészt, a weboldalak hasonlósága, illetve az általános mobilbarátság nagyon nagyban köszönhető annak, hogy a legtöbben az úgynevezett Bootstrap 4 keretrendszert használják fejlesztéshez.
Erről a keretrendszerről szeretnék egy picit bővebben írni, illetve arról, hogy mire való, hogyan érdemes használni.
Mi az a Bootstrap?
A Bootstrap egy nyílt forráskódú keretrendszer (framework), mely HTML, CSS, JavaScript technológiákat használ. Alapvetően arra jó, hogy nagyon könnyedén, és minimális energia befektetéssel tudjon valaki jól kinéző, bármilyen képernyőméreten szépen megjelenő weboldalakat készíteni.
Habár nem csupán CSS keretrendszernek minősül, ezentúl az egyszerűség kedvéért így fogunk rá hivatkozni.
Miért jó? Miért használják sokan?
A Bootstrap előnye, hogy a legtöbb „problémára”, mellyel egy fejlesztő találkozik weboldalak arculatának kialakításakor, már egy előre elkészített megoldást kínál, ami vagy teljesen megfelel az adott célra, vagy pedig minimális átalakítással.
Az elterjedtségének többek közt oka még, hogy egy egységes, mindenki számára érhető „nyelvezetet” használ, és a különféle verziói között sincsenek olyan hatalmas különbségek. Jelenleg a 4-es verziója (v v4.4.1) van jelen, viszont aki a 4-es verziót tudja használni, az 90%-ban tudja majd a Bootstrap 3 alapú HTML sablonok kinézetét is variálni.
Habár a minifikált (tömörített) verziója már nagyjából 150 kB-ami összeségében véve nem elhanyagolható egy átlag weboldal 2 MB-os méretéhez képest-nagyon elterjedtté vált.
Milyen előnyei vannak konkrétan, ha listába szeretnénk írni?
- Jó dokumentáció
- Személyre szabható
- Nyílt forráskódú
- Erős böngésző kompatibilitás
- Reszponzív
- Rengeteg időt spórol meg
Mennyire nehéz megtanulni?
A válasz az, hogy nagyjából semennyire, habár kicsit nehezebb, ha valaki nem igazán van otthon a szimpla CSS működésében sem. Javaslom, hogy egy Udemys kurzust végezzen el mindenki ebben a témában, én annak idején Brad Traversy kurzusát csináltam meg, nagyon profi módon elmagyarázott mindent, kisebb gyakorló projektekkel együtt.
Összeségében véve jóval könnyebb használni, mintha egyénileg kellene kialakítani a rácsszerkezeteket, vagy a stíluslapokat.
Mik a legjobb beépített feature-ok?
Felmerülhet bennünk a kérdés, hogy mi teszi még a Bootstrapet igazán vonzóvá. Mi az, ami miatt nagyon praktikus? Ez természetesen nagyon változó lehet, igazából szubjektív ennek a kérdésnek a megítélése.
Én személy szerint a grid systemet (rácsszerkezet szisztéma) tartom az egyik legjobb felhasználható elemnek. Nagyon könnyedén pontosan meg lehet vele határozni, hogy melyik elemek hova kerüljenek a képernyőn. Melyik oszlopba, és hogy ott is melyik sorba. Mintha egy rácsra bontanánk a képernyőnket, és eldönthetnénk, mit hová szeretnénk tenni.
A flexbox szintén egy olyan dolog, ami nagyon jól meg van benne csinálva, segítségével lehetőségünk nyílik arra, hogy a CSS-ben is ismert flexboxot egyszerűen használjuk.
Elég önmagában véve a Bootstrap?
Felmerülhet bennünk a kérdés, hogy elegendő-e önmagában ezt az egyetlen keretrendszert ismernünk ahhoz, hogy megfeleljünk az elvárásoknak. A valóság az, hogy ennél egy picit többet érdemes tudnunk, mert nagyon sok alkalommal elvárják például, hogy PSD-ből dolgozzon valaki, vagyis egy designer által összerakott arculatterv alapján.
Ez azt jelenti, hogy ismerni kell minimális szinten a Photoshop/Gimp programok valamelyikét (méretek megállapítása, képek exportálása), valamint tudni kell kicsit személyre szabni, átalakítani a Bootstrapet. Például, más színből fog állni a weboldal, mint a Bootstrap alap színválasztéka.
Ha még nem vagyunk a CSS nagymesterei, akkor is elkezdhetjük, lesz sikerélmény.
Néhány példa a Bootstrap használatából
Természetesen nagyon sok feature létezik, viszont néhányat szeretnék nektek bemutatni ezáltal.
Modal
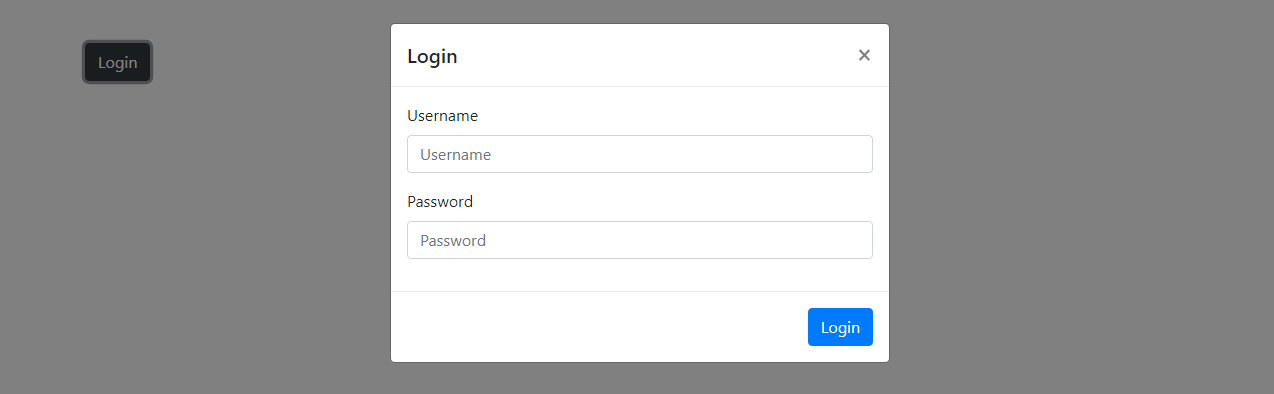
A modal alapvetően arra való, hogy segítségével egy olyan ablakot nyissunk meg, melyet alapértelmezettként nem szeretnénk megjeleníteni a képernyőnkön. Ilyen például sokszor a bejelentkezési űrlap: mindegyik oldalra oda szeretnénk tenni, de nem lenne praktikus egy az egyben, mint az oldal rendes elemeként használni. Emiatt lehet például remek ötlet egy felugró ablak használata. Ennek összerakása ennyi kódból megvan, és még JavaScriptet sem kell írnunk hozzá.

Carousel
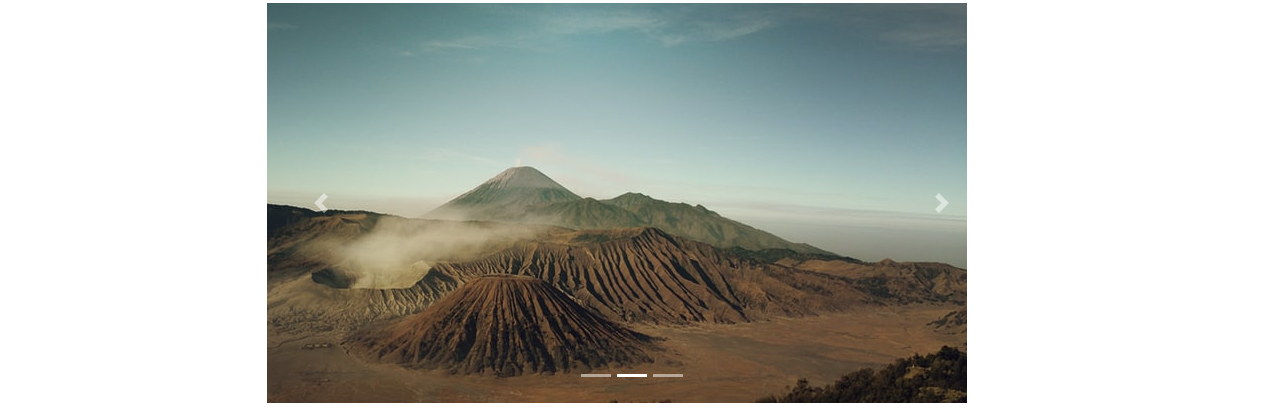
Ami a Bootstrap 4 alapértelmezett Carousel-ét szimpatikussá teszi, az az, hogy ugyanolyan, vagy majdnem ugyanolyan szép látványt nyújthat, mint a Revolution Slider jQery pluginok által biztosított slide elemek, viszont nem növelik meg akár több száz kB-nyi mérettel az applikációnk méretét.

Grid System
A Grid, azaz a rácsszerkezet talán a leginkább használt eleme a Bootstrapnak. Kiváló módon van vele lehetőség arra, hogy az elemeinket hasábosan elrendezzük, és még azt is biztosítja, hogy mobilon ez megfelelően jelenjen meg: csússzanak egymás alá, feltéve, ha így szeretnénk. Ez az oldal is számos helyen használ GRID-et, például az oldalsáv, és a fő tartalom szélességének aránya 3:1 értékű. A blogcikkeket mutató oldalon a cikkek szélessége 50-50%, ez is ezzel van megoldva.
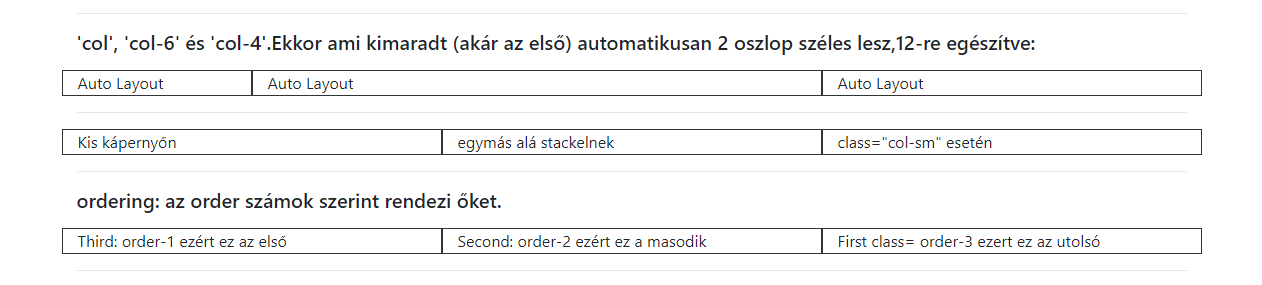
'col', 'col-6' és 'col-4'.Ekkor ami kimaradt (akár az első) automatikusan 2 oszlop széles lesz,12-re egészítve:
Auto LayoutAuto LayoutAuto LayoutKis kápernyőnegymás alá stackelnekclass="col-sm" esetén
ordering: az order számok szerint rendezi őket.
First class= order-3 ezert ez az utolsóSecond: order-2 ezért ez a masodikThird: order-1 ezért ez az első

Sizing-méretek
Villámgyorsan lehet az elemeink méretét beállítani, milyen magasak, és milyen szélesek legyenek.
pl. class="w-auto" : kitölti a teret.Szám eseten annyi százalékot.
'w-25' : Width 25%'w-50' :Width 50%'w-75' :Width 75%'w-100':Width 100%'w-auto': Width Auto
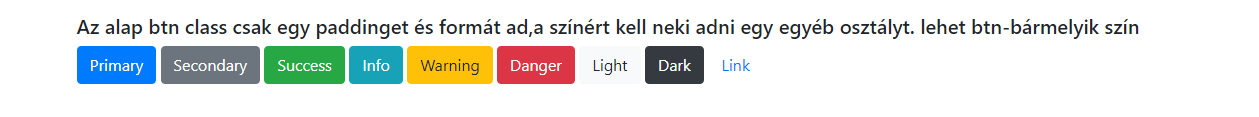
Buttons-gombok
Alapértelmezettként több féle gomb is van a Bootstrapban. Ezek a különféle osztályokkal a Bootstrap alap színeire színezhetők. Megfigyelted, hogy mennyire jellegzetes webdesign színek ezek? Pont azért, mert rengeteg helyen használják a Bootstrap keretrendszert.
Az alap btn class csak egy paddinget és formát ad,a színért kell neki adni egy egyéb osztályt. lehet btn-bármelyik szín.

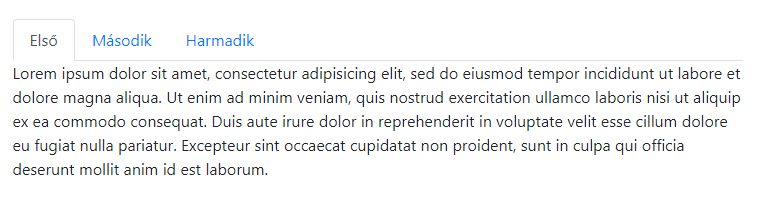
Tabs
A tab-okat is bizonyosan mindenki ismeri már, ha például rendelt webáruházból. Annak érdekében, hogy a felhasználók minél kevesebb mezőt lássanak egyszerre, ezzel "elrettentve őket" a vásárlástól, úgynevezett Tab-okat használnak a weboldal készítői.

Érdemes-e CDN-t használnunk? Pro-kontra
A CDN technológia nagyon széles körben ismert manapság. A CDN lényege, hogy a számítógépünk az úgynevezett gyorsítótárazás (caching) segítségével bizonyos stíluslapokat, képeket, stb... eltárolhat a weboldalról annak érdekében, hogy a következő látogatás alkalmával ne legyen szükség arra, hogy ezeket az elemeket letöltse a böngészőnk, ezzel jelentősen meggyorsítva a weboldalunk betöltési idejét.
Ami érdekes lehet, az az, hogy amennyiben valaki külsőleg, a CDN-ről hivatkozza be a stíluslapokat, és nem a saját szerveréről, akkor abban az esetben, ha már valaki járt egy olyan weboldalon, ami ugyanazt a CDN-t használta például Bootstrap esetén, nem lesz szükség arra, hogy a mi weboldalunkra érkezve ezt a stíluslapot letöltse a látogató számítógépe. És mivel nagyon sokan használják, ezért jó esély van erre. Éppen ezért ajánlott lehet a CDN használata.
Hátránya, hogy nem biztos, hogy el tudjuk érni külső forrásokból azt, amit szeretnénk. Ha http:// alatt fut a weboldalunk, míg a CDN https:// protokollról, akkor nem fogja engedélyezni a külső stíluslapok behívását a weboldalunk. Ennek biztonsági okai vannak, leggyakrabban akkor fordul elő, ha a weboldal megnyitható http:// és https:// alatt is. Ezen felül,ha az adott CDN alatt levő tartalom megváltozik, akkor a weboldalunkon történhetnek kisebb furcsaságok. Például, ha egy frissítéskor kicsit megváltozik a Bootstrap egyik stíluseleme, akkor a mi weboldalunk is meg fog változni. Annak az esélye, hogy hatalmas "katasztrófa" történjen ilyen módon, viszonylag kicsi, ugyanis nagyon odafigyelnek arra, hogy ez ne történjen meg, mivel sok millió weboldalt érint a kérdés.
Mikor lesz Bootstrap 5?
A Bootstrap 5, ha minden igaz, akkor 2020 vége felé fog megjelenni. Nagyon sok minden van, ami a Bootstrap 3, és Bootstrap 4 közötti váltás során sem esett át esszenciális változásokon: ilyenek például a GRID layout. A Bootstrap 5 sem fog teljesen radikális változást jelenteni, tehát akik tudták az eddigi verziókat használni, azok számára nem fog kihívást jelenteni az újabb sem. Változások várhatóak viszont a jQuery könyvtár használatában, ha minden igaz, akkor nem lesz rá többet szükség.
Milyen egyéb CSS keretrendszerek léteznek még?
Habár a Bootstrap 4 a legelterjedtebb, a Foundation is annak számít. Olyan cégek tették le mellette a voksukat, mint a Facebook, Mozilla, eBay, vagy a Disney. A Foundation egy nagyon könnyedén, és szépen személyre szabható keretrendszer.
A Pure szintén egy CSS keretrendszer, egy elég lightweight alapot biztosít, tehát több egyéni munkára lehet majd szükségünk. Ezen felül létezik még számos, egyéb, kisebb keretrendszer is.

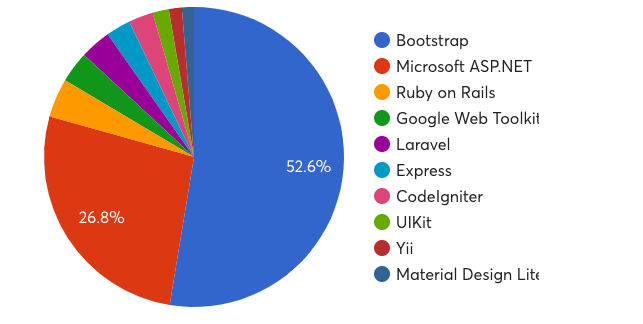
Ami a Bootstrap népszerűségét mutatja, az az, hogy ha az összes többi keretrendszer piaci részesedésével összehasonlítjuk az ő részesedését, akkor a teljes részesedés több, mint felét a Bootstrap fogja vinni. Pedig nem is CSS keretrendszereket hasonlítottunk össze, hanem általános frameworkoket.
Ebből azért érezhető, hogy mekkora elterjedtsége van a többi CSS keretrendszerrel szemben.