Sablonból készítsük el a weboldalunkat, vagy egyedi design szükséges? Hogyan választhatunk jól sablont?
Nagyon nem mindegy, hogy mi fogja adni a weboldalunk végső arculatát. Ha választatnunk kell, akkor szükséges, hogy a lehető legjobban tegyük ezt, a siker érdekében.
Talán éppen most szeretnél egy weboldalt indítani. Nem tudod, hogyan kezdj neki, vagy már van valami elképzelésed: van egy jól felismerhető márkád, amiről az emberek felismernek. Akár így, akár úgy, mindenképp felmerülhet az emberben az a kérdés, hogy sablonból érdemes-e a weboldalunkat elkészíteni, vagy pedig designert bízzunk meg a munkával, hogy állítson össze egy PSD-t (arculattervet).
Érdemes-e sablont választanunk?
A legtöbb sablon a Themeforest, valamint Colorlib, EvantoMarket weboldaláról tölthető le. Vannak jó minőségű ingyenes WordPress/HTML sablonok is, valamint fizetősek, melyek közül egy olcsóbb is elnyerheti a tetszésünket. Tekintve, hogy sok minden alapján mérlegelhetünk, pontokba gyűjtve szerettem volna összeírni, hogy mik juthatnak eszünkbe, és hogy mi alapján dönthetünk. Illetve, hogy mire érdemes odafigyelni sablon választásakor.
1. Van már márkánk?
Amennyiben a vállalkozásunk / tevékenységünk már rendelkezik egy jól felismerhető vizuális jelzéssel, sokkal nagyobb eséllyel érdemes designerhez fordulnunk. Ennek az az oka, hogy a meglevő logónk/márkánk jól felismerhető színösszetétellel, és betűtípussal rendelkezhet. Ennek ellenére, nem feltétlenül igaz, hogy egy sablon nem felelhet meg az igényeinknek. Az természetesen igaz, hogy a sablon színe adott, viszont a legtöbb sablonban 1-maximum 2 fájlban található az összes színkód beállítása a stíluslapok között, ami a weboldalunk kinézetét adja.
Ennek megfelelően, ha a logónkhoz hasonló színezetű sablont választunk, egy egyszerű színkód átírásával a logó pontos színére színezhető a sablon, mindez a sablon "lelki világának" megsértése nélkül. Tekintve, hogy a sablonok színei, és a webdesignben használt kombinációk sokszor hasonlók-a trendek miatt-ez a megoldás jól működhet az oldal mellékszíneire is.
Hasonló módon, a sablon betűtípusa is változtatható, habár ez általában nem mindig működik olyan könnyedén, mint megoldás. A relatív küszöb kapcsán-amiről már írtunk-megfontolhatjuk akár azt is, hogy minimális szinten változtatunk a logónk betűinek a jellegzetességén.
Mindez természetesen nem jelenti azt, hogy mindig eredményre fog vezetni egy sablon átalakítása:a Tikkadt Szöcske weboldalán érezhető, hogy sablonnal nem lehetne ilyen esztétikai összhangot elérni.
2. Mennyi a keret?
Egy sablon-ami többnyire mindent tartalmaz, amire a weboldalunknak szüksége van-előre elkészítve a felugró képgalériákkal, kapcsolati formokkal és minden egyéb elemekkel együtt-10-25 dolláros összegből már megvásárolható. Egy PSD-tehát designer által összeállított arculatterv-ha minden aloldalt bele számolunk, akár annyiba is kerülhet, mint egy sablonból elkészített projekt teljes kivitelezése. Ebbe természetesen még nem számít bele, hogy a fejlesztőnek is több idő lesz elkészíteni a munkát, így neki is többet fogunk fizetni.
3. Mennyire fontos a minőség?
Általánosságban véve, az egyedi designnal készült weboldalak több bevételt hoznak. A számok szerint az ilyen weboldalak több feliratkozót, rendelőt, rendszeres látogatót vonzanak, ez az egyediségükben, és márkára szabottságukban keresendő.
4. Gyorsabb weboldalt szeretnénk?
A sablonból elkészített weboldalaknak van egy nagy hátránya: rendszerint sokkal több definiált stíluslappal rendelkeznek, mint amire szükségünk van, mint amit tényleg fel is használunk a sablonból. Azonfelül rengeteg a javascript plugin is, amiknek a nagy része feleslegesen lassítja a weboldalunkat. A weboldalunk betöltési ideje sokkal lassabb lesz, mint ha egyedi designnal készült volna, csak a minimális elemekre törekedve. Mobilon, a szűk sávszélesség miatt kifejezetten kritikus a lassú betöltési idő. A statisztikák szerint 1/10 másodperc betöltési idő csökkentés akár 7%-al több feliratkozót, rendelőt, üzenetküldőt hozhat a weboldalunkra.
5. Mennyire fontos, hogy gyorsan legyen kész a weboldal?
Ha gyorsan kellene elkészülnie, tehát mondjuk 1 hónapon belül már látni szeretnénk a cégünk működő online arcát, akkor nem érdemes egyedi designnal bajlódni. Sokkal több idő egy designert megkérni, és annak a munkáját lefejleszttetni valakivel, mint egy sablonból elkészíteni az oldalunkat. Volt már rá példa, hogy csak a design 9 hónapon keresztül készült, igaz, hogy ez egy extrém eset volt.
Összefoglalva
Ahogy láthattuk, az egyedi designnal készült weboldalak minden téren jobban teljesítenek. Valójában rengeteg weboldal van manapság, amit nem designer tervezett, és egy kis ügyeskedéssel ugyanazt az eredményt el lehet érni, sok esetben.
Hogyan válasszunk jól sablont?
Most arról szeretnék nektek kicsit beszélni, hogyan amennyiben sablonból dolgozunk, akkor hogyan választhatunk magunknak jó sablonokat. Alapvetően 2 féle sablon létezik:
- WordPress sablon
- HTML sablon
Tekintve, hogy nagyjából ugyanazok a dolgok mondhatók el, mint választási szempont mindkét esetben, nem kifejezetten különítjük el a szempontokat. Akkor fogunk WorPdress sablont választani, ha WordPress weboldalt szeretnénk.
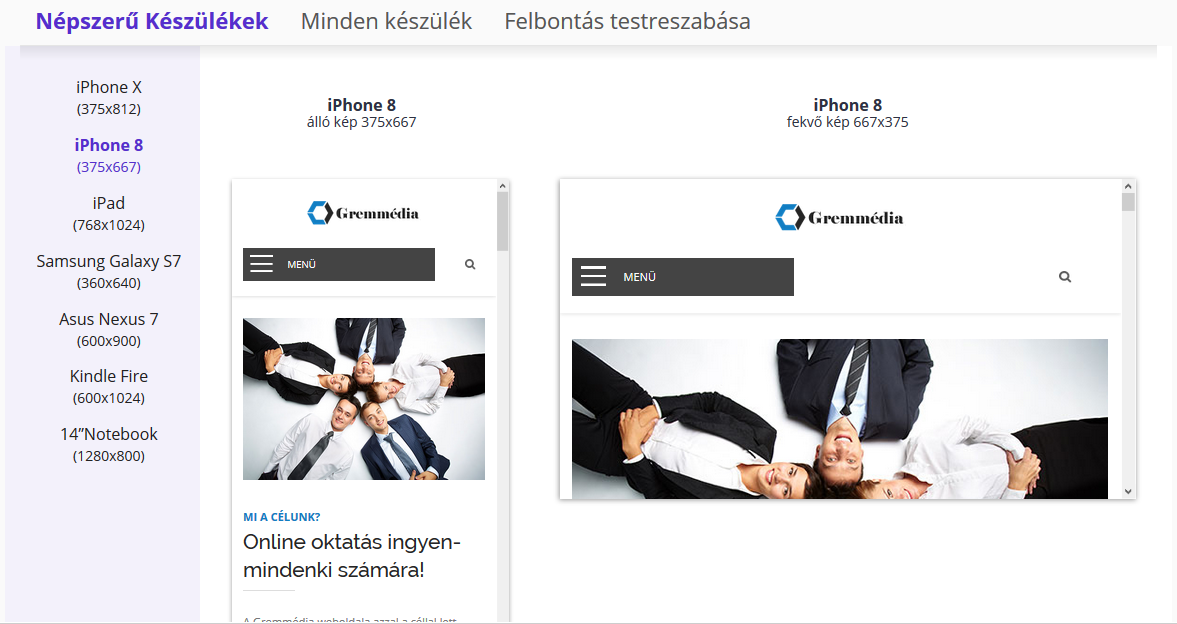
1. Mennyire mobilbarát?
A mai sablonok nagy része már mobilbarát, legalábbis annak van feltüntetve. A websiteplanet eszköz eszközzel mi magunk is ellenőrizni tudjuk, hogy ez ténylegesen így van-e, de nem csak a mobilbarátság fontos, hanem az, hogy minden kijelző-méreten esztétikus legyen a végeredmény. Különösen igaz, hogy a Sliderek nem mindig néznek ki szépen mobilon. Arról, hogy hogyan ellenőrizhetjük a reszponzivitást-kijelzőméretre való optimalizáltságot, már írtunk itt.

2. A sablon feleljen meg a céljainknak
Mikor választunk, akkor mindig fontos szempont, hogy az a megfelelő számú elemet tartalmazza, amit mi szeretnénk. Sok bosszúságot, és plusz fejlesztési időt okozhat, ha például egy ügyfél azt mondja, ő ezt a sablont szeretné a webáruháza alapjául. Csakhogy ez a sablon egy szimpla egyoldalas sablon, almenük nélkül, 4-5 blokkal. Ilyenkor még az is sokkal jobb opció, ha az ember saját magától készíti el a designt, és nem használ „külső segítséget”. Ezen felül, WordPress sablonok esetén érdemes lehet meggondolni, hogy szeretnénk-e például akadálymentesített weboldalt. Ha igen, akkor a sablonválasztásnál az ehhez hasonló speciális igényeket vegyük figyelembe.
3. Biztos, hogy fizetni szeretnénk érte?
A sablonok nagy része pénzbe kerül, akár WordPress, akár HTML sablonról beszéltünk, viszont ez nem jelenti azt, hogy az ingyenesek között ne lehetne olyat találni, ami megfelelhet a céljaink számára. A legtöbb esetben nem kerül többe 20 ezer forintnál, ha végül fizetni fogunk, de azért érdemes átnézni az ingyenes lehetőségeket is.
4. Amit választottunk, az minden böngészőben működik?
Különösen ingyenes sablonoknál lehet kritikus pont az, hogy választunk egyet, úgy látjuk, egészen részletes, és hogy alkalmas lenne a munkára. Ahogy már írtuk, a fizetős sablonok sem mindig jobbak attól, hogy pénzt kérnek értük, viszont ezeknél nagyon ritka, hogy valamilyen böngésző nem támogatná a stíluslapokat. Ha ingyenes sablont választunk, akkor érdemes minimum Explorer böngésző alatt megnézni, hogy hogyan néz ki amit választottunk, ha rendben van, akkor jó eséllyel nem lesz probléma a sablonnal. Ezzel az eszközzel például részletesebb eredményt is kaphatunk.
5. Figyeljük meg a betöltési időt
Egy jó támpontot adhat akár az is, ha megpróbáljuk megnyitni a kiválasztott sablonunkat a böngészőben. Amennyiben sokáig tölt, akkor jó eséllyel egy lassabb sablonnal van dolgunk, ilyen például a Porto sablon: mikor egy projektet ebből készítettem el annak idején, sok időm elment azzal, hogy a szükségtelen CSS elemeket eltávolítsam belőle. Ökölszabály, hogy minél több aloldala van, és minél részletesebb, annál lassabb lesz. Egy másik támpontot adhat egy oldal méretének megítéséhez, hogy a Pingdom eszközzel megadjuk a sablon URL-jét. Ez egy értéket fog mutatni nekünk arra vonatkozólag, hogy mekkora az oldalunk mérete, és betöltési ideje. 2 MB feletti méret esetén már érdemes gondolkodnunk azon, hogy másik sablont válasszunk.
6. Milyen Bootstrapet használ a sablon?
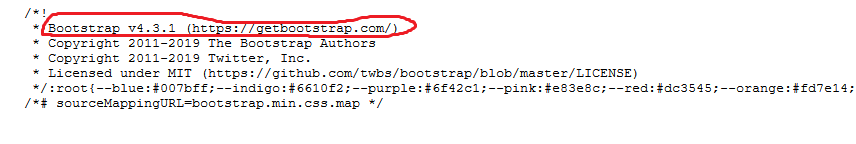
Jó eséllyel a te weboldalad is Bootstrap alapú lesz, ugyanis manapság mindenki ezt használja. Általánosságban véve előnyösebb, ha a weboldalunk olyan sablonból készül, ami Bootstrap 4.x verziójú, nem pedig 3.x. A kinézetük is modernebb, és általában könnyebb velük dolgozni. Ma vannak webfejlesztők által használt javascript libraryk, amik csak Bootstrap 4 alatt működnek: vagyis lehet, hogy kevesebb jól kinéző effektus lesz a weboldaladon, ha nem Bootstrap 4-et használunk. Ennek a verziója általában megadott a sablon leírásában, ha nem, akkor az alábbi módon ellenőrizheted:
- Chrome böngészőben a sablon oldalára menve jobb klikk + oldal forrásainak megtekintése
- CTRL + F5 kereső megnyitása, és kezdd el begépelni, hogy „bootstrap”
- Jó eséllyel 2 találatod is lesz. Az a találat kell neked, ami .css-re végződik a stylesheet idézőjelek között, például bootstrap.min.css
- Erre kattints rá, és az ábrához hasonlóan felül ki lesz írva a verziószám. Itt például 4.3.1

Ajánló: Kiszervezett marketing - weboldalak készítése
Példa egy remek, nem sablonos weboldalra: FlamingoHomeDesign
