Mi az a gyorsítótárazás, más néven Caching? Mik lehetnek az előnyei, miért érdemes vigyáznunk vele?
Nagyon sokszor találkozhatunk azzal a jelenséggel, hogy megváltoztatunk egy képes, vagy szöveges tartalmat a weboldalunkon, és az egész egyszerűen „ugyanaz marad”. Habár kicseréltük a postunk fő képét, vagy átírtuk a bekezdések egy részét a hatósó szövegszerkesztőben, az valamiért nem akar kicserélődni. Különösen kínos lehet az, amikor egy termék árát, netán leírását módosítjuk, és ugyanez történik. Ennek a jelenségnek többnyire a hátterében az úgynevezett gyorsítótárazás, vagy „Caching” állhat.
Ebben a cikkben azt fogjuk megvizsgálni, hogy
- mi az a cache, úgy általában, és a webfejlesztésben
- érdemes-e használnunk, miket érdemes mérlegelni,
- hogyan lehet beállítani az időtartamát,
- milyen „trükköket” alkalmazhatunk, ha el akarjuk kerülni,
- hogyan lehet törölni a böngészőnk cache-ját
Habár mi, természetesen utána olvasva a fogalomnak, tudjuk törölni a böngészőnkből, ha szükséges, az ügyfeleink nem feltétlenül fogják ezt megtenni. Lássuk, mit érdemes tudni!
Mi a gyorsítótárazás/caching?
A cache általánosságban véve egy hardver, vagy szoftver, ami adat tárolására való ideiglenesen valamely számítástechnikai környezetben.
Ha a böngészőnkre vetítjük a fogalmat, akkor azért van rá szükség, mert az internetkapcsolat annak minőségétől függetlenül mindig lassabb, mint a számítógépünk, mobiltelefonunk merevlemeze. A fájlok merevlemezről történő lekérése gyorsabb, mint az internetünk, és ez még annak ellenére is igaz, hogy például mobilok esetén, a mobilinternet sávszélessége többszöröse lett az évek alatt.
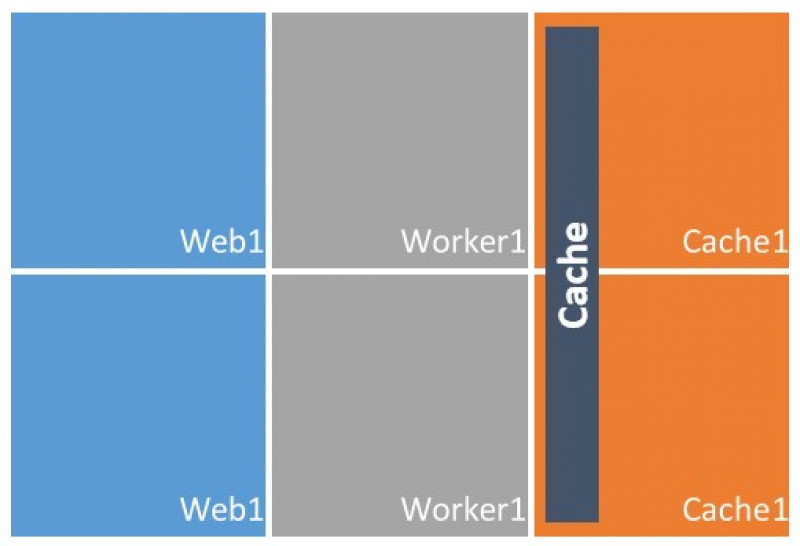
Mikor meglátogatunk egy weboldalt, annak vannak állandó részei, melyek minden aloldalon ugyanazok: oldalsáv, fejléc és lábléc, logó, valamint a kiszolgáló stíluslapok, és ezeket a böngésző letölti. Ha minden egyes alkalommal mindig mindent le kellene tölteni, még a "megegyező" elemeket is, az nagyon sok felesleges időbe kerülne. Emiatt a számítógépünk az első látogatás alkalmával letölti a weboldalunk "részeinek" egy nagy részét, hogy később ne kelljen ugyanezt megtenni a böngészőnkből, ami lassabb lenne. Ennek kapcsán az első weboldal látogatás után jóval gyorsabb lesz annak betöltése, valamint hosszabb caching idő esetén a következő hetek, hónapok alkalmával is így lesz. Gyorsítótárazva lehet:
- Képek, videók
- HTML
- CSS
- JavaScript
Tehát, gyakorlatilag minden, ami a böngészőben nyílhat meg.
Természetesen, felmerülhet bennünk a kérdés, hogy nincs-e veszélye annak, hogy valaki valamit elhelyez a számítógépünkön „engedély nélkül”. Természetesen lehet, ennek érdekében érdemes egy jó vírusirtót (Pl.: Avast) beszereznünk, és a tűzfalat se kapcsoljuk ki.
Szintén megfogalmazódhat bennünk, hogy nincs-e a cachingra valami limit? Egy weboldal lehet akár 3-5 megabájt méretű is. Ha mindent letöltenénk, akkor hamarosan egy kilobájtnyi hely sem maradna a gépünkön. Valójában van limit rá, párszáz megabájt fölé nem mehet alapértelmezetten a mérete.
Érdemes megjegyezni, hogy az adatbázis is lehet gyorsítótárazva: ha módosítunk valamit az adatbázisban, akkor az onnan jövő értékek, például termékárak nem frissülnek. Ez függhet a szerverbeállítástól.
Miért lehet hasznos, mik a hátrányai?
A gyorsítótárazás nagyon fontos, ugyanis a lassú weboldalakat nem csak a Google sorolja hátrébb a keresési találatok között: mobilon minden 0,1 másodperc betöltési idő csökkenés 7%-al rontja a weboldalak konverzióját átlagosan, a Google szerint. Emiatt nagyon ajánlott lehet a használata.
A hátránya, hogy sokszor, mikor módosítunk a weboldalunk kinézetén, képein, szövegein, vagy az adatbázisunkon, az nem jelenik meg a felhasználók számára.
Hogyan állíthatjuk be az időtartamát? Hogyan érdemes?
A legegyszerűbb megoldás, hogy a .htaccess fájlba írjuk be az alábbi sorokat:
ExpiresActive On
ExpiresByType image/jpg "access 1 month"
ExpiresByType image/jpeg "access 1 month"
ExpiresByType image/gif "access 1 month"
ExpiresByType image/png "access 1 month"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 month"
ExpiresDefault "access 1 month"
Ezzel elég pontosan le is tudjuk definiálni, hogy mit mennyi időre akarunk cacheltetni. Ez csupán egy példa, jelen esetben szinte mindent cacheltettünk 1 hónapra, ami a böngészőnk „részét” képezi. De lehetne ez akár 1 hét is.
Ha WordPress weboldalunk van, akkor egy Cache plugin is megteheti számunkra.
A legtöbb esetben a JavaScript, CSS, és képek cacheltetését kicsit több időre érdemes beállítanunk. Többek között azért, mert ezek a legnagyobb méretű elemei a weboldalunknak, különösen a képek. Illetve, kicsit máshogy érdemes egy webáruház, és egy szimpla bemutatkozó weboldal cachingját állítani: egy webáruházban rendszeresen frissülő képek és szövegek lehetnek, míg egy bemutatkozó miniatűr weboldal akár hónapokig is nézhet ki teljesen ugyanúgy. Tehát, weboldal esetén nem akkora hiba nagyobb időtartama beállítani.
Milyen trükköket alkalmazhatunk?
Amit megtehetünk:
- Állítsuk a Cache időtartamát a megfelelő időméretre
- Ha megváltoztattuk a fájljainkat, és mindenképp azt akarjuk, hogy a módosítások megjelenjenek, akkor nevezzük át a fájlok neveit. Például, annak a képnek a nevét, amit kicserélünk, vagy annak a stíluslapét.
- A böngésző gyorsítótárát töröljük.
Hogyan törölhetjük a böngésző gyorsítótárját?
- CTRL + F5-öt nyomjunk a böngészőnkben. Ez automatikusan törölni fogja az adott weboldal cachingját.
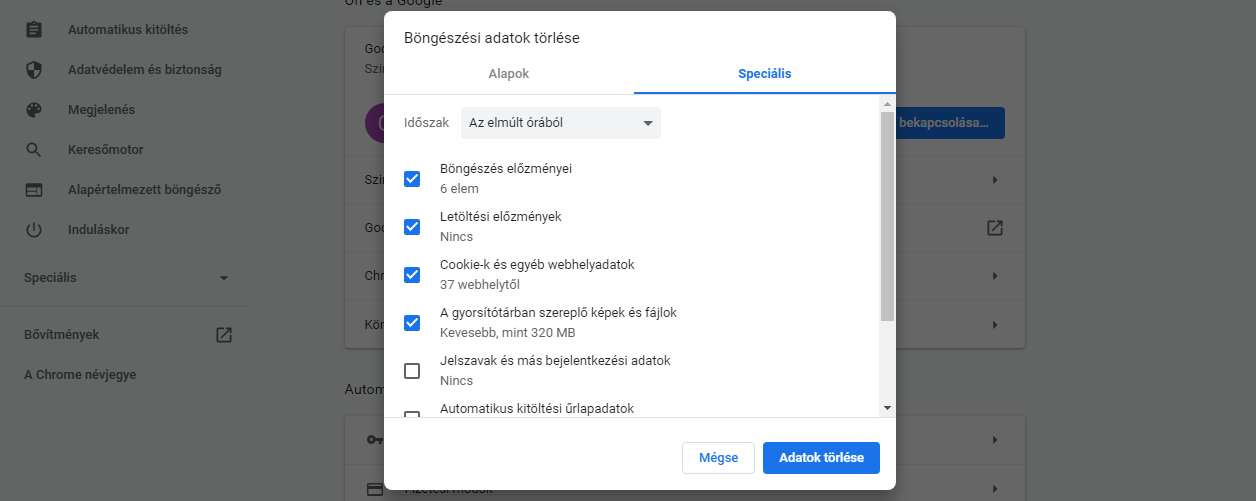
- Chrome esetén: írjuk be a böngésző címsorába, hogy chrome://settings/clearBrowserData, majd az „Adatok törlése” gombra kattintsunk. Ez minden cachinget törölni fog.

Egy kis érdekesség
Alapvetően nagyon elterjedt technológia. Talán azt hihetnénk, hogy minden weboldalon minden tartalmat külön le kell tölteni, hogy eredményt érjünk el, és ez nem lenne túl "helytakarékos". Az igazság az, hogy rengeteg minden a weboldalunkon, például Bootstrap, jQuery, ezek pluginjai, alapból gyorsítótárazva vannak, ugyanis a CND-en keresztül hivatkozza be mindenki őket a weboldalára, mint ismert elemeket a weboldalakon. Tehát, ha valaki járt már egy weboldalon, ami ugyanazt a Bootstrap verziót használja, akkor jó eséllyel ebből mi profitálni fogunk. Hátrány lehet, hogy ha frissítik az adott verziót, akkor az tönkreteheti az oldalunkat.