A JavaScript nyelv alapjai-élő példákkal bemutatva!
A JavaScript egy olyan modern webes nyelv, amivel mindenkinek érdemes tisztában lennie, aki az online világ közelébe merészkedik. De miért van ez így?
Mikor egy weboldalt, webáruházat szeretnénk értékelni különféle szempontok szerint, akkor ezt sokféle módon megtehetjük. Eshet szó arról, hogy mennyire igényesen kidolgozott a design, értékelhetjük azt, hogy mennyire szépen néz ki a különféle kijelzőméreteken, vagy adhatunk pontot a betöltési sebességre is.
Gyakorlatilag minden egyes weboldalon fontos a megfelelő felhasználói élmény biztosítása, és ehhez nem elegendő az, hogy a design megfeleljen, vagy modern legyen. Rengeteg alkalommal előfordul, hogy egyéb funkcionalitásra lenne szükség a böngészőben: valamikor egy elemet kellene a megfelelően megjeleníttetni, vagy eltüntetni. Sok weboldalon vannak különféle képgalériák, amelyeknek az elemeire kattintva az éppen aktuális kinagyítva megjelenik.
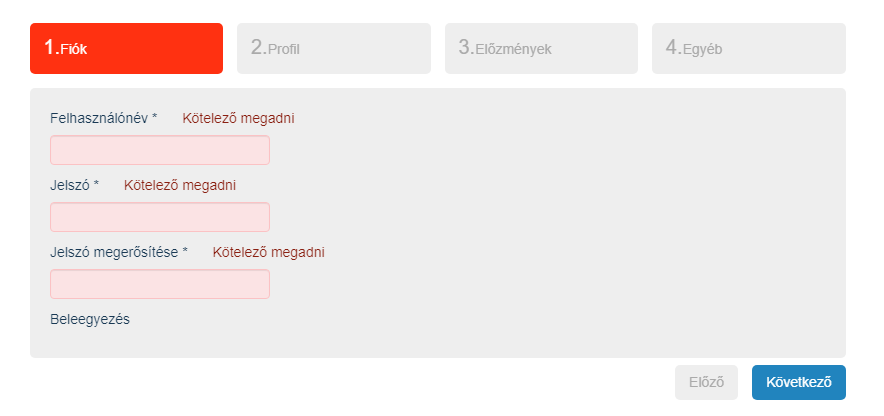
Nem csupán a kinézetről lehet szó: egy webáruház esetén például a legtöbb vásárlás azért szakad meg, mert a felhasználók nem fejezik be a megrendelést, ugyanis túl hosszadalmasnak tartják annak a menetét. Ezért fontos, hogy az egyszerre megmutatott elemek számát csökkentsük, ami úgynevezett TAB-ok segítségével valósítható meg: ez JavaScriptet használ.

Ahhoz, hogy mindez megvalósulhasson, a JavaScript nyelv megfelelő ismeretére van szükségünk. Mivel egy nagyon elterjedt nyelvről van szó, és szinte minden egyes weboldal használja manapság, ezért érdemes lehet tisztában lennünk vele, hogy mi ez, hogyan működik. A cikk tartalmaz egyaránt általános megállapításokat, valamint élő példákat is.
Mi a JavaScript?
A JavaScript egy leginkább webes céllal létrehozott interpretált nyelv, amelyet általában arra használnak, hogy interaktív effektusokat hozhassunk létre a böngészőnkben. Szintaxisa a C nyelven alapul. Egy ideje támogatja az objektumorientáltságot.
Az interpretált nyelv az azt jelenti, hogy futás közben értelmezett, nincs szükség fordítóra. Az objektumorientáltság úgy jelenik meg benne, ahogy számos, egyéb programnyelv esetén: lehet osztályokat létrehozni, azokat származtatni egymásból.
A JavaScript nyelven nem adhatjuk meg deklaráláskor a változók típusait, illetve azoknak nincs is típusa. Az adatoknak van típusa, de a változóknak nincs, és egy változóban tárolt adat típusa változhat. Ebből kifolyólag gyengén típusos nyelv.
Használata során érdemes figyelembe venni, hogy ahogy a CSS leíró nyelv esetén, úgy ennek is vannak korlátai böngészőkompatibilitás terén. Az a kód, amit létrehozunk, az egyik böngészőben lehet, hogy kiválóan működni fog, a másikban pedig egyáltalán nem biztos.
A programnyelvhez hoztak létre különféle könyvtárakat (pl. jQuery), vagy keretrendszereket, is ilyen például az Angular, React, és Vue. Ezek abban segítenek minket, hogy könnyebben, és gyorsabban tudjuk a megfelelő eredményt elérni, valamint, hogy a létrehozott kód böngésző-kompatibilis legyen.
Mit tehetünk a JavaScript segítségével?
Mikor a weboldalunkat megnyitjuk a böngészőben, akkor létrejön az úgynevezett DOM (Document Object Model), ami a weboldalunk megjelenő tartalmát reprezentálja: például a képeket, a HTML elemeket, és a CSS kódot.
A JavaScript segítségével lehetőség nyílik arra, hogy ezeket az elemeket manipuláljuk, akár még akkor is, mikor az oldalunk már teljesen betöltött. Lehetőség van a szerverrel való kommunikációra is. A teljesség igénye nélkül néhány a leggyakoribb alkalmazási módokra:
- Animációkat hozzunk létre
- Elemeket tüntessünk el, jelenítsünk meg
- Új tartalmakat töltsünk be az oldalunkra annak újratöltése nélkül
- Különféle űrlapok kitöltési helyességét ellenőrizzük
- Lenyíló menüket kezeljünk
- Különféle szövegmezők automatikus kiegészítését segítsük
Ezek közül sok megoldható valamilyen szinten CSS-el, de a teljes igény kielégítése miatt fontos a JavaScript.
Mik a JavaScript nyelv alapjai?
A JavaScript nyelv-ahogy a fenti példák mutatják-nagyon sokrétűen használható. Ahhoz, hogy a fenti feladatokat meg tudjuk valósítani, szükséges ismernünk az alapokat is a megfelelő módon. Ennek kapcsán szerettünk volna ezek közül párat összeszedni.
Hogyan, hová írhatunk JavaScript kódot?
Ahhoz, hogy JavaScript kódot tudjunk írni, szükségünk lesz egy olyan fájlra, ami támogatja ezt a scriptnyelvet. Ilyenek lehetnek például a HTML fájlok (pelda.html), JavaScript fájlok (pelda.js), PHP fájlok (valami.php).
Amennyiben kifejezetten JavaScript fájlba írjuk a tartalmat, akkor nincs szükség a tagekre, ellenkező esetben igen. A legtöbb alkalommal külső, szeparált fájlból szoktuk behivatkozni annak érdekében, hogy ne keveredjen a JavaScript, és a többi tartalom, az áttekinthetőség miatt.
Az egyszerűség kedvéért most használjunk HTML kiterjesztést. Hozzunk létre egy proba.html nevű fájlt, és ebbe írjuk bele a következő tartalmat:

Majd nyissuk meg a böngészőben, és nézzük meg, mi fog történni. 
Szintaxis
Ahogy minden nyelvnek, úgy a JavaScript nyelvnek is van egy megfelelő, és általánosságban véve használt szintaxisa, amelyet egy „szabálygyűjteményt” tartalmaz arra vonatkozólag, hogy hogyan kell a kódunkat szintaktikailag helyesen létrehozni. Mivel rengeteg ilyen szabály van, a teljesség igénye nélkül szerettünk volna párat felsorolni.
Kiíratás
Minden egyes nyelvben különféle lehetőségek vannak arra, hogy a megfelelő adatokat megmutassunk a felhasználóink részére. Erre az alábbi lehetőségek adottak:
//.innerHTML: a kiválasztott elem HTML tartalmát módosítja. document.getElementById("test").innerHTML = 'Kiíratva'; //document.write: a teljes HTML dokumentumba való kiíratás document.write('A dokumentumba kiíratva'); //alert: egy felugró ablakban jelenik meg az üzenet alert('Ez az alert. Ezt már ismerjük korábbról'); //console.log: a konzolra való kiíratás, ezt a fejlesztők használják hibakeresésre console.log('Itt van a konzolon');
Az utóbbi esetben nyomnjunk F12-t a Chrome böngészőnkben, és nézzük meg a console füglre kattintva fogjuk látni az üzenetet.

Kommentelés
JavaScript nyelven belül-ahogy ez általában programozási nyelvek esetén szokott lenni-a kommentelés arra való, hogy a kódunkban hagyhassunk bizonyos részeket úgy, hogy azok nem lesznek figyelembe véve a futás közben. Van lehetőség egysoros, és többsoros kommentelés létrehozására.
Mindez abban segíthet minket, hogy a kódunkat átláthatóbbá, és mások számára könnyedén értelmezhetővé tegyük. Az egysoros kommentelést tehetjük a működő kód után is, de általában elé szoktuk a konvenciók miatt.
// Így sokás az egysoros kommentet használni
alert('egysoros komment');
alert('egysoros komment'); // Így nem szokás az egysoros kommentet használni
/*
Ha szeretnénk, akkor
több sorban is megtehetjük.
*/
alert('többsoros komment');
Változók
A változók arra valók, hogy adatokat/értékeket tároljunk bennük. Ezen a nyelven belül is vannak jellemző adattípusok, ilyenek például a number, string, object, array, boolean, undefined. Az adatok típusát a typeof() kulcsszóval tudjuk ellenőrizni.
// number típus. Nincs külön integer, double, vagy float. Viszont definiálhatjuk decimálisan, ha szeretnénk.
var a = 5;
var b = 4.54;
// number, exponenciális alakban 200000
var c = 2e5;
// string típus
var c = 'barack';
var d = "körte";
// Tömb típus
var people = [1,2,'Jancsi'];
// objektum típus (JSON objektum)
var customer = {fName:"Kiss", lName:"Tamás"}; // Object
// undefined típus: nem adtunk értéket. Illetve, undefined keletkezik, ha egy olyan változót szeretnénk meghívni, ami nem létezik.
var not_defined;
// más változók segítségével is hozhatunk létre változókat 9.54
var e = a+b;
// boolean típus: csak true, és false lehet. Ez esetben false.
var j = a == b;
// az adatok típusát a typeof() függvénnyel érhetjük el. Egy változót argumentumnak adva megadja annak típusát. Például, győződjünk meg róla, hogy az "a", és "b" véltozók numberek:
console.log(typeof(a));
console.log(typeof(b);
// a null alapból object típustnak számít
console.log(typeof(null));
Operátorok
Ahogy ez rengeteg programozási nyelv esetén igaz: itt is vannak különféle operátorok, például aritmetikai, logikai, és hozzárendelő (assignment) operátorok. Ezek közül néhány:
// assign (hozzárendelő) operátor: az x-nek az 5 értéket adjuk. var a = 5; var b = 8; var x = false; /* * Aritmetikai operátorok */ // + operátor: 13 var c = a + b; // - operátor: -3 var d = a - b; // * operátor: 40 var e = a + b; // / operátor: 0.625 var f = a + b; // ++ operátor: inkrementáció 6 var g = ++a; // + operátor: 4 var h = --a; /* * Logaikai operátorok */ // true var i = a || x; // false var j = a && x;
Iterációk
Természetesen a JavaScript nyelven belül is megtalálhatók a legjellemzőbb iterációk. Tekintve, hogy sok példát lehetne hozni ilyen téren, a for ciklust szerettük volna picit jobban bemutatni.
// szimpla for ciklus
for(i = 0; i < 5; i++){
console.log('This number is '+i);
}
// tömbök esetén egy for iteráció
var fruits = ["Mango", "Banana", "Apple", "Strawberry"];
for (x of fruits) {
document.write(x + "
");
}
// object propertyken egy for iteráció
var animal = {name:"Horse", color:"green", age:4};
var text = "";
var x;
for (x in animal) {
text += animal[x];
}
console.log(text);
Függvények
A JavaScript nyelven a függvényeket a function szóval definiáljuk, ezt követi annak a neve, az argumentumokat () jelek közé rakhatjuk, a függvény érdemi, lefutó része {} jelek közé kerül. Természetesen visszatérési érték megadására is van lehetőség. Abban az esetben, ha egy függvény futása közben egy return-hoz érkezik, az nem fut tovább, és annak értékét adja vissza.
// argumentum nélküli függvény
function baseFunction() {
alert('Ez egy alap függvény');
}
// a függvény meghívása
baseFunction()
// argumentumos függvény
function withArgs(a,b){
console.log(a+b);
}
// argumentumos függvény meghívása
withArgs(2,3);
// függvény returnnel
function withReturn(a, b) {
return a * b;
// ez már nem fog lefutni, a return-nál megáll a függvény futása.
alert("Üzenet")
}
var x = withReturn(4, 3); // Az x értéke 12 lesz, ugyanis a függvény egy számot ad vissza.
Objektumok
Sok nyelvvel ellentétben nem csupán akkor hozhatók létre objektumok, ha egy osztályt példányosítani szeretnénk. A JS objektumok név-érték (name-value) párokból állnak, ezeket nevezzük tulajdonságnak (property).
var person = {fName:"Kiss", lName:"Béla", salary:200.000};
// kicsit szebben formázva
var person = {
// tulajdonság-tulajdonságérték
fName:"Nagy",
lName:"Tamás",
salary:250.000,
fullName : function() {
return this.fName + " " + this.lName;
}
};
Események
A HTML események akkor történnek, ha valami történik egy HTML elemmel, erre tudunk reagálni JavaScripttel: például, ha valamit ki szeretnénk íratni, amikor egy HTML elemmel történik valami, vagy az oldal teljesen betöltött.
A leggyakoribb JS események:
- onchange: amikor egy HTML elem megváltozik
- onclick: mikor egy HTML elemre kattintunk
- onmouseover: mikor egy HTML elemre húzzuk az egeret.
- onmouseout: mikor egy HTML elemről elhúzzuk az egeret.
- onkeydown: mikor egy billentyűt lenyomunk
- onload: mikor a böngésző betöltötte az oldalunkat.
<button onclick="alert('klikkeltél!')">Ez egy gomb</button>
<button onmouseover="alert('Ráhúztad!')">Ez egy gomb</button>
<button onmouseout="alert('Lehúztad!')">Ez egy gomb</button>
Tömbök
A JS tömbök arra valók, hogy egy adott változóban tároljunk el különböző értékeket. Nagyjából egy listaként fogható fel. A tömb mindegyik eleme lehet bármilyen típusú: number, string, array, object, undefined egyaránt.
var a = [1,2,3,4];
var b = [1,'piros',['alma',4]];
var c = [1,'piros',{
fName:"Kiss",
lName:"Béla",
salary:200.000
}];
var people = new Array("Tamás", "Zsuzsi", "Peti");
//Tömbök érteékeinek megkapása
console.log(a[0]);
console.log(b[2][0]);
console.log(c[2].fName);
Osztályok
A JavaScript nyelven az osztályok, és objektumok hasonló elven működnek, mint ahogy más nyelvek esetén.
Definiálhatunk konstruktort egy osztályon belül, ami mindig meg fog hívódni a példányosítás során. Az osztályon belül definiálhatunk tulajdonságokat, függvényeket, és van lehetőség a öröklődésre is.
class Animal {
//tulajdonság definiálása
sf_name="Állat";
// konstruktor
constructor(color) {
this.color = color;
}
// függvények
sayColor() {
return 'My color is ' + this.color;
}
sayName() {
return 'Ennek az osztálynak a neve: '+this.name;
}
}
// osztályok származtatása
class Horse extends Animal {
sf_name="ló";
}
var animal = new Animal("fekete");
console.log(animal.sayColor());
var horse = new Horse("fekete");
console.log(horse.sayName());

Csak a natív JavaScript a járható út?
Ezek a felsorolt példák, amiket itt megmutattunk, viszonylag egyszerűek. Amint megpróbálunk egy kisebb weboldalt elkészíteni, és a megfelelő interakciókat natív JavaScript nyelvvel szeretnénk megcsinálni, akkor az bizony rengeteg munkánkba fog kerülni. Felmerülhet bennünk a kérdés: van más lehetőség is? Lenne egyszerűbb módja annak, hogy a megfelelő funkcionalitásokkal éljünk?
A válasz az, hogy igen, vannak könyvtárak, és keretrendszerek is, melyet JavaScript alapon írtak meg. Melyek ezek?
A jQuery
A jQuery tulajdonképpen egy lightweight JavaScript könyvtár. A lightweight jelzőt azért aggathatjuk rá, mert mindössze 87 kB-nyi méretű a minifikált verziója. Alapvetően azzal a céllal lett megalkotva, hogy jóval egyszerűbben lehessen vele JavaScriptet használni a weboldalunkon.
Nem csupán olyan műveletek válhatnak segítségével egyszerűbbé, mint egy lista rendezése, hanem sokkal kedvezőbb a böngésző-kompatibilitása is, mint a natív JavaScripté.
A jQuery nyelv megtanulása ezen felül nagyon ajánlott mindenki számára, aki frontend-fejlesztéssel szeretne foglalkozni: rengeteg nagyon jó widget, és plugin létezik hozzá, szinte mindegyik weboldal használ ezek közül néhányat. Jelenleg a Bootstrap 4, a leginkább használt CSS keretrendszer is kapcsolódik hozzá.
Nézzünk csak rá a ThemeForestre: a legjobb weboldal-sablonok itt találhatók ezen az oldalon, de egyetlen egy sincs, ami ne használná a jQueryt.
Angular, React, Vue
Az Angulart, Reactot, és Vuet egy kalap alá szokták venni annak ellenére, hogy az előbbi keretrendszer, az utóbbi kettő pedig könyvtár. Alapvetően különböznek a jQuerytől, komponensekből épülnek fel, és egy nagyon strukturált, jól áttekinthető kódot biztosíthatnak számunkra. Különféle állapotok sokkal jobban leírhatók velük.
A jQuery gyakorlatilag mindenki számára elvárás, aki foglalkozik böngészőoldali programozással, viszont a legtöbb helyen szintén elvárt, hogy a három imént felsorolt keretrendszer valamelyikével legyen tapasztalatunk, szinte minden fullstack fejlesztőnek ismernie kell legalább az egyiket, a jQuery önmagában véve még kevés lehet. Kifejezetten frontend pozíciókon pedig gyakran mind a hármat elvárják együtt.
Ha ki szeretnétek deríteni, hogy melyiket lenne érdemes megtanulnotok a három közül, akkor tudjuk a figyelmetekbe ajánlani az alábbi írást.