Mi az a jQuery, miért használjuk? A 12 legjobb jQuery widget webdesignre!
A jQuery technológiát mindenkinek illik ismerni, aki frontend-fejlesztéssel foglalkozik. Miért mondható ez ki?
Sok esetben, mikor az ember megtanul programozni, és elkezdi érdekelni az általános webfejlesztés, akkor találkozik a JavaScript programnyelvvel. A JavaScript arra való, hogy a weboldalunk böngészőjében látványos effektusokat hozzunk létre: egy elem eltűntetése, egy menü kinyitása, egy lista rendezése, egy beviteli mező lehetséges kiegészítése: ezek mind-mind megoldhatók JavaScript segítségével.
Felmerülhet bennünk a kérdés, hogy nincs-e valamilyen egyszerűbb módja annak, hogy ezeket az effektusokat létrehozzuk? Sok esetben működni fog az, amit csinálunk, viszont lehetnek problémák a
- Kód mennyiségével,
- A böngészőkompatibilitással,
- A munkánk átláthatóságával.
Miután ezek a problémák megfogalmazódtak bennünk, lehetséges, hogy találkoztunk a jQuery technológiával is. Észrevehetően kevesebb probléma van vele, ha a fenti listára reflektálunk.
A cikk során be fogjuk mutatni a legjobb jQuery widgeteket, melyekkel javíthatjuk a weboldalunk designjának színvonalát.
Mi a jQuery?
A jQuery egy lightweight JavaScript könyvtár. A lightweight jelzőt azért aggathatjuk rá, mert mindössze 87 kB-nyi méretű a minifikált verziója. Alapvetően azzal a céllal lett megalkotva, hogy jóval egyszerűbben lehessen vele JavaScriptet használni a weboldalunkon.
Nem csupán olyan műveletek válhatnak segítségével egyszerűbbé, mint egy lista rendezése, hanem sokkal kedvezőbb a böngésző-kompatibilitása is, mint a natív JavaScripté.
Miért érdemes használnunk?
A jQuery többek közt lehetőséget ad arra, hogy
- A DOM elemeit manipuláljuk,
- Animációkat hozzunk létre,
- Ajax hívásokat küldjünk a szerverre.
Ezen felül, rendkívül sok widget létezik hozzá. Például, accordion, slider, dátumválasztó, tab widgetek. Ezen felül, manapság szinte minden weboldal használ jQuery könyvtárat: gyakorlatilag egyetlen olyan megvásárolható HTML sablont sem lehet találni, amelyik ne használná valamilyen formában, és a Bootstrap is épül rá.
Ezen felül, gyakorlatilag bármilyen sablont fogunk használni egy adott projektünkhöz, gyakorlatilag mindegyik teli lesz rakva jQery widgetekkel. Ez annyit jelent, hogy ha megtanuljuk használni, akkor jó eséllyel érteni fogjuk, hogy hogyan kell egy ilyen widgetet felkonfigurálni, ami nagy előny lehet, ha például egy slide elem kinézetét, pörgési sebességét, stb… kellene módosítanunk.
Miért lehet jobb választás, mint a más frontend keretrendszerek?
Sok esetben hallani manapság, hogy mindenki mondja: ne használjunk jQueryt. A Vue.js, React.js, valamint Angular sokkal jobbak, és praktikusabbak, sokkal könnyebben lehet velük bizonyos feladatokat megoldani. Illetve, komplexebb projektek esetén megtérül a használatuk.
Ennek ellenére úgy vélem, hogy nagyon megéri megtanulni, ugyanis sok esetben teljesen megfelelő megoldást nyújthat egy adott problémára. Szinte minden projekt esetén, függetlenül attól, hogy használunk-e más frontend keretrendszert vagy könyvtárat, a legtöbb projektünk esetén ott lesz a jQuery is.
Amennyiben idáig nem volt szükség egyéb frontend keretrendszerekre, és csupán egy kisebb feladatról lenne szó, mondjuk egy modal megnyitásáról, teljesen felesleges lehet csak emiatt a Vue.js-t, hozzá két könyvtárat, valamint egy NPM-et felinstallálni. Ugyanis az applikációnk méretét 80-100 MB-nyi mérettel fogjuk teljesen feleslegesen megnövelni. A jQuery kiváló lehetőséget nyújt arra, hogy ilyen, egyszerűbb feladatokat megoldjunk. Egy form validációra például létezik kiváló Vue.js package, viszont jQuery segítségével is írhatunk egy jó megoldást, és ezt, gyakorlatilag bármelyik egyéb projektünk esetén fel is használhatjuk majd, minimális átalakítással.
Amennyiben a projektünk már alkalmaz egyéb frontend keretrendszereket, akkor is érdemes lehet a jQueryt használnunk, amikor erre lehetőség nyílik. Ennek oka, hogy az applikációnk komponensekből tevődhet össze. Vue.js alkalmazásakor természetesen lehetőség nyílik arra, hogy akárhány komponenst definiáljunk, viszont ezeknek a számát érdemes „limitálni”.
Ezen felül, ismerek olyan fejlesztőket is, akik a mai napig nagyon szeretik használni a jQuery könyvtárat, és vonakodtak áttérni a modern keretrendszerek használatára.
Böngésző kompatibilitás
Nagyon nagy előnye a jQuery könyvtár használatának a JavaScripttel szemben, hogy teljes mértékben böngésző-kompatibilis.
Lássunk egy példát: az event (esemény) objektumnak van a which propertyje, tulajdonsága. Ez alapvetően azt adja meg, hogy melyik egérgombot nyomtuk le, mikor kattintottuk: a bal oldalit, jobb oldalit, vagy pedig a középsőt (görgő).
A which propertyről érdemes tudni, hogy sima JavaScript esetén nem működik Internet Explorer böngésző 9-as verziószám alatt. Ez esetben az event.button propertyt kell használni. Tehát, ha egy eventet szeretnénk definiálni, akkor azt így kellene megtennünk:
if(event.which){
...
} else {
...
}
Amennyiben egy jQuery eventen belül szeretnénk használni az event.which tulajdonságot, nem szükséges hasonló esetvizsgálat sem. Ugyanis a jQuery ezt alapból lekezeli.
Melyek a jQuery legjellemzőbb funkciói?
A jQuery könyvtáron belül számos olyan megtalálható funkció van, amelynek a segítségével képesek lehetünk iterációkat végezni, a DOM megfelelő elemeit manipulálni, és így tovább. Ezek közül szeretnénk a legfőbbeket bemutatni.
$(document).ready();
Szinte minden esetben, ha jQueryt használunk, vagy egy jQueryt tartalmazó fájlt kellene módosítanunk, akkor találkozni fogunk ezzel.
A $(document).ready() tulajdonképpen egy jQuery event (esemény), akkor játszódik le, mikor a DOM teljesen betöltött, és készen áll arra, hogy a különféle scriptek manipulálhassák azt. Az oldal töltési folyamatának az első pontja, ahol a különféle scriptek könnyedén elérhetik az oldal HTML DOM elemeit. Ez az esemény az előtt történik, mielőtt a képeink, CSS, stb… teljesen betöltenénk.
$(document).ready(function() {
// amikor ez lefut, minden HTML elem már jelen van az oldalon.
alert('Ez lefutott.');
});
$(window).load();
Ez az event akkor hasonlít az előzőhöz, viszont akkor lesz meghívva, amikor a DOM, és az oldal minden eleme (képek, CSS) beöltött. Az alábbi kódrészletben a második blokk hamarabb fog lefutni annak ellenére, hogy a fájlunkban lejjebb található.
$(window).on('load', function() {
alert("Minden betöltött.");
});
$(document).ready(function() {
alert("Csak a DOM töltött be.");
});
Selectorok
A jQuery selectorok arra valók, hogy az oldalunkon levő HTML elemeket tudjuk vele manipulálni. Lehet például hivatkozni egy elemre ID alapján, tag név alapján, class osztálynév alapján, attribútum, vagy attribútum érték szerint.
A jQuery selectorok kivétel nélkül collectiont adnak vissza, és nem egy adott elemet, még az ID selector esetén is.
Egy példa:
$(document).ready(function() {
// ID alapú selector
$('#gomb').click(function() {
alert('Az elem kiválasztva ID által!');
});
// osztály alapú selector
$('.adott_gomb').click(function() {
alert('Az elem kiválasztva osztály által!');
});
// tag név alapú selector
$('input').click(function() {
alert('Az elem kiválasztva tag név által!');
});
// attribútum alapú szelektor
$("input[title='cím']").click(function() {
// a $(this) selector az éppen aktuális elemre referál.
$(this).css('border', '4px solid yellow');
});
});
Each()
Az Each() függvényt akkor használhatjuk, ha egy adott kollekció minden elemén végre szeretnénk hajtani valamit. Egy anoním függvényt kap argumentumnak, ennek pedig az argumentuma az iteráció indexe, és maga az aktuális elem.
- Alma
- Körte
- Barack
- Málna
- Eper
DOM manipuláció
Lehetőség van arra, hogy a DOM elemeit megkaphassuk, illetve azokat módosítani tudjuk. Ilyen függvények például a .val(), .html(), .attr(). Abban az esetben, ha a selector után második argumentet adunk meg, akkor modifikációt fogunk végrehajtani, ellenkező esetben a DOM elemet fogjuk megkapni.
$("#dom_manipulation div").each(function() { // kiírja egymás után, hogy "cim", és "cim2" alert($(this).attr('title')); }); // mindegyik megkapja az "új cím" title-t. $('li').each(function(index, element) { $(this).attr('title','Új cím'); });
Map() metódus
A jQuery map metódus az Each()-hez hasonlóan iterációt végez. Amennyiben egy tömb elemit szeretnénk manipulálni, sokszor jobb megoldást nyújthat a számunkra.
- Alma
- Körte
- Barack
- Málna
- Eper
A második eset szimplább, nemde?
Change
A Change egy eventnek minősül a jQueryn belül. Akkor fog lejátszódni, mikor egy input értéke megváltozik: ez lehet egy rádió gomb, egy checkbox, vagy az text input. Szöveg, Email inputok esetén akkor játszódik le, mikor kiktattunktunk az adott elemből.
$('.change input').change(function() { alert($(this).val()); });
Melyek a legjobb jQuery widgetek?
A jQueryre sok jó minőségű widget épül. Egyik sem jobb véleményem szerint a másiknál, ezek közül szeretnék nektek néhányat bemutatni, amit én személy szerint szeretek használni, csupán ajánlani tudom számotokra őket.
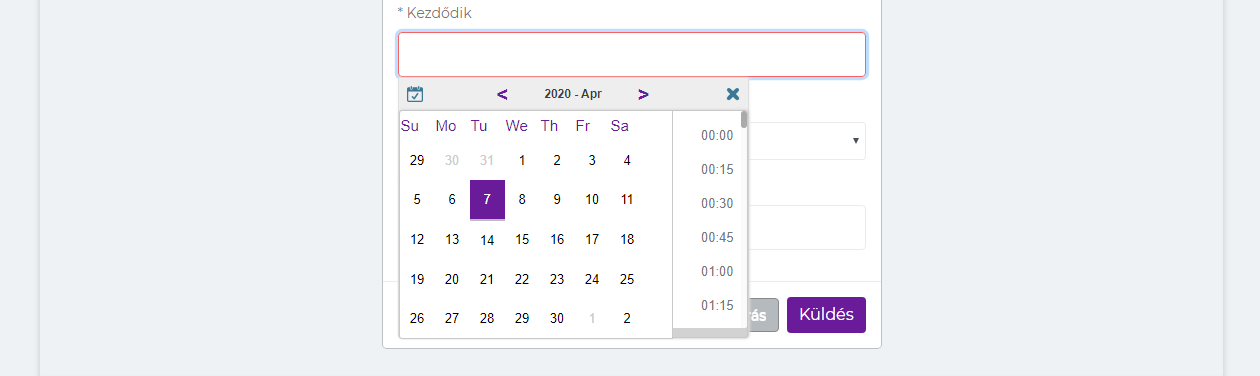
1.Datetime Picker
A Simple Datetime Picker egy nagyon flexibilis, könnyedén használható jQuery widget. Több naptáras foglalást, időpont keresőt tartalmazó projektemhez használtam már, és mindig megfelelő mértékű segítséget nyújtott.
Lehetőség nyílik arra, hogy csupán dátum, idő, vagy mindkettő választhatósága legyen megadható. Szintén megszabható az alapértelmezett időpont, megjelenési nyelv, a dátum formátuma ami a mezőbe kerül megadáskor. Ezen felül nyitott, hogy a naptár alapkinézetét CSS-el a projekthez igazítsuk.

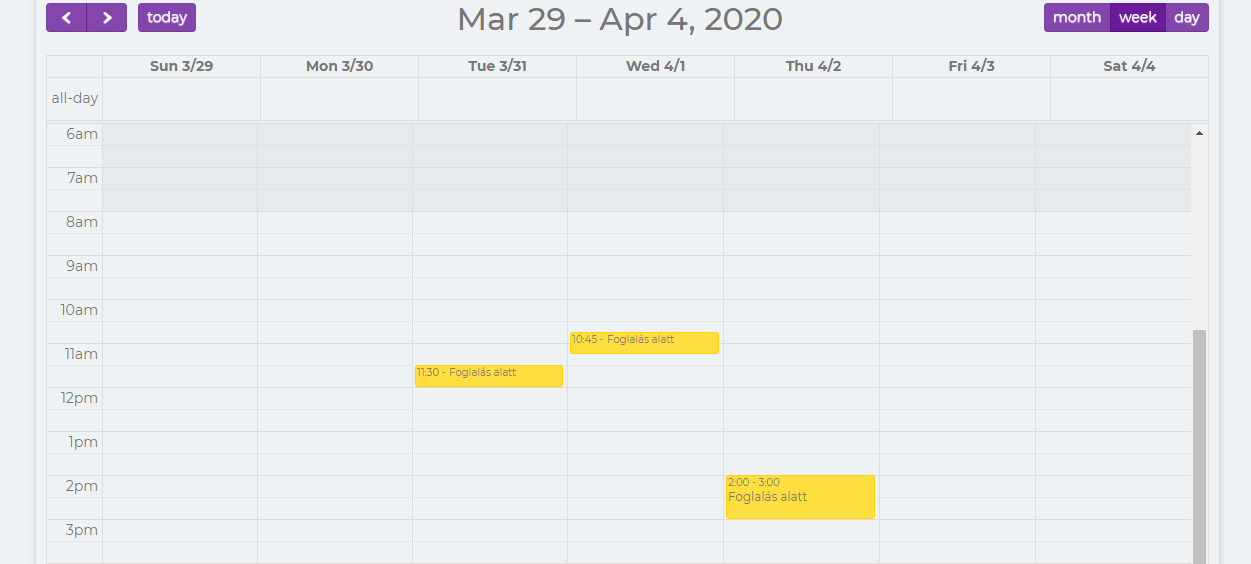
2.FullCalendar Js
A legnépszerűbb kalendárium widgetnek minősül. Több, mint 100 féle személyre szabható beállítással bír, lényegében bármilyen naptáras foglalási rendszert meg lehet vele valósítani. Kiválóan kombinálható az előző widgettel, ugyanis az előző adhat lehetőséget arra, hogy pontosan megszabjuk, hogy milyen időpontot szeretnénk választani, és azt ebben fogjuk rögzíteni.

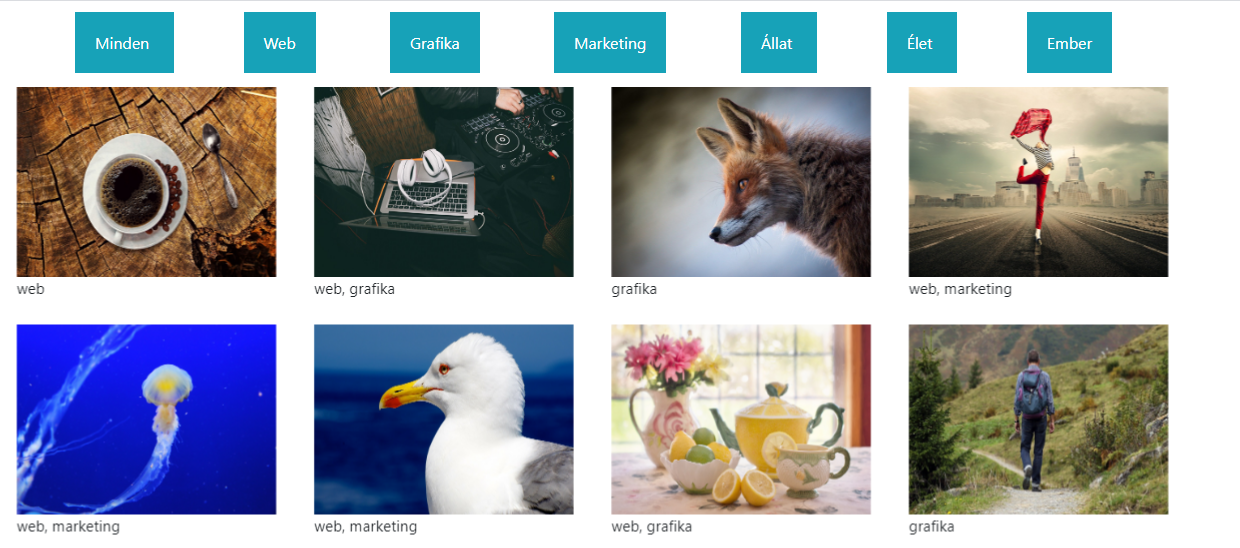
3.Filterizr
Olyannyira elterjedt a Filterizr használata manapság, hogy majdnem minden kicsit igényesebb HTML sablon használja. Kiváló lehetőség például akkor, ha a weboldalunkon található képeket, vagy referenciákat valamilyen módon csoportosítani szeretnénk, de egy oldalon akarjuk azokat megjelentetni. Nagyon könnyen használható, és praktikus, a különböző gombokat nyomogatva változnak a képek kategóriák szerint.

4.Rating
Előfordul, hogy felmerül az az igény, hogy értékelni lehessen valamit a weboldalunkon. Ilyenek lehet például a termékeink, valamilyen szolgáltatásunk, vagy egy hozzászóló. Akárhogy is nézzük, érdemes lehet egy jó jQuery widgetet találni, és erre egyértelműen a Rater Js adja a legjobb lehetőségeket: nagyon flexibilis, és nem csupán csillagokkal történő értékelést tesz lehetővé, hanem bármilyen egyéb formával/ikonnal, vagy akár saját képpel is.

5.Exit Popup
Sokféle Exit Poup widget létezik. Nekem személy szerint a Stick To me nyerte el a tetszésemet, ugyanis jól néz ki, flexibilis, valamint nem függ a Bootstrap verziójától. Az Exit Popupok kiválóan alkalmazhatók arra, hogy felkeltsük a weboldalunk látogatóinak figyelmét mintegy azzal, hogy a legutolsó pillanatban egy megjelenő ablakon, mikor be szeretné zárni a böngészőt, megjelentetjük számára a legérdekesebb tartalmainkat.
Természetesen nagyon könnyen átalakítható ennek kinézete is.

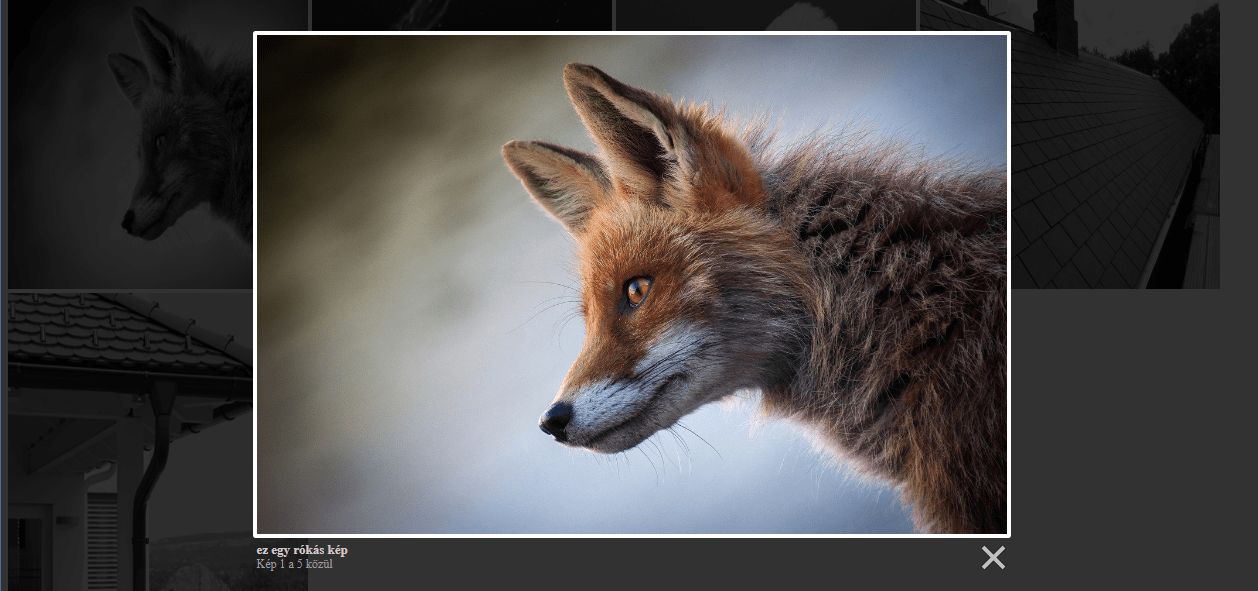
6.Képgaléria Slider
Szintén, nagyon sok weboldalon találkozni olyannal, mikor egy adott képgaléria kilistázásra kerül, és annak érdekében, hogy azokat teljes méretben is meg lehessen tekinteni, az egyes képgaléria elemekre kattintva felugranak annak teljes felbontású verziói.
Több ilyen widget is van, ilyenek például a Lokeshdahakar, valamint a Magnific Popup integrálható elemek, nagyon hasonítanak egymásra.

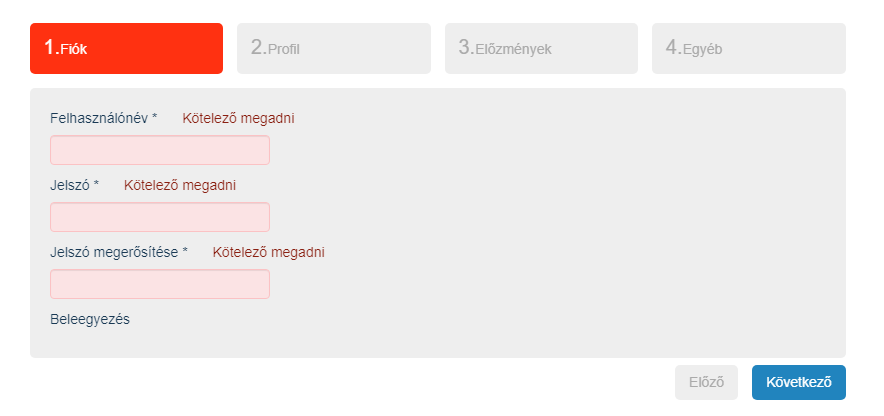
7.jQuery steps
Webáruházak esetén a legtöbb vásárlás azért szakad meg, mert a felhasználóknak túl sok mezőt kell kitölteniük, és elrettennek a kitöltendő mezők mennyiségének a látványától.
Éppen ezért fontos, hogy a megfelelő módon a kitöltendő mezőket széttagoljuk. Ugyanakkor azt is érdemes jelezni, hogy a felhasználók mindig lássák, hogy éppen hol tartanak az adott folyamatban, ezen felül érdemes szabályozni, hogy mikor lehessen a „tovább” gombra kattintani, mert ha valaki nem töltött ki valamit, akkor nem szerencsés továbbmenni.
A jQuery steps kifejezetten erre a célra lett kitalálva, és nagyon könnyű használni.

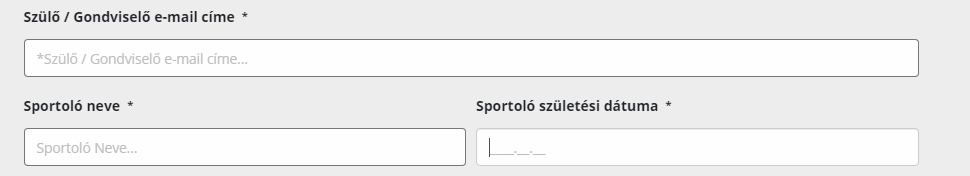
8.Input Mask
Biztos vagyok benne, hogy sokan találkoztatok már azzal az esettel, mikor egy weboldalon meg szerettetek volna adni valamit, viszont annak a pontos formátuma is specifikált volt. Például, egy telefonszám, születési dátum, és ebben a helyzetben pontosan jelezve volt, hogy hogyan fog kinézni a végleg megadandó adatformátum, és csak e szerint engedte kitölteni azokat. Az Input Mask nagyon jó megoldást kínál erre.

9.Lazy Load
Többféle Lazy Load widget is létezik manapság, én kifejezetten szeretem ezt használni. Igazából mindegy, hogy melyiket használjuk, viszont szinte minden egyes projektünk esetén érdemes lehet valamelyiket. A lényege, hogy a képeket alapból nem tölti be, azok helyett egy jóval kisebb felbontású Thumbnail képet jelenít meg, és akkor tölti meg magát a nagy felbontásút, mikor legörgetünk az adott elemhez. Ezzel jelentősen javítva a weboldalunk betöltési idejét.

10.Page Loader
Kifejezetten jó választás lehet egy page loader használata: miközben a weboldalunk betöltődik, egy forgó, pörgő-attól függ milyet választunk-elem fogja a felhasználóink figyelmét lekötni. Könnyen implementálható, és személyre szabható a kinézete. A Pace.js megfelelhet az adott célra.

11.Parallax effektus
Sok alkalommal találkozni azzal elkészített HTML sablonok esetén, hogy amennyiben görgetünk lefelé, a háttér, és a felette található elemek mozgási sebessége másnak tűnik. Ez nagyjából ugyanolyan, mint amikor a vonaton kinézünk az ablakon: a különböző messzeségben levő tárgyak máshogy mozognak. Kifejezetten dizájnossá tehet egy unott weboldalt, és egy nagyon szimpla megoldást nyújthat számunkra a Stellar.js
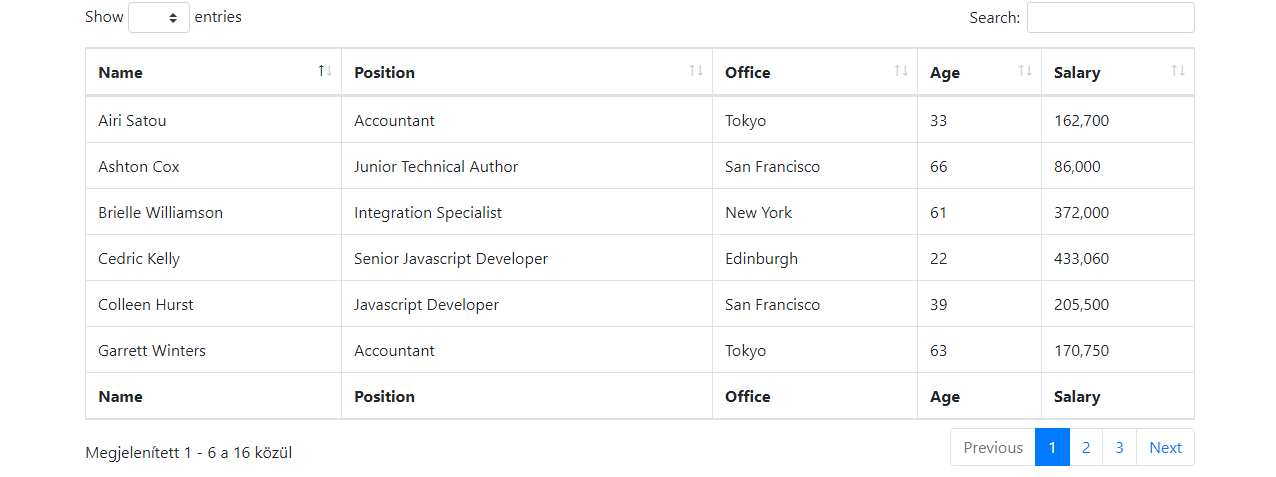
12.Táblázatok kezelése
A legtöbb esetben bőségesen megfelel az, amit várhatunk tőle: egy admin felületen sokszor fontos, hogy átláthatóan lehessen kezelni a kilistázott adatokat.
Erre nyújt egy nagyon szép megoldást a Bootstrap DataTable Pagination integrálása. Van keresési lehetőség, pagináció, valamint adatok sorba rendezése oszlopok szerint. Csak Bootstrappal működik.

Hogyan választhatjuk ki a legjobb jQuery widgeteket?
Felmerülhet bennünk a kérdés, hogy mi alapján, pontosan hogyan választhatjuk ki a legjobb jQuery widgeteket. Ugyanis rengeteg van, ha rákeresünk például arra, hogy "jQuery popup slider", akkor egy rakás találatot fogunk kapni. Éppen ezért össze szerettem volna írni néhány tippet erre vonatkozólag.
Figyeljük az utolsó frissítés dátumát.
Az a Widget, amelyiket rendszeresen frissítik, jó eséllyel jobb teljesítményt fog nyújtani azoknál, amelyeket 2013-ban frissítettek utoljára. Ez nem jelenti azt, hogy önmagában véve feltétlenül rosszabbak lennének, de általában így van.
Bootstrap
Nem szerencsés, ha a kiszemelt widgetünk Bootstrap függő. Egyszer belefutottam abba, hogy egy popup widgetet szépen elkészítettem stílusosan, és mikor a projektre akartam integrálni, akkor láttam, hogy nem megfelelő a Bootstrap verziója: a 4-es alatt nem működött, aminek kellett volna.
A YouTube-ra nézzünk rá
Az igényesebb widgetekről sokszor még oktatóvideót is tölt fel valaki. Ha valaki erre vette a fáradtságot, akkor az jó eséllyel egy jól működő valami lehet.
