A CSS GRID bemutatása-részletes példákkal, kódokkal együtt!
Ebben a cikkünkben a CSS GRID-et szeretnénk bemutatni nagy vonalakban. Minden, ami ezzal kapcsolatos, konkrét példákkal, másolható kódrészletekkel együtt.
Manapság alapvető elvárás a weboldalainktól, hogy azok esztétikusan nézzenek ki. Fontos a megfelelő színárnyalatok, design megteremtése, hogy az elemek jól láthatóan elkülönüljenek egymástól, és az egész oldalunkon egy mindent átható kontrasztosság legyen jelen.
Ez alapvetően a CSS, és a HTML leíró nyelvek segítségével valósulhat meg: a HTML fogja adni az oldalunk tartalmi vázát, és annak a stílusosságáért pedig CSS fog felelni.
Viszont, van még egy nagyon fontos szempont, amint manapság gyakorlatilag minden egyes weboldal megvalósít: ez pedig a különféle elemek megfelelő elrendezési szisztémája. Gondoljunk csak bele: mikor egy űrlapra tévedünk, akkor a különféle elemek egy meghatározott, katonás sorrendben vannak jelen az adott oldalon. Mikor rápillantasz erre az oldalra, te magad is láthatod, hogy a jobb oldali oldalsáv az oldal szélességének egy bizonyos hányadát teszi ki.
Felmerülhet bennünk a kérdés, hogy mindez hogyan valósítható meg ilyen szépen, és elegánsan? Hiszen, számos más eszközzel is lehet a weboldalunk elrendezéseit állítani a CSS-en belül, például marginokkal. Nos, van egy sokkal jobb megoldás is arra, hogy az elemeinket elrendezzük: ez pedig a CSS GRID.
Mi az a GRID?
A GRID SYSTEM (rácsszerkezet-szisztéma) tulajdonképpen a CSS leíró nyelv egyik eszköze, aminek a segítségével egy tetszőleges rácsszerkezetet hozhatunk létre a weboldalunkon, amely sorokból, és oszlopokból áll. Ezekbe a cellákba tehetjük bele a különféle elemeinket, amiknek természetesen szintén tetszőleges egyéni stílust adhatunk.
A szisztéma kialakításánál sok mindent megtehetünk: megadhatjuk, hogy pontosan hogyan legyenek a rublikák meghatározva, azok mekkora kiterjedésűek legyenek, mekkora legyen közöttük a térköz, illetve a sorköz.
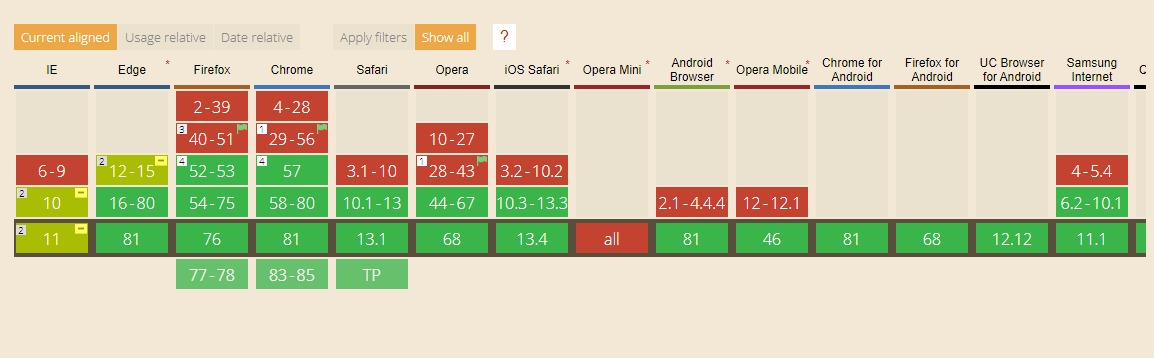
A GRID-et nem minden egyes böngésző támogatja a Can I Use ellenőrző eszköz szerint, ennek ellenére igen elterjedt a használata.

A GRID segítségével nem csupán arra van lehetőség, hogy a desktopon, nagy képernyőn megjelenő oldalaink szépen nézzenek ki. Segítségével lehetőség nyílik arra, hogy akár mobilon is jól kinéző szerkezetet kapjunk, a cellák egymás alá rendezésével.
Hogyan hozhatjuk létre a GRID-et?
A GRID tulajdonképpen úgy jön létre, hogy egy anyaelem számára-ez egy alkalmasan megválasztott DIV elem lenne-a display:grid tulajdonságot adjuk. Ahhoz, hogy a rácsszerkezet létrejöhessen, minimum egy másik tulajdonságra szintén szükség lenne: a grid-template-columns definiálása. Ez fogja megadni, hogy a celláink milyen szélesek legyenek.
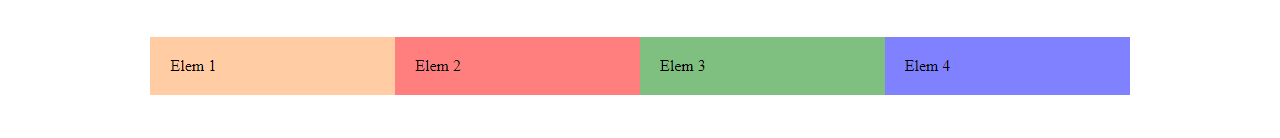
Az alábbi példában az anya-elemnek adtunk még szélességet ,magasságot, margót, és középre is igazítottuk, hogy jobban látható legye a végeredmény, viszont ezek nem feltétlenül szükséges elemei a GRID-nek.
<style>
.container-grid {
/*létrehozzuk a GRID-et */
display: grid;
grid-template-columns: 20% 20% 20% 20%;
/*közpre igazírjuk az egész tartalmat, és méretet adunk neki */
height: 500px;
margin: 20px;
justify-content: center;
align-content: center;
}
/*Egy kis méretet adunk az elemeknek, hogy jobban látható legyen a példa. */
.container-grid div {
padding: 20px;
}
/*Az érthetőség kedvéért színezzük a DIV-eket */
.el1 {
background: rgba(255, 154, 72, 0.5);
}
.el2 {
background: rgba(255, 0, 0, 0.5);
}
.el3 {
background: rgba(0, 128, 0, 0.5);
}
.el4 {
background: rgba(0, 4, 255, 0.5);
}
</style>
<div class="container-grid">
<div class="el1">Elem 1</div>
<div class="el2">Elem 2</div>
<div class="el3">Elem 3</div>
<div class="el4">Elem 4</div>
</div>

Ez egy alap bemutatása a GRID-nek, igazából számtalan tulajdonság megadására van lehetőség. Ezeket szeretnénk bemutatni a következő példákban.
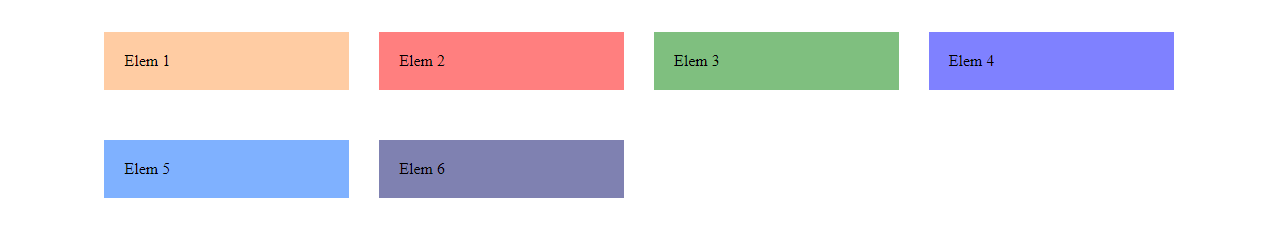
Grid-template-colums
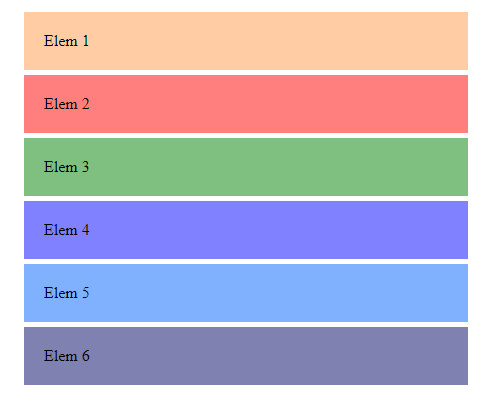
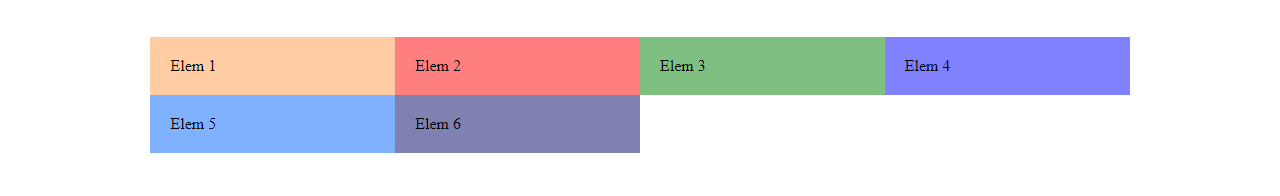
A grid-template-columns tulajdonság azt fogja megadni, hogy milyen szélesek legyenek a rácsunk oszlopai, és hogy hány oszlop kerülhet egy sorba. Amennyiben a GRID-en belül valamelyik elem már nem fér ki az adott sorba, akkor az új sorba kerül. Az alábbi kódon belül látható, hogy a grid-template-columns beállításokra milyen lehetőségek vannak. Ezeket sorra tegyük vissza a kommentből, és nézzük meg a végeredményeket.
<style>
.container-grid {
display: grid;
/*grid-template-columns: 20% 20% 20% 20%; /*Százalékban fejezzük ki */
/*grid-template-columns: 200px 20vw 20%; /* Százalékot, pixelt, és vw-t használunk egyszerre*/
/*grid-template-columns: repeat(4, 25%); /*ismételt megadás: 4 db 25% széles oszlop kellene */
/*grid-template-columns: repeat(auto-fill,400px); kitöltéses megadás. 400px-esekből enged annyit egy sorba, amennyi kifér. */
/*grid-template-columns: 2fr 1fr; /*Arányos felosztás*/
grid-template-columns: 200px auto; /*Az auto mindig minimális méretre törekszik.*/
height: 500px;
margin: 20px;
justify-content: center;
align-content: center;
}
.container-grid div {
padding: 20px;
}
.el1 {
background: rgba(255, 154, 72, 0.5);
}
.el2 {
background: rgba(255, 0, 0, 0.5);
}
.el3 {
background: rgba(0, 128, 0, 0.5);
}
.el4 {
background: rgba(0, 4, 255, 0.5);
}
.el5 {
background: rgba(0, 100, 255, 0.5);
}
.el6 {
background: rgba(0, 4, 100, 0.5);
}
</style>
<div class="container-grid">
<div class="el1">Elem 1</div>
<div class="el2">Elem 2</div>
<div class="el3">Elem 3</div>
<div class="el4">Elem 4</div>
<div class="el5">Elem 5</div>
<div class="el6">Elem 6</div>
</div>





Grid gap
Felmerülhet bennünk a kérdés: lenne valamilyen mód arra, hogy az oszlopaink, és soraink közötti rés méretét megváltoztassuk?
Természetesen lenne, erre jók az úgynevezett grid-column-gap, és grid-row-gap tulajdonságok, melyek ezeket az értékeket állítják be. Ezeket legtöbbször pixelben adjuk meg, de bármilyen érvényes CSS méret-értéket használhatunk (%, em, rem, vw stb…) Amennyiben ugyanakkora értékre szeretnénk állítani a sor és oszlopköz értékét, a szimpla grid-gap tulajdonsággal egy sorban megtehetjük ezt.
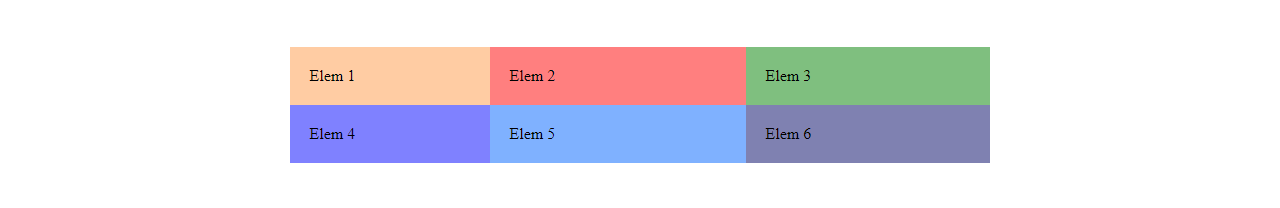
Az alábbi példa 30px-es, és 50px-es méretet állít be erre.
<style>
.container-grid {
display: grid;
grid-template-columns: 20% 20% 20% 20%;
grid-column-gap: 30px; /* Az oszlopok közötti rés mértéke*/
grid-row-gap: 50px; /*A sorok közötti rés mértéke*/
height: 500px;
margin: 20px;
justify-content: center;
align-content: center;
}
.container-grid div {
padding: 20px;
}
.el1 {
background: rgba(255, 154, 72, 0.5);
}
.el2 {
background: rgba(255, 0, 0, 0.5);
}
.el3 {
background: rgba(0, 128, 0, 0.5);
}
.el4 {
background: rgba(0, 4, 255, 0.5);
}
.el5 {
background: rgba(0, 100, 255, 0.5);
}
.el6 {
background: rgba(0, 4, 100, 0.5);
}
</style>
<div class="container-grid">
<div class="el1">Elem 1</div>
<div class="el2">Elem 2</div>
<div class="el3">Elem 3</div>
<div class="el4">Elem 4</div>
<div class="el5">Elem 5</div>
<div class="el6">Elem 6</div>
</div>

A rácsszerkezet középre igazítása
A GRID alapvetően egy valamiféle harmóniával, szimmetriával rendelkező elrendezést valósít meg rendszerint. Ebből kifolyólag, az is nagyon fontos lehet, hogy a teljes rácsszerkezetünket középre tudjuk igazítani. Ekkor a teljes GRID rács úgy igazítható középre, hogy a definiált GRID elemnek az alábbi CSS tulajdonságokat adjuk:
justify-content: center; align-content: center;
A példáinkban ez eddig mindvégig így szerepelt, ugyanis szerettük volna szemléletesebben bemutatni a példákat. Ennek ellenére szerettük volna kiemelni itt a pontos megoldási módot.
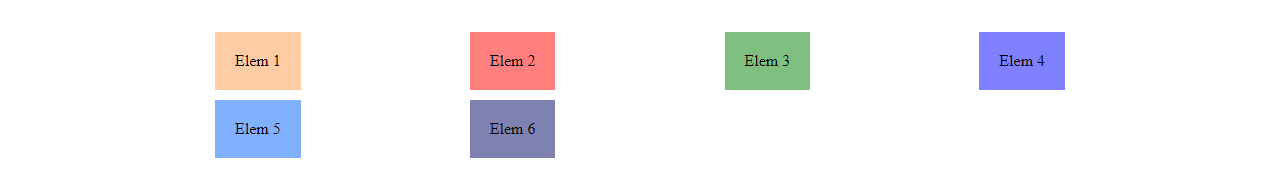
Cellák középre igazítása
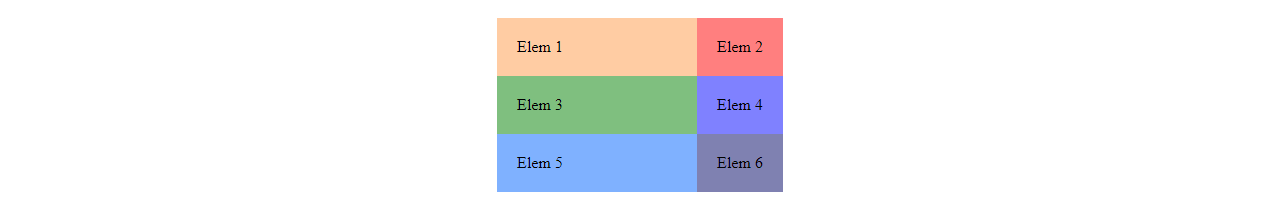
Lehetséges, hogy a nagyobb összhang érdekében magukat a cellatartalmakat is középre szeretnénk igazítani, és azok méretét minimálisra venni. Ekkor minden egyes GRID elemnek az align-self: center; justify-self: center; tulajdonságokat kell adnunk. Egészítsük ki a CSS kódunkat az alábbiakkal, és nézzük meg a végeredményt.
.container-grid div {
align-self: center;
justify-self: center;
}

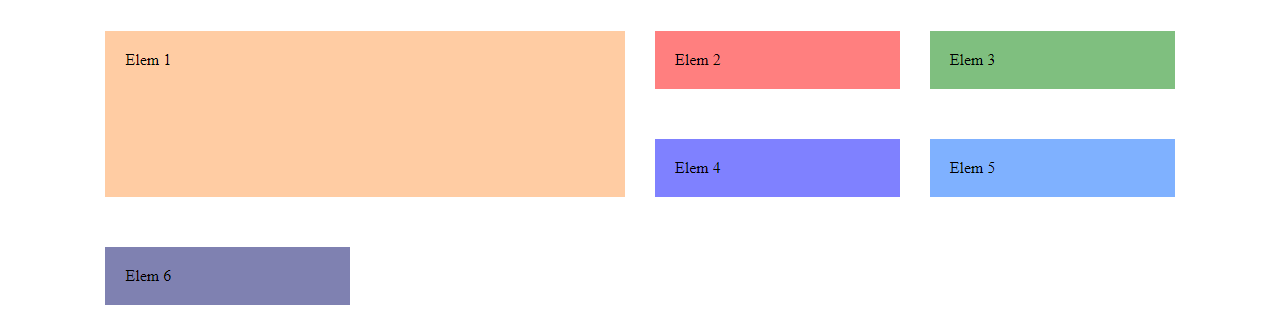
Cellák egyesítése
Felmerülhet bennünk a kérdés: nem lenne valami hasonló megoldás ahhoz, mint amikor egy HTML táblázatban szeretnénk cellákat, vagy különféle oszlopokat összevonni? Természetesen megoldható, az úgynevezett grid-column-start, és grid-column-end, valamint a grid-row-start, grid-row-end tulajdonságokkal. Ezeket nem a GRID containernek kell adni, hanem magának a GRID elemeknek.
A számozás mindig úgy értendő, hogy a rácsszerkezet bal oldali, illetve felső határvonala számít egynek.
<style>
.container-grid {
display: grid;
grid-template-columns: 20% 20% 20% 20%;
grid-column-gap: 30px;
grid-row-gap: 50px;
height: 500px;
margin: 20px;
justify-content: center;
align-content: center;
}
.container-grid div {
padding: 20px;
}
.el1 {
background: rgba(255, 154, 72, 0.5);
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
}
.el2 {
background: rgba(255, 0, 0, 0.5);
}
.el3 {
background: rgba(0, 128, 0, 0.5);
}
.el4 {
background: rgba(0, 4, 255, 0.5);
}
.el5 {
background: rgba(0, 100, 255, 0.5);
}
.el6 {
background: rgba(0, 4, 100, 0.5);
}
</style>
<div class="container-grid">
<div class="el1">Elem 1</div>
<div class="el2">Elem 2</div>
<div class="el3">Elem 3</div>
<div class="el4">Elem 4</div>
<div class="el5">Elem 5</div>
<div class="el6">Elem 6</div>
</div>

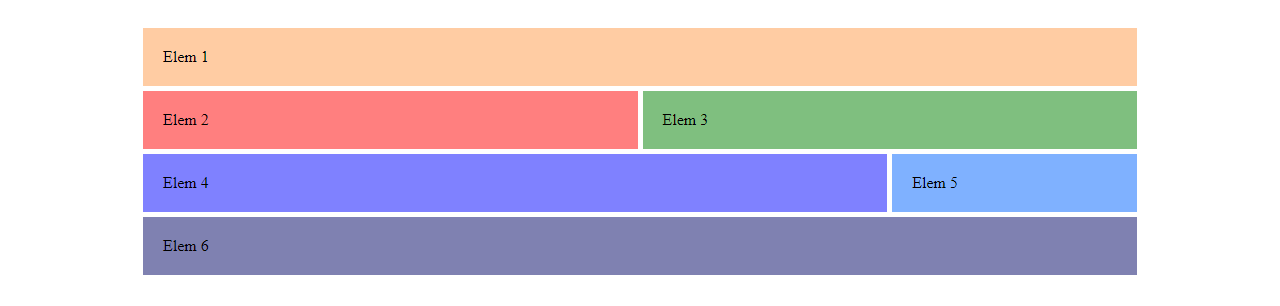
Grid Template Areas
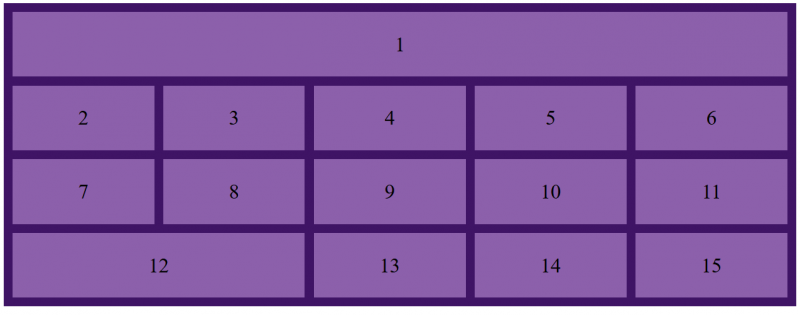
Van egy nagyon egyszerű, és praktikus, valamint emberi szemmel hihetetlenül átlátható módja annak, hogy a GRID-ünkön belül az elemek elrendezését definiáljuk. Ez a grid-template-areas tulajdonsággal érhető el, a lényege, hogy idézőjelek között (stringek) definiáljuk az elemek elrendezését.
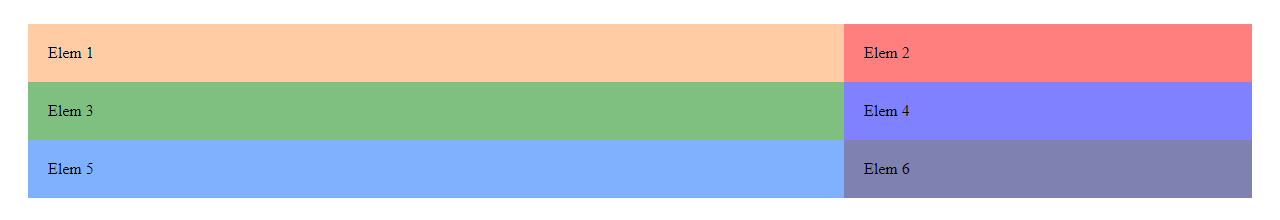
Amennyiben adott az oszlopok szélessége, ennek segítségével nagyon könnyedén definiálhatjuk a pontos kinézetet. Az alábbi egy példát mutat be, a „header”, „footer”, és a többi elem úgy állítható elő, hogy más CSS definíciókban a grid-area tulajdonság segítségével hozzuk létre azokat.
<style>
.container-grid div {
padding: 20px;
}
.container-grid {
display: grid;
grid-template-columns: 20% 20% 20% 20%;
grid-template-areas:
"header header header header"
"main-left main-left main-right main-right"
"second-left second-left second-left second-right"
"footer footer footer footer";
grid-column-gap: 5px;
grid-row-gap: 5px;
height: 500px;
margin: 20px;
justify-content: center;
align-content: center;
}
.el1 {
background: rgba(255, 154, 72, 0.5);
grid-area: header;
}
.el2 {
background: rgba(255, 0, 0, 0.5);
grid-area: main-left;
}
.el3 {
background: rgba(0, 128, 0, 0.5);
grid-area: main-right;
}
.el4 {
background: rgba(0, 4, 255, 0.5);
grid-area: second-left;
}
.el5 {
background: rgba(0, 100, 255, 0.5);
grid-area: second-right;
}
.el6 {
background: rgba(0, 4, 100, 0.5);
grid-area: footer;
}
</style>
<div class="container-grid">
<div class="el1">Elem 1</div>
<div class="el2">Elem 2</div>
<div class="el3">Elem 3</div>
<div class="el4">Elem 4</div>
<div class="el5">Elem 5</div>
<div class="el6">Elem 6</div>
</div>

Reszponzív rácsszerkezet
Amennyiben megnézzük az előző elrendezéseket, látható, hogy azok nem minősülnek reszponzívnak-ez azt jelenti, hogy azok mobilnézeten nem jelennek meg szépen. Felmerülhet bennünk a kérdés, hogy ezen hogyan lehetne változtatni? A válasz nagyon egyszerű, a CSS-ből ismert Media Query-k segítségével. Adjuk hozzá a CSS kódunkban alulra az alábbiakat:
/*A reszponzivitás elérése*/
@media (max-width: 768őx) {
.container-grid {
grid-template-columns: 100%;
grid-template-areas:
"header" "header" "header" "header"
"main-left" "main-left" "main-right" "main-right"
"second-left" "second-left" "second-left" "second-right"
"footer" "footer" "footer" "footer";
}
}
Ezek után látni fogjuk mobilon az eredményt: