Mi az a JSON formátum? Miben jobb, mint az XML? Hogyan, és miért használjuk?
Sok alkalommal találkozhatott már a JSON fogalmával az az ember, aki programozásra adta a fejét. Még azokban a személyekben, akik csupán most kezdtek el ezzel a témakörrel foglalkozni, is felmerülhet: hogyan lehetséges az, hogy a webszerverről érkező adatokat megjelenítsünk a weboldalunkon? Egyáltalán, hogyan küldjük el azokat a webszerverről?
Ezen felül, szintén felmerülhet az a kérdés bennünk, hogy van-e többféle mód arra, hogy adatokat közöljünk a backend felől a frontend felé? Mert erre nem csupán a JSON jelenthet egy megoldást.
Aki nem ismerné a JSON fogalmát, annak mindenképpen érdemes lehet elolvasnia a cikket, aki ismeri, annak is lehetnek benne érdekességek.
Mi az a JSON?
A JSON az a JavaScript Object Notation rövidítése. Ha ezt le szeretnénk fordítani, akkor úgy fordíthatnánk le, mint "JavaScript Objektum Jelölés". Tulajdonképpen JavaScript nyelven létrehozott objektumokról van szó (eredetileg). Ha a "JSON" fogalma szokott előkerülni, akkor általában az adattovábbítás jut az emberek eszébe. Tulajdonképpen a JSON nem adattovábbítást jelent, hanem-ahogy a neve is mondja-JavaScript objektumot. Illetve, JavaScript tömböt, ugyanis ez is objektumnak minősül a JavaScript nyelv esetén.
Ha az adattovábbítást szeretnénk a történetbe keverni, akkor arról lenne szó, hogy a JavaScript objektumokat stringgé alakítjuk, és ilyen formában történik az adattovábbítás, legalábbis JavaScript nyelvre értelmezve. Egy „lightweight”, azaz egy „könnyű, könnyed” (nem tudom, hogyan lehetne ezt igazán szépen visszaadni magyarul) módja annak, hogy adatokat tároljunk, és továbbítsunk. Tekintve, hogy a JSON-t leginkább az adattovábbítás kapcsán szokták emlegetni, a cikkünk is ennek a módjára fókuszál.
A JSON formátumot rengeteg programnyelv képes értelmezni, valamint használni, ez nem csupán PHP, vagy JavaScript esetén igaz. Mivel én ezekben a programnyelvekben vagyok leginkább otthon, ebből kifolyólag ilyen jellegű példákat fogok hozni.
Alapvetően nem nehéz az alapkoncepcióját megérteni, viszont érdemes letisztázni a fogalmakat picit pontosabban, én például már egy ideje ismertem, és használtam is, viszont kevertem a JSON-hoz kapcsolódó hasonló fogalmakat.
Mi az a JSON object, JSON array, és nested JSON object?
Ezek olyan fogalmak, amiket könnyen össze lehet keverni egymással. Éppen ezért érdemes lehet külön példákkal bemutatni, hogy mi ezek között a különbség, illetve, hogy mire használhatók.
JSON object
A JSON object, kicsit magyarosítva JSON objektum-JavaScript nyelv esetén-nagyjából úgy fogható fel, mint egy objektum.
Például, az
var officeJSON = {
"location": "Budapest, Nevesincs Utca 2",
"price": 100000,
"owner": "Kiss János",
"renter": "Nagy Géza"
}
az egy JSON objektum.
A JSON objektum kulcs-érték párokból (key-value pairs) áll, és mindig {} zárójelek veszik körül. A kulcsok mindig stringek, míg az értékek nem feltétlenül: lehetnek például tömbök, objektumok, vagy egész számok. A kulcsokat úgy fogjuk jelölni a cikk során mindenhol, hogy azokat idézőjelbe tesszük, viszont ez nem feltétlenül lenne kötelező JSON objektumok esetén, a közhiedelemmel ellentétben. Ugyanúgy érvényes például a
var officeJSON = {
location: "Budapest, Nevesincs Utca 2",
price: 100000,
owner: "Kiss János",
renter: "Nagy Géza"
}
formátum is a https://jsonformatter.curiousconcept.com/ validátor szerint.
Ezt rendszerint akkor használjuk, mikor egyetlen összefüggő adatot szeretnénk tárolni. Például, az irodánk adatait tároljuk benne: annak pontos címét, tulajdonosának nevét, a bérleti díjat. Habár a legtöbb esetben a webszerverről jönnek az adatok, egy ilyen esetben, mikor csupán egyetlen adatról lenne szó-hisz irodából egy van-nem lenne hiba, ha akár szimplán JavaScripttel definiálnánk, vagy egy JSON formátumú fájlban, felesleges lehet egy teljes SQL adattáblát rászánni erre.
JSON array
A JSON array (tömb) lényegében egy tömb, nagyon hasonlít a JavaScript tömb fogalmához. Nem feltétlenül áll kulcs-érték párokból, a
[ "szekrény", "szék", "konyhabútor" ]
is JSON tömbnek minősül. A leggyakoribb esetben viszont objektumokból áll, illetve ekkor szokták JSON tömbnek hívni sima JavaScript tömb helyett. Erre egy példa:
// JSON array
var employeesJSON = [
{
"firstName": "Kiss",
"lastName": "Tamás",
"gender": "male",
"salary": 20000
},
{
"firstName": "Nagy",
"lastName": "Ádám",
"gender": "female",
"salary": 22000
}
];
Minden esetben [] jelek veszik körül, akár egy sima tömb esetén, és JSON objektumok alkotják, melyeket vesszővel kell elválasztani.
Akkor használjuk, mikor több, hasonló struktórájú adattal szeretnénk dolgozni. Például, az alkalmazottaink adatait kellene kilistáznunk.
JSON Nested Object
Nested (hálózott) JSON objektumról akkor beszélhetünk, ha egy adott JSON objektumon belül az egyik kulcs JSON objektum. Például, az alábbi JSON objektum hálózottnak minősül:
var ember = {
"firstName": "Kiss",
"lastName": "Tamás",
"gender": "male",
"hobbies": {
"first":"biking",
"second":"climbing",
"third":"TV"
}
}
Gyakorlati jelentősége szintén lehet még abban, hogy ha úgy tetszik, „kiválthatja” a JSON tömböt: itt is lehetőség nyílik arra, hogy több, hasonló adatot tároljunk.
var nestedJson = {
"Peti": {
"gender": "male",
"salary": 20000
},
"Fruzsi": {
"gender": "female",
"salary": 10000
}
};
Hogyan kerül az applikációnkban használatra?
A JSON használata-amennyiben a frontenden, tehát a weboldalunkon szeretnénk valamilyen módon megjeleníteni, általában úgy történik meg, hogy a webszerverről érkezik, rendszerint adatbázisból. Php nyelv esetén például a json_encode() függvénnyel a meglevő tömbünket egy stringgé alakítani. Ez az alábbi módon történik:
$age = array("Péter"=>22, "László"=>34, "Tamás"=>43);
echo json_encode($age);
Az eredmény string formátumú:
'{"Peter":35,"Ben":37,"Joe":43}'
Ez kerül továbbításra a böngészőnk felé, ahol-természetesen, mivel nem tudunk vele mit kezdeni string formában-vissza kell alakítanunk. Erre való a JavaScript json.PARSE() függvénye, amely egy (szabályos) json stringet kapva azt JSON objektummá, vagy JSON tömbbé alakítja.
var string = '[{"firstName":"Nagy","lastName":"Péter","gender":"male","salary":5000},{"firstName":"Kiss","lastName":"Viktória","gender":"female","salary":4000}]';
var objektum = JSON.parse(string);
Ekkor így fog kinézni az "objektum" nevű változó:
[{
"firstName": "Nagy",
"lastName": "Péter",
"gender": "male",
"salary": 5000
},
{
"firstName": "Kiss",
"lastName": "Viktória",
"gender": "female",
"salary": 4000
}
}];
Hogyan néz ki egy JSON file?
A json fájlok .json kiterjesztést kapnak. Például, data.json. Egy példa egy JSON formátumú fájlra:
[
{
"name": "Misi",
"sport": "Röpi"
},
{
"name": "Kriszta",
"sport": "Tenisz"
},
{
"name": "Péter",
"sport": "Kosár"
}
]
Fontos megjegyezni, hogy .json formátumú fájlokban nem lehet kommentelés, különben nem fog működni, ha annak adatait szeretnénk felhasználni.
JSON, vagy XML?
Az XML nagyon hasonló fogalom az JSON-hoz. Ugyanúgy használhatjuk arra, hogy a szerverről adatokat továbbítsunk a böngésző felé. Mindkettőt képes a legtöbb programnyelv értelmezni, és hierarchikus felépítésűek.
A JSON mellett szól, hogy szimpla JavaScript függvénnyel is értelmezhető, míg az XML-nek kifejezetten parsingra van szüksége ilyen téren, tehát sokkal bonyolultabb a művelet. Ezen felül teljesen támogatott Ajax, valamint a legtöbb böngésző által, míg az XML nem.
Az XML előnye, hogy támogatja a kommentelést, a JSON-nal ellenben. Ezen felül, valamivel olvashatóbb, és biztonságosabb is. A JSON-al szemben van neki namespace támogatása.
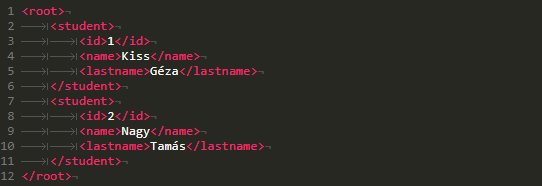
Ugyanaz a tárolt adat így néz ki JSON-ban, és így XML-ben:
{
"student": [
{
"id":1,
"name": "Kiss",
"lastname": "Géza"
},
{
"id":2,
"name": "Nagy",
"lastname": "Tamás"
}
]
}

Hogyan ellenőrizhetjük, hogy helyes-e egy adott JSON formátum?
A JSON formátum ellenőrzése több féle módon is lehetséges. Előfordulhat, hogy például, egy fájlból szeretnénk megkapni az adatokat, viszont valamiért nem akar működni a parsing. Ez esetben ránézhetünk a weboldalunk Console-jára (F12)-t nyomva, és megnézhetjük, hogy milyen hibaüzenetet fog az applikációnk kiírni.
Ezen felül, van lehetőség arra, hogy validáljuk a JSON adatok szintaxisát. Erre nyújthat kiváló lehetőséget a JSONlint eszköz.