Hogyan ellenőrizhetjük profin, hogy mobilbarát weboldalunk van-e? Milyen előnyei vannak a mobilbarát oldalnak?
Egy mobilbarát (reszponzív) weboldal 10 éve még csupán a multinacionális cégek játéka volt, ma már gyakorlatilag minden honlap ilyenre készül el. Ebben a cikkben áttekinthetjük, hogy programozáshoz nem értő emberek hogyan tudják könnyedén ellenőrizni, hogy minden kijelzőméreten szép, és esztétikus látványt nyújt-e az oldaluk.
Van egy weboldalad, és kíváncsi vagy rá, hogy pontosan hogyan néz ki bármilyen mobil eszközön, tableten, vagy akár asztali képernyőn? Szeretnél meggyőződni róla, hogy a weboldalad nem csak a nálad levő eszközökön, hanem bármilyen más eszközön is jól mutat? Tényleg rangosorolási tényező ez a Google szemében?
A teljes keresések számának több, mint fele mobilról érkezik, és ez már évek óta így van. Éppen ezért nem mehetünk el szó nélkül amellett a kérdés mellett, hogy a weboldalunk vajon mobilon, vagy pontosabban fogalmazva: különböző eszközökön hogyan fog megjelenni. A reszponzivitás, mint kifejezés pontosan ezt jelenti: azt vizsgálja, hogy a weboldalunk különböző kijelzőméretek esetén hogyan fog pontosan kinézni, mennyire optimalizált ilyen téren. Lehetséges, hogy van egy laptopunk, ami 1200 px széles képernyővel rendelkezik, és van egy Xiaomi Redmi Note 8 telefonunk: ezeken megvizsgáljuk a weboldalunkat, és mivel ezeken jól néz ki az oldal, ezért azt gondoljuk: teljesen rendben van minden. Mikor weboldalakat készít egy fejlesztő, akkor gyakran lehet belebotlani abba a problémába, hogy ami mobilon esztétikusan néz ki, tableten már nem feltétlenül. Éppen ezért szerettem volna összegyűjteni, hogy mik a legjobb módszerek a reszponzivitás ellenőrzésére. A mobilbarátság kapcsán érdemes megemlíteni hogy a Google szerint hátrébb kerül az oldalunk a találati listán, ha az nem mobilbarát.
Mi a fontosabb? Az eszköz, vagy a kijelző mérete?
Elsőre felmerülhet kérdésként, hogy magukra mobil eszközökre, vagy kijelzőméretre érdemes optimalizálni. Mivel jelenleg több tízezer féle mobileszköz található a piacon, ezért nem konkrét mobileszközre érdemes az optimalizálást végezni, hanem kijelzőméretre, ugyanis az azonos kijelzőméretű oldalakon lényegében ugyanúgy fognak megjelenni tartalmaink független attól, hogy milyen típusú Samsung Galaxyt, Iphonet vagy BlackBerryt használunk. 3 különböző módszert szeretnék megmutatni, kezdve a legszimplább módszerrel, és befejezve a legjobbal.
1.A böngésző ablakának átméretezése
Minden egyes böngésző jobb felső sarkában található 3 különböző ikon: az első a böngészőt a tálcára teszi le, a középső a böngésző méretének változtatására jó, a harmadik pedig annak bezárására. A középső jobb felső ikonra kattintva, a böngészőnk átméretezhetővé válik, a legnagyobbtól mérettől kezdve, amit a képernyőnk megenged, kezdjük el vízszintes irányban összehúzni a böngészőnket, amiben megnyitottuk az oldalunkat. Ekkor láthatjuk majd, hogy a weboldalunk elemei miként rendezőknek újra a különböző méreteken. A módszer hátránya, hogy a saját kijelzőnknél nagyobb kijelző-méreteket nem tudunk ellenőrizni, tehát ha 1200 px széles a laptopunk képernyője, akkor nem tudjuk meg, hogyan fog kinézni a weboldal egy 2000 px széles desktop képernyőn.
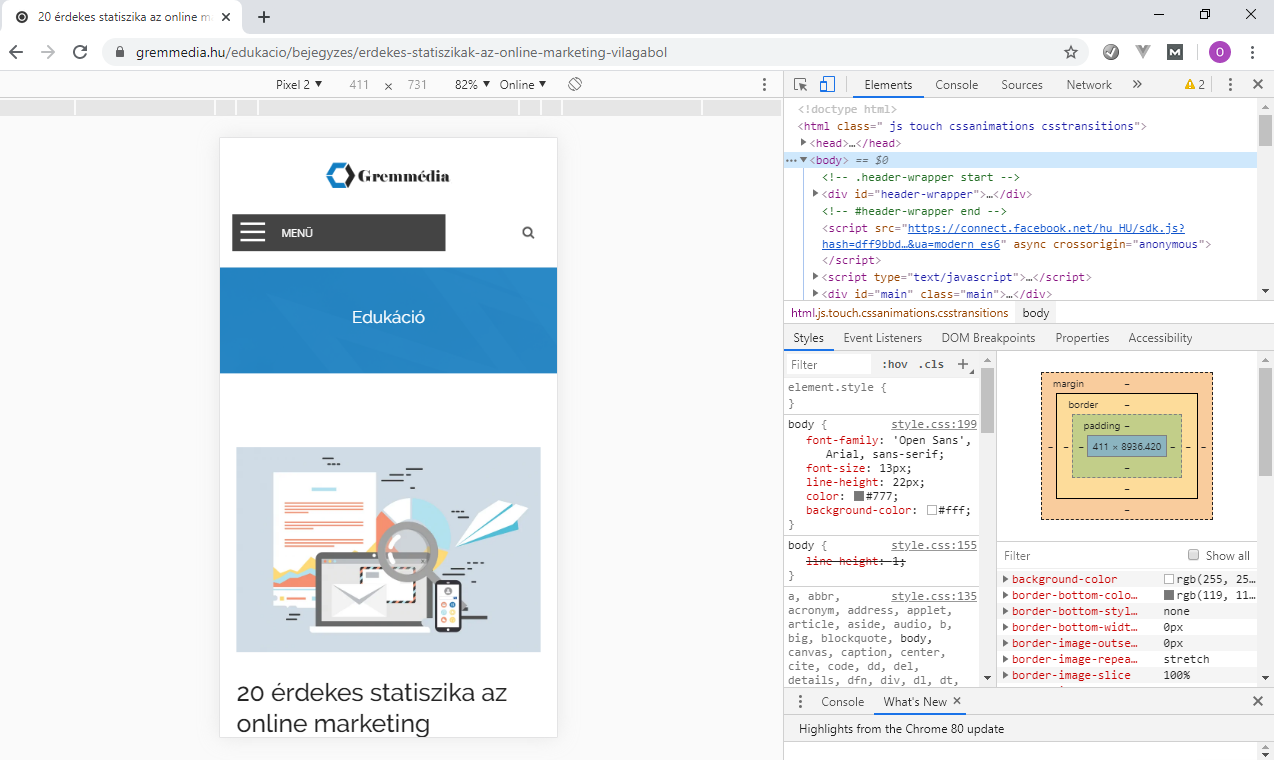
2.A Google Chrome beépített reszponzivitás-ellenőrző eszköze
A Chrome alapú böngészőknek van egy beépített eszköze a célra. A Mozilla is rendelkezik hasonlóval, de mivel az előbbi több lehetőséget kínál, ezt szeretnénk bemutatni.
- Nyomjunk F12-t, miután megnyitottuk Google Chrome böngésző alatt azt a weboldalt, amit vizsgálni szeretnénk.
- CTRL + SHIFT + M billentyű kombinációt nyomjuk le, vagy pedig a jobb oldalt megjelenő sáv fenti mobil ikonjára kattintsunk.
- A böngésző tetején megjelenik egy felső kis Toolbar, ami kijelzi az aktuális kijelzőméretet, a fenti listából másik eszközt választva ez változni fog. Az eszközt felül váltogatva lehet tesztelni, hogy iPad, iPad Pro, Samsung Galaxy S5, stb… esetén hogyan fog kinézni a weboldalunk.
- Amennyiben szeretnénk megnézni, hogy tetszőleges kijelző-méret esetén hogyan fog kinézni a weboldal, a fenti bal oldali listából válasszuk a legfelül megjelenő „responsive” opciót. Ekkor TETSZŐLEGES kijelzőméretre tudjuk megnézni a weboldalunkat, tehát ha 1200px-es képernyős laptopunk van, akkor képet kaphatunk arról, hogy hogyan fog kinézni 2000px esetén.

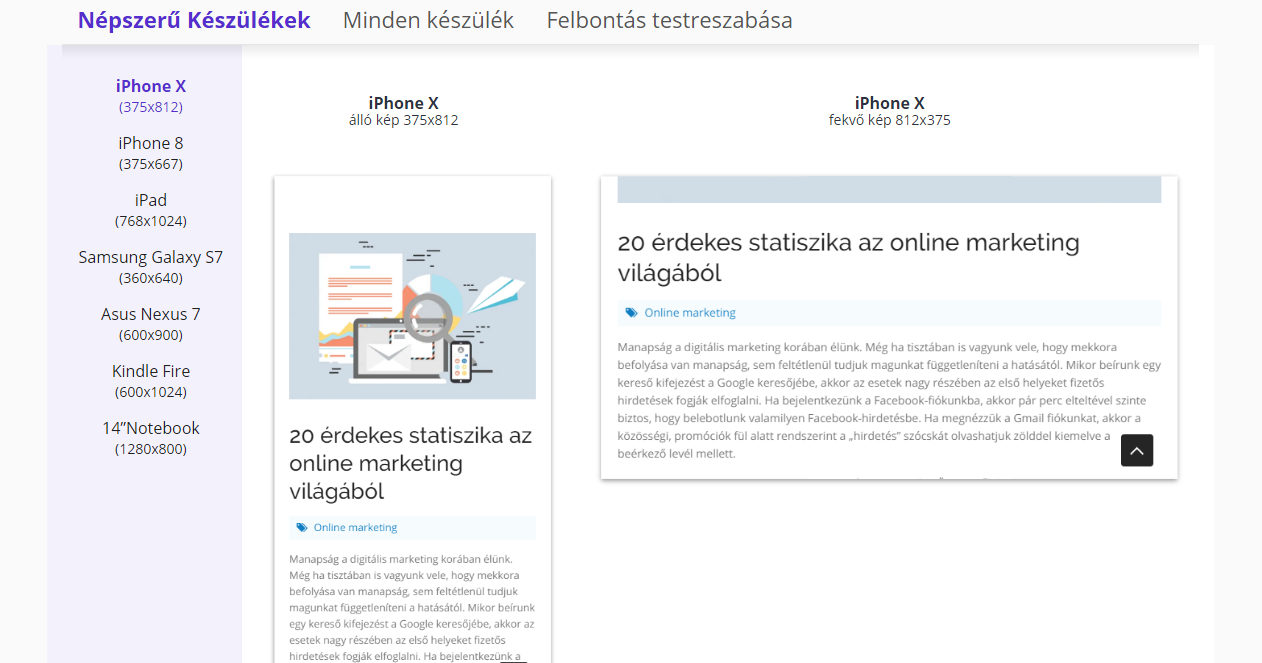
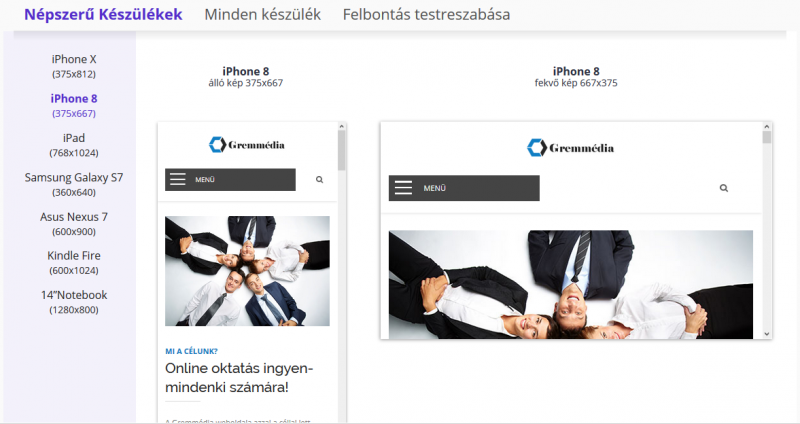
3.Speciális, kifejezetten reszponzivitás-tesztelő online eszközöket használunk
Ilyenek például a http://responsivetesttool.com/, a https://www.websiteplanet.com/hu/webtools/responsive-checker/, vagy a https://responsivedesignchecker.com/ oldalak által nyújtott lehetőségek, amik jóval szélesebb variációt biztosítanak eszközök terén, mint amit alapból a Chrome beépített eszköze. Ilyen online ellenőrző eszköz számos létezik, valamelyik még televízió képernyőjén való ellenőrzést is lehetővé tesz. Lehet velük az okostelefon landsape-ját állítani (fekvő, vagy álló legyen a telefon, amin megnézzük a weboldalt), lehet a görgetés (scrolling) engedélyezését tiltani, és ugyanúgy van lehetőség arra, hogy tetszőleges képernyőméreten vizsgálódjunk. A Chrome eszközével szemben picit kényelmesebb használni, egy kisebb mobil eszközt vizsgálva is jobban látszódik az eredmény.