Mire való az a webhelytérkép, oldaltérkép, azaz sitemap? Hogyan használjuk?
Ebben a cikkünkben a webhelytérkép, oldaltérkép megfelelő használatáról lenne szó. Mi ez, hogyan épül fel, miért elengedhetetlen a használata, hogyan adhatjuk hozzá a weboldalunkhoz?
Ahhoz, hogy a weboldalaink SEO-ja a lehető legjobb minősítésű lehessen, nagyon fontos lehet, hogy a megfelelő technikai beállítások is pontosak legyenek. Természetesen előfordulhat, hogy kiváló tartalmisággal bír az oldalunk, viszont ha a keresőmotorok nem tudják értelmezni a tartalmainkat, vagy pedig nem is találják meg azokat, akkor ahhoz a kutatóhoz lehetne hasonlítani minket, aki nem képes az eredményeit másoknak előadni, vagy még csak nem is publikálja őket.
Annak érdekében, hogy a weboldalaink tartalmai könnyebben indexelésre kerülhessenek, szükséges az úgynevezett sitemap, oldatérkép, vagy webhelytérkép megfelelő használata. Ez egy nagyon fontos technikai SEO elem, és érdemes lehet odafigyelnünk rá.
Mi az a webhelytérkép?
A sitemap tulajdonképpen egy linkekből álló lista, ami a weboldalunk URL-jeit tartalmazza, valamilyen szisztéma szerint összeszedve. Egy ideális webhelytérképen ha nem is az összes, de minimum a legfontosabb weboldal-hivatkozások megtalálhatók lesznek.
Érdemes megemlíteni, hogy nem csupán a keresőmotorok számára létezik ilyen oldaltérkép, hanem a felhasználók számára is. Mi a különbség a kettő között?
A felhasználói oldaltérkép
Sokszor találkozni azzal a jelenséggel weboldalak esetén, hogy valaki-rendszerint a láblécben-egy oldaltérkép nevű menüre kattintva egy olyan csupasz, linkekből álló oldalon találja magát, amelyen a weboldal minden egyes URL-je megtalálható: nem csupán a főbb menüpontok, hanem a termékek, vagy bejegyzések URL-jei is. Itt a felhasználó kedvére válogathat, és ennek a segítségével képes lehet arra, hogy megtalálja azt, amire szüksége lenne.
Az oldaltérkép ezen módon történő használata manapság nem számít annyira elterjedtnek. Ennek az az oka, hogy kevésbé átlátható, és nem annyira vizuális egy ilyen oldal kinézete. Ma már nagyon sok weboldalon alapból található keresőmező-funkció is, aminek a segítségével könnyedén megtalálhatjuk azokat a tartalmakat, amikre szükségünk lenne.

Ennek ellenére, SEO szempontból előnyös lehet ennek a használata, ugyanis-tekintve, hogy minden URL-t tartalmaz a weboldalunkon-nagyban hozzájárulhat ahhoz, hogy minden egyes tartalmunkat megtalálják, és feltérképezzék a keresőrobotok.
A SEO oldaltérkép
Van egy másik webhelytérkép is, ami kifejezetten a Google, és más keresőmotorok számára lett kitalálva. Ez tulajdonképpen egy XML alapú fájl, ami nem csupán az URL-jeinket tartalmazza, hanem azok számára különféle jelző paramétereket is.
Ez a fájl weboldalainkon általában a /sitemap.xml, vagy pedig a /sitemap_index.xml URL alatt lesz elérhető.
Miért van szükség a SEO oldaltérképre?
A weboldalaink feltérképezése úgy történik meg általában, hogy a keresőrobotok megérkeznek a weboldalainkra, és elkezdik azokat feltérképezni. Mivel ez egy erőforrás-igényes folyamat a keresőmotorok számára, és a szerverünk számára is, ezért csupán egy meghatározott ideig tart a feltérképezés.
Maga az oldalaink megtalálása a következő szisztéma szerint alakul: a keresőmotor a főoldalon talál linkeket, mondjuk az egyik link az A blogbejegyzésre mutat. Ekkor elmegy innen az A bejegyzésre, ahonnan két link mutat a B, és C cikkekre is, és így tovább mindez. A belső link-hálózatunk révén térképezi fel az oldalainkat.
Abban az esetben, ha bizonyos tartalmainkra kevesebb link mutat, kisebb lehet az esélye annak-az időkorlátok miatt-hogy azt a tartalmunkat indexelni fogja a keresőmotor.
Pontosan erre való az oldaltérkép: ennek a segítségével egy listát állítunk össze kifejezetten a Google számára, ami azt mondja: „itt vannak ezek az URL-ek. Ezekkel kellene törődnöd.”
Milyen oldalainkból álljon a webhelytérkép?
Felmerülhet bennünk a kérdés, hogy milyen oldalainkat lenne érdemes az oldaltérképbe beletenni. A válasz az, hogy az alapján mérlegeljük ezt, hogy mik a fontosabb tartalmaink. Azokat kell mindenképp belefoglalni, amelyeket mindenáron szerepeltetni szeretnénk a keresőben.
Fontos megemlíteni, hogy azoknak a weboldalaknak, melyeket nem szeretnénk szerepeltetni a keresőben, azok számára nem elegendő lépés, ha szimplán kihagyjuk őket az oldaltérképből-ha megtalálja őket a Google, akkor lehetséges, hogy indexelni is fogja.
Ebből adódóan, ezeket az oldalainkat a HEAD szekciójukban a robots nevű meta taggel kell ellátni, amelynek a noindex értéket fogjuk adni.
Hogyan épül fel az oldaltérkép kinézete?
Felmerülhet bennünk az a kérdés, hogy mégis hogyan néz ki egy ilyen oldaltérkép pontosan? Hiszen, ha meg szeretnénk adni az oldaltérképet, akkor szükséges tudnunk azt is, hogy az URL-ek mellé milyen attribútumokat lehet még pontosan megadni.
Nos, az alábbi kinézete van egy általános Sitemapnak:
<urlset xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">
<url>
<loc>https://gremmedia.hu</loc>
<lastmod>2020-05-16T19:55:50+00:00</lastmod>
<changefreq>always</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://gremmedia.hu/edukacio</loc>
<lastmod>2020-05-18T21:41:42+00:00</lastmod>
<changefreq>always</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>
https://gremmedia.hu/edukacio/bejegyzes/erdemes-e-tobb-honlapot-uzemeltetnunk-nagyobb-siker-erdekeben
</loc>
<lastmod>2020-05-18T21:41:42+00:00</lastmod>
<changefreq>always</changefreq>
<priority>0.6</priority>
</url>
<url>
<loc>
https://gremmedia.hu/edukacio/bejegyzes/mi-az-a-jqery-a-legjobb-jquery-widgetek
</loc>
<lastmod>2020-05-18T21:41:42+00:00</lastmod>
<changefreq>always</changefreq>
<priority>0.6</priority>
</url>
</urlset>
Amint megfigyelhetjük, minden egyes blokkban az URL tag-ek között négy darab másik sor található: ezek a LOC, PRIORITY, és CHENGEFREQ, és LASTMOD.
A között találhatjuk az adott oldal pontos URL-jét. Amennyiben szeretnénk, akár mi magunk is kipróbálhatjuk ezt: menjünk a Gremmédia oldalon a /sitemap.xml URL-re, és ott egy tetszőleges URL-t kiválasztva illesszünk be azt a domain URL sorába. Látni fogjuk, hogy egy valódi, létező URL-ről van szó: viszont az is előfordulhat, hogy hibás URL-ek találhatók egy ilyen oldaltérképen. Szerencsére nincs szükségünk arra, hogy a saját oldaltérképünkön egyesével másolgatva ellenőrizzük, hogy minden URL működik-e: ennek ellenőrzését elvégzi a Google számunkra a Search Consolen keresztül, ha beküldjük.
A között adhatjuk meg, hogy mennyire tartjuk fontosnak az adott oldalt. Egy 0 és 1 közötti decimális számként fogható fel, 1-es értéket adjunk a legfontosabb bejegyzéseinknek, és tartalmainknak.
A segítségével arról adhatunk információt a keresőmotornak, hogy mennyire gyakran változik az adott tartalom. Ha nagyon gyakran aktualizáljuk, akkor a none, hourly, daily, weekly, monthly, yearly, never, always közül az always-t érdemes választanunk, ezek a lehetséges opciók.
A részben azt adhatjuk meg, hogy mikor végeztünk az adott tartalmon legutoljára módosításokat.
Hogyan hozhatunk létre egy oldaltérképet?
Amennyiben WordPress weboldalunk van, nincs más dolgunk, mint a Yoast SEO plugint installálni. Ez automatikusan hozzá fogja adni a weboldalunkhoz az oldaltérképet, a /sitemap.xml URL alatt. Ezen felül, automatikusan frissíteni is fogja azt.
Amennyiben más CMS-t használnánk, érdemes lehet azoknak a dokumentációját elolvasni, hogy ők milyen lehetőségeket nyújtanak ilyen téren, általánosságban véve elmondható, hogy minden normálisabb CMS használ valamilyen oldaltérkép-generáltort.
Amennyiben sima statikus oldalunk lenne, akkor a gyökérkönyvtárban hozzuk létre a sitemap.xml nevű fájlt, és ennek a tartalmát adjuk meg mi. Természetesen ez nehezebb feladat lehet manuálisan, valamilyen kifejetetten erre a célra kitalált generátort érdemes használnunk. Ilyen lehet például a Sitemap Generátor , amely még egy prioritást is ad a különböző URL-jeink számára, amit majd mi korrigálhatunk valahogy.
Hogyan küldhetjük be a Search Console számára?
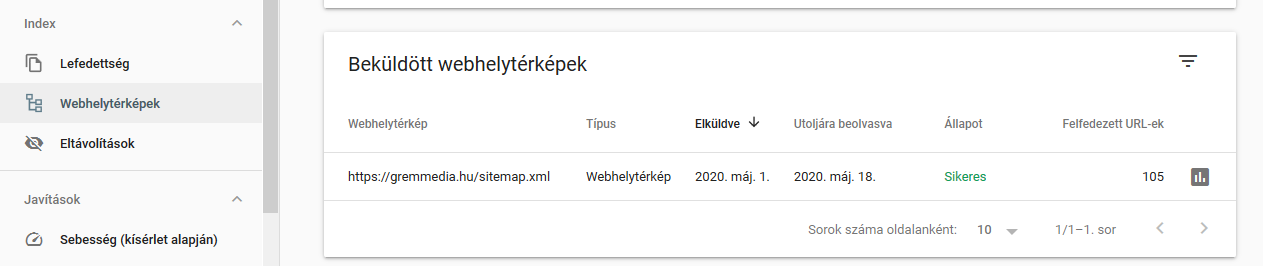
Annak érdekében, hogy az elkészített webhelytérkép érjen valamint azt el kell küldenünk a Google számára a Search Consoleban. Jelentkezzünk be ide, és az „oldaltérképek” szekcióban küldjük be a webhelyünk oldaltérképét a számára. Itt ki fogja jelezni, hogy ez a művelet sikeres volt-e, vagy pedig sem.

Hogyan követhetjük soron az indexelést?
Természetesen, elküldtük a Google számára a fent leírt módon az oldaltérképet. Ez egy nagyon jó kiindulási pont, viszont érdemes lehet figyelemmel kísérnünk azt, hogy a Google miként indexeli az oldalainkat.
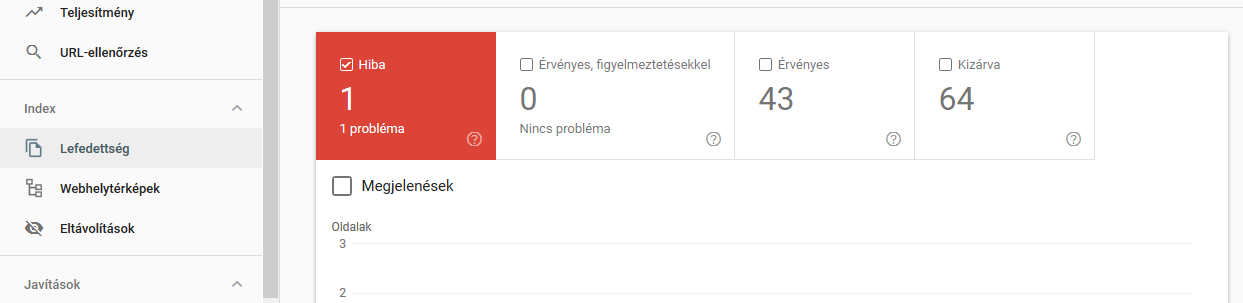
Ezt a „lefedettség” menüpont alatt nézhetjük majd meg. Itt lesz egy érvényes, és egy kizárva szám-rublikánk, ne lepődjünk meg, amennyiben eleinte az érvényes szám kicsi lesz a kizárva arányhoz képest. Idővel javulni fog, és a Google indexelni fogja az oldalainkat.
Az is természetes viselkedés a keresőmotor részéről, hogy nem minden egyes URL-t indexeli, még akkor sem, ha azokat beküldtük az oldaltérképen. Amennyiben hibás URL van, azt is ki fogja jelezni számunkra.

Hogyan adhatjuk meg a helyét?
Előfordulhat, hogy valamilyen okból kifolyólag meg akarjuk változtatni az alapértelmezett helyét az oldaltérképünknek. Ez az úgynevezett robots.txt segítségével tehetjük meg, abba az alábbi sor kódot adva a tetjére:
Sitemap: http://azendomainem.hu/valami/sitemap_sajat.xml
Ez esetben a keresőmotorok alapból itt fogják keresni a tartalmainkat, a példában a /valami/sitemap_sajat.xml alatt, és nem pedig a /sitemap_index.xml, vagy pedig a /sitemap URL-en.
Rangsorolási tényező az oldaltérkép megléte?
Felmerülhet bennünk az a kérdés, hogy önmagában véve rangsorolási tényezőnek minősül-e az, ha egy weboldal rendelkezik a megfelelő oldaltérképpel. A válasz erre az, hogy a Google nem fogja csupán azért hátrébb sorolni a weboldalainkat, mert azon nem található meg a megfelelő oldaltérkép, vagy az netán üres.
Ennek ellenére, ajánlott a használata, ugyanis előfordulhat, hogy a sok idővel elkészített tartalmaink mégsem jelennek majd meg a keresőben. A Google szerint kifejezetten érdemes lehet használnia olyan weboldalaknak, melyek
- Nagyon nagy kiterjedésűek
- Újonnan létrehozott oldalak, melyekre még nem mutatnak linkek
- Értéknövelt tartalom esetén (rich media content)
Milyen típusú oldaltérképek léteznek még?
Mi csupán egyetlen oldaltérképet mutattunk be eddig: ami az oldalainkat „ömlesztve” tartalmazza. Ez az úgynevezett normális oldaltérkép (normal sitemap), amit ez idáig ismertettünk, és messze ez is a leggyakrabban használt.
A videó oldaltérkép (video sitemap) arra való, hogy a videóinkat jobban megérthesse a Google keresőmotorja. Ezeket leginkább olyan oldalakon lehet érdemes használni, melyek sok videót tartalmaznak.
A kép oldaltérkép (image sitemap) pedig arra való, hogy a weboldalunk képeit mutassuk meg a Google számára. Emellett létezik még hírek oldaltérkép is (news sitemap).
Felmerülhet bennünk a jogos kérdés: miért nem használunk például külön oldaltérképet a képeink számára? Hiszen képeket szinte minden weboldal használ manapság. Az igazság az, hogy ez azért nem indokolt, mert rendszerint olyan helyeken találhatók meg a képek, melyeket egyébként is indexel a Google, például a blogbejegyzéseink kiemelt képei.