Az SVG használata HTML weboldalakon-példákkal bemutatva!
Ebben a cikkünkben az úgynevezett SVG nyelvről szeretnénk írni. Lesz szó az SVG előnyeiről, a koncepció ismeretetése példákkal, és egy SVG, CSS, JavaScript alapú mini projekt a végén.
Manapság a vizualitás korában élünk. Minden egyes weboldalon képek tömegei jelennek meg, és ez alatt sok mindent lehet érteni: beszélhetünk blogbejegyzések képeiről, termékek képeiről, infografikákról, logókról, és még sok minden másról.
Biztos vagyok benne, hogy mindenki találkozott már vektoralapú képformátumokkal. Ezek nagyon jellegzetes kinézettel bírnak: ha például ennek a weboldalnak a logójára pillantasz, az is vektor alapú, ahogy szinte minden egyes logó általában ugyanúgy ilyen. Ugyanez igaz a jellemző ikonokra is, melyek szinte minden weboldalon megtalálhatók: a jellegzetes E-mail cím, telefonszám ikon.
Viszont ettől függetlenül is, rengeteg kép vektoralapúan lett létrehozva: mindenki számára ismerősek azok a jellegzetes ábrák, melyek kissé úgy néznek ki, mintha egy rajzfilmből vették volna ki őket. Érezhetően nem valódik, viszont színárnyalataikkal, „tiszta” megjelenésükkel egy nagyon kellemes élményt sugároznak.

Ebben a cikkünkben egy olyan nyelvet szeretnénk bemutatni, aminek a segítségével kiváló vektoralapú képeket hozhatunk létre. Az SVG nyelvről szeretnénk írni, azon belül is azt ismertetnénk, hogy a HTML alapú oldalainkon hogyan használhatjuk ezt a nyelvet. Segítségével, egy kis gyakorlással, és kreativitással nagyon látványos dolgokat lehet vele megvalósítani.
Mi az az SVG?
Az SVG (Scalable Vector Graphics)-tulajdonképpen egy XML-re épülő nyelv, és fájl formátum, melynek segítségével két dimenziós statikus, és interaktív vektorgrafikákat készíthetünk.
Az SVG nyelv egy szabványnak tekinthető a HTML-hez hasonlóan, ugyanúgy a W3C definiálta. 1998-ban alkották meg, és habár eleinte ez nem így volt, ma már gyakorlatilag minden egyes böngésző támogatja az SVG formátumot.
Az elterjedtsége, és támogatottsága jelentős részben annak köszönhető, hogy a mai általános webfejlesztés igényeinek tökéletesen megfelel: kis méretű, látványos, interaktív, könnyen személyre szabható, kielégíti a reszponzivitási igényeket, és könnyű megtanulni.
Természetesen, nem csupán webes környezetben használható, azonban ebben a cikkünkben erre fogunk fókuszálni.
Az SVG vektoralapú: bizonyára már mindenki találkozott azzal a problémával, hogy mikor egy képet szeretett volna kinagyítani, akkor annak minősége érezhetően romlott egy nagyítási határ után. az SVG nyelv használata esetén biztosan nem lesz ilyen probléma.
Hogyan épül fel az SVG?
Akár külön SVG fájlról, akár HTML fájlban létrehozott SVG elemekről beszélünk, egy a lényeg: különféle vonalakat, görbéket, és pontokat definiálunk, és ezeknek tulajdonságokat adunk. (szín, méret, lekerekítettség, stb…) A HTML-hez hasonlóan van lehetőség arra, hogy CSS, és JavaScript segítségével végezzünk az elemeken módosításokat.
Az elemek elhelyezését úgy érdemes elképzelnünk, mint egy koordináta-rendszert. A különböző elemeknek különböző definiáló pontjai vannak: vonalak esetén a két végpont, kör esetén a középpont és a sugár, és így tovább.
Ez talán elsőre kicsit bonyolultnak tűnik, de valójában nem számít annak: a Pithagorasz-tételnél nem sokkal többre lehet szükség a megfelelő számítások elvégzéséhez. Amennyiben egy picit bonyolultabb SVG ábrát kellene elkészítenünk, akkor vegyünk egy kockás papírt, és rajzoljuk be a különféle elemeket a megfelelő helyre, a kellő méretekkel együtt.
Az SVG szöveg alapú. Ebből adódóan, a keresőmotorok is könnyedén feltérképezhetik az ilyen tartalmainkat, és megérthetik azt, nem csupán mi.
Az SVG alapjai
Szeretnénk példákon keresztül bemutatni, hogy hogyan kell használni az SVG nyelvet egy HTML dokumentumban. Később majd arra is lesz lehetőség, hogy egy kisebb ábrát elkészítsünk a segítségével, amit CSS-el, és JavaScripttel is ki fogunk egészíteni.
Hogyan épül fel az SVG kód?
Minden egyes SVG kép az SVG nyitó, és záró tag-ek között található. Egy szélességet, és magasságot kell megadni neki, ami annak a teljes kiterjedést fogja meghatározni.
Az SVG nyelven belül számos előre definiált elem található, szinte minden esetben ezeket használjuk:
- Teglalap <rect>
- Kör <circle>
- Ellipszis <ellipse>
- Egyenes vonal <line>
- Vonallánc <polyline>
- Polygon <polygon>
- Path <path>
Téglalap
Hozzuk létre az alábbi kódot a HTML fájlunk BODY részében. Nyissuk meg a böngészőben, és pillantsunk rá az eredményre.
<svg width="400" height="200">
<rect
width="300"
height="90"
stroke="yellow"
stroke-width="10"
fill="rgb(0, 0, 255)"
/>
</svg>

Amint láthattuk, az SVG kép teljes kiterjedését az SVG nyitó tag-en definiáljuk, ez esetben ez 400px, és 200px. Ebben a mérettartományban definiálhatjuk a különféle elemeinket (vonal, kör, ellipszis, stb..), ebből nem lóghatnak azok ki.
A téglalap-rect szélességét szintén a width, és height propertykkel lehet definiálni. A fill property arra való, hogy a kitöltési színt, a stroke, és a stroke-width a szegély színét, és vastagságát adják meg.
Ezeket természetesen van lehetőség a style attribútumon belül is megadni. A végeredmény ugyanaz lesz, és ebből már érezhető, hogy akár szeparáltan is definiálhatjuk a CSS stíluslapokat, például egy különálló fájlból. Ez által a CSS, és HTML megfelelő használatához hasonlóan a megfelelő eredményhez, de tisztább kódbázishoz juthatunk.
<svg width="400" height="200">
<rect
style="
fill: rgb(0, 0, 255);
stroke-width: 10;
stroke: yellow;
width: 300;
height: 90;
"
/>
</svg>
Ha megfigyeltük, az eddig készített ábráinkon a szegély nem volt egyenletes. Ennek az az oka, hogy az kilógott az SVG vászonról. Ennek elkerülése érdekében, vagy a megfelelő pozicionálás végett, definiálhatjuk az x, és y propertyket, melyek az SVG vászon bal felső sarkától értetődők, és pixelben számolandók. Ez által az elemünk az X, és Y koordináta tengely mentén eltorlásra kerül.
<svg width="400" height="200">
<rect
x="20"
y="20"
style="
fill: rgb(0, 0, 255);
stroke-width: 10;
stroke: yellow;
width: 300;
height: 90;
"
/>
</svg>
Adjuk meg 20-20-nak ezeket az értékeket, és látni fogjuk, hogy a téglalapunk elmozdul jobbra, és lefelé 20-20 pixellel.

Kör
A kört a CIRCLE tag-el hozhatjuk létre. Lényegében pontosan ugyanazok a propertyk adhatók neki, mint egy téglalapnak, azzal a különbséggel, hogy a végeredmény: egy kör lesz. Az előbb talán felmerült bennünk a kérdés, hogy a stroke property hogyan értelmezett pontosan?
Az elemen kívül, azon belül jön létre a szegély, vagy netán pont a „határon” található? Nos, az alábbi kódban, ha a cx-et akár csak 1-el is csökkenteni fogjuk akkor láthatjuk majd, hogy a kör széle már kilóg a vászonról. Ebből következik, hogy pont az elem „határfelületén” jön létre a stroke, a középvonalon.
<svg height="150" width="150">
<circle
cx="65"
cy="65"
r="60"
stroke="black"
stroke-width="10"
fill="green"
/>
</svg>

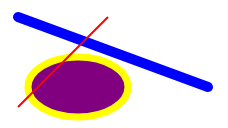
Ellipszis
Az ellipszis lényegében ugyanaz, mint a kör, azzal a különbséggel, hogy X irányban, és Y irányban is definiálhatunk neki egy sugarat. Matematikailag ez a megfogalmazás nem pontos, de ettől most tekintsünk el.
<svg height="200" width="400">
<ellipse
cx="200"
cy="100"
rx="100"
ry="50"
style="fill: purple; stroke: yellow; stroke-width: 10;"
/>
</svg>

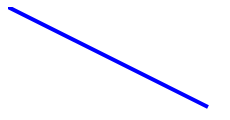
Vonal
A vonal arra használható, hogy egy egyenes szakaszt hozhassunk létre az SVG képünk határaink belül.
<svg height="120" width="210">
<line
x1="0"
y1="0"
x2="200"
y2="100"
style="stroke: blue; stroke-width: 4;"
/>
</svg>

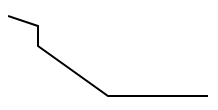
Polyline
Sokszor előfordulhat, hogy egy összefüggő vonalsort szeretnénk létrehozni a képernyőnkön. Ebben az esetben természetesen eljárhatunk úgy is, hogy egyesével vesszük fel a vonalakat a képernyőn, és sok munkával elérjük, hogy azok összefüggőnek látszódjanak, de ha hasonló stílusú vonalakról lenne szó, akkor sokkal praktikusabb a polyline használata: ez által egyetlen elemmel definiáljuk a vonalsort.
<svg height="200" width="200">
<polyline
points="00,20 30,30 30,50 100,100 200,100"
style="fill: none; stroke: black; stroke-width: 2;"
/>
</svg>

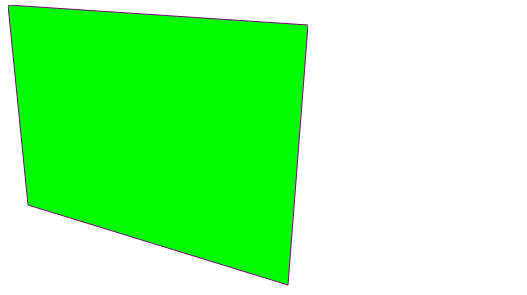
Poligon
A poligon arra való, hogy egy tetszőleges kétdimenziós sokszöget, alakzatot hozhassunk létre. Minimum három pontból kell, hogy álljon. A definiálása úgy történik, hogy a points attribútumba megadjuk az összetartozó pontpárokat szóközzel elválasztva, a pontpárokon belül vessző elválasztót használunk a koordináták definiálására. A pontokat mindig a megadási sorrendben köti össze, ennek megfelelően a pontok sorrendi cseréjével más elemhez juthatunk.
A poligon pontjai által létrehozott alakzat mindig a kitöltési színnel lesz körül határolva.
<svg height="300" width="300">
<polygon
points="0,0 300,20 280,280 20,200"
style="fill: lime; stroke: purple; stroke-width: 1;"
/>
</svg>

Szöveg
Az SVG nyelven belül van lehetőség arra is, hogy a hagyományos, felhasználóink előtt megjelenő szövegeket megjelentessük. Amennyiben egy SVG tag-en belül szimplán létrehozunk egy szövegállományt, az nem fog megjelenni a képernyőn. A megoldást a TEXT tag jelentheti számunkra, viszont ha több elemről lenne szó, akkor ezen belül is hozhazunk létre blokkokat a TSPAN segítségével.
<svg height="400" width="200">
<text
x="100"
y="70"
fill="cyan"
transform="rotate(30 20,40)"
style="font-weigth: 800;"
>
Elforgatott szöveg
</text>
<text x="10" y="20" fill="blue">
Többsoros szöveg:
<tspan x="10" y="45">Első</tspan>
<tspan x="10" y="70">Második</tspan>
</text>
</svg>

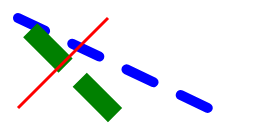
Stroke tulajdonságok
Az eddig tanult vonal alapú elemeinkre különféle stroke tulajdonságokat lehetne alkalmazni. Ezek közül valamelyiket már ismerjük, valamelyik még nem, de érdemes egy helyre gyűjteni a lehetőségeinket: állíthatjuk a színt (stroke), a szélességet (stroke-width), vonal lekerekítését (stroke-linecap), vonal szaggatottságát (stroke-dasharry).
Az alábbi három vonal egy egyszerű példát mutat mindezek variációjára.
<svg height="120" width="210">
<line
x1="10"
y1="10"
x2="200"
y2="100"
stroke-width="10"
stroke="blue"
stroke-linecap="round"
stroke-dasharray="30,30"
/>
<line
x1="100"
y1="100"
x2="20"
y2="20"
stroke-width="20"
stroke="green"
stroke-linecap="square"
stroke-dasharray="30,40"
/>
<line
x1="10"
y1="100"
x2="100"
y2="10"
stroke-width="3"
stroke="red"
stroke-linecap="butt"
/>
</svg>

SVG és CSS
Az eddig ismertetett propertyk tulajdonképpen felfoghatók CSS propertykként is, melyeket egy CSS fájlban levő definícióban is alkalmazhatunk, a megfelelő kijelölők (Id, Class, stb…) segítségével.
Bizonyos elemeket kötelező magában az SVG-ben definiálni, például line esetén az x, és y koordináták.
<style>
.line_1 {
stroke-width: 10;
stroke: blue;
stroke-linecap: round;
stroke-dasharray: 30,
opacity: 0.6;
}
.line_2 {
stroke-width: 2;
stroke: red;
stroke-linecap: butt;
}
ellipse{
fill:purple;
stroke:yellow;
stroke-width: 7;
}
</style>
<svg height="120" width="210">
<ellipse cx="70" cy="80" rx="50" ry="30" />
<line class="line_1" x1="10" y1="10" x2="200" y2="80" />
<line class="line_2" x1="10" y1="100" x2="100" y2="10" />
</svg>

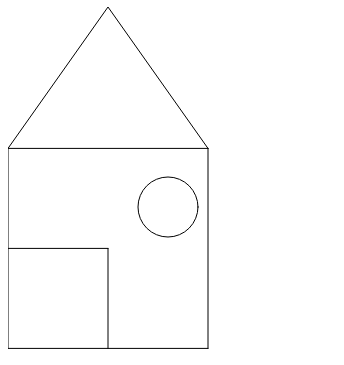
Az SVG nyelv bemutatása egy példán keresztül
Az alábbi kódrészlet egy házikót ábrázol, melynek van ablaka, és ajtaja is. Az alap magasság, és szélesség 200px, az ajtó hossza ennek fele, míg a tető egy szabályos derékszögű háromszöget alkot.
A Pithagorasz-tételből adódik, hogy a tetőgerendák hossza 141.4px, a koordináták meghatározásánál tartsuk szem előtt, hogy mindent a bal felső sarokból kell számolni, tehát nem úgy, ahogy egy hagyományos koordináta-rendszer esetén tennénk.
Amennyiben a számításaink helyesek lesznek, az alábbi kódot fogjuk kapni, és ezt megnyitva a böngészőben megjelenik a házikó is.
<style>
.figure-container {
/*nem akarjuk mondjuk a fejet transparentté tenni. */
fill: transparent;
stroke: #000;
/*a vonalak vastagsága */
stroke-width: 1px;
/*a vonalak vége lekerekített legyen. */
stroke-linecap: round;
}
</style>
<svg height="400" width="400" class="figure-container">
<!-- Alap -->
<line x1="0" y1="141.4" x2="0" y2="341.4" />
<line x1="0" y1="341.4" x2="200" y2="341.4" />
<line x1="200" y1="341.4" x2="200" y2="141.4" />
<line x1="0" y1="141.4" x2="200" y2="141.4" />
<!-- Tető -->
<line x1="0" y1="141.4" x2="100" y2="0" />
<line x1="100" y1="0" x2="200" y2="141.4" />
<!-- Ajtó -->
<line x1="0" y1="241.4" x2="100" y2="241.4" />
<line x1="100" y1="241.4" x2="100" y2="341.4" />
<!-- Ablak -->
<circle cx="160" cy="200" r="30" />
</svg>

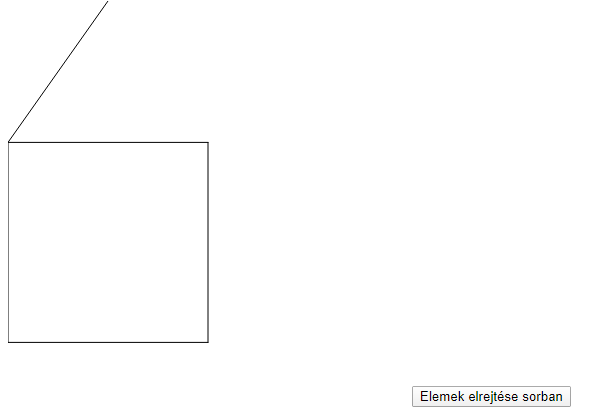
JavaScript használata az SVG-vel
A JavaScript nyelv természetesen interaktívabbá teheti nem csupán a szokványos HTML elemeinket, hanem az SVG-t is. Ebből adódóan, adjuk hozzá a fenti kis projektünkhöz az alábbi kódrészletet, és egy gombot, amire kattinthatunk. Ekkor minden egyes kattintással eltűnik majd egy vonal a házikóból.
<button onclick="updateSeenElements">Elemek elrejtése sorban</button>
<script>
var elements = document.querySelectorAll("svg line, svg circle");
var show_number = elements.length;
document
.querySelector("button")
.addEventListener("click", updateSeenElements);
// Kattináskor kirajzolódó elemek meghatározása
function updateSeenElements() {
show_number -= 1;
// Elemek elrejtése az indextől függően
elements.forEach((part, index) => {
if (index < show_number) {
part.style.display = "block";
} else {
part.style.display = "none";
}
});
if (show_number == 0) {
alert("Eltűnt a házikó!");
}
}
</script>

Mire használjuk még az SVG-t?
Habár már említettünk néhány alkalmazási területet a cikk elején az SVG-re, és el is készítettünk egy miniatűr applikációt, érdemes lehet tisztában lennünk azzal, hogy konkrétan milyen alkalmazási területei vannak ennek a nyelvnek.
Logók, ikonok
Manapság gyakorlatilag minden ikon, és logó vektoralapú, ez nem csupán itt weben, hanem általánosságban véve is igaz. Ebből adódóan az SVG egy lehetséges opciót nyújthat ezek készítésére, kivitelezésére.
Illusztrációk
A hagyományos rajzolgatás helyett egy modern lehetőséget teremt arra, hogy kifejező, akár érzelmi jellegű ábrákat is teremtsünk a segítségével.
Diagramok
Lehet szó itt bármiről: egy vállalati kimutatásról, egy weboldalon megjelenő chartról: teljesen mindegy. Rengeteg program, vagy bővítmény használ manapság SVG-t a diagramok rajzolásához.
Animációk
Animációkat természetesen hozhatunk létre szimpla CSS, és HTML segítségével is, viszont sokkal jobb lehetőségeink vannak erre, amennyiben SVG-t használunk.
Például, van lehetőségünk arra, hogy vonalakat húzzunk a képernyőn adott időpontot megadva, ami e nélkül sokkal nehezebben lenne megoldható.
Applikációk készítése
A mai mobil alapú applikációk nagy része használ vektor alapú ábrákat, sőt, sokkal inkább elterjedt ott ez, mint webes környezetben. Gondoljunk csupán a Play Áruházra, mikor valamit keresünk, vagy a mobiljainkon sorakozó applikációkra, melyekre rábökhetünk, és elindíthatjuk azokat. Ezek mind-mind vektorábrák, és ebből adódóan az SVG kiváló lehetőséget nyújt hozzájuk.
Milyen hatalmas előnye van a webfejlesztésben?
Az SVG használatának sokféle előnye van, én a legjelentősebbnek a méretbeli optimalizáltságát tekintem. Rengeteg weboldalon nagy méretű képek találhatók annak érdekében, hogy azok desktopról a megfelelő minőségben jelenjenek meg. Ez önmagában talán nem probléma, ugyanis asztali gépeknél általában sokkal jobbak a sávszélességi viszonyok, ezért az oldalaink betöltése nem lesz kifejezetten lassú.
Mobilon viszont nagy gyakori hiba, hogy a weboldalak a nagyméretű képet jelenítik meg kicsiny nézeten is teljesen feleslegesen, és mobilon a sávszélességi viszonyok sokkal rosszabbak lehetnek. Az SVG képek mérete nem változik a kijelzőmérettel, kicsiny mobilon is pont ugyanakkora. Ebből adódóan, hatalmas különbségek lehetnek a betöltési időt illetően, és ez nem elhanyagolható: a mai weboldalak nagy részét már mobilról nyitják meg.
A Google 2018-as statisztikái szerint azoknak a weboldalaknak több, mint felét bezárják a teljes megjelenés előtt, amelyek 3 másodpercnél több ideig töltenek be mobilról.
